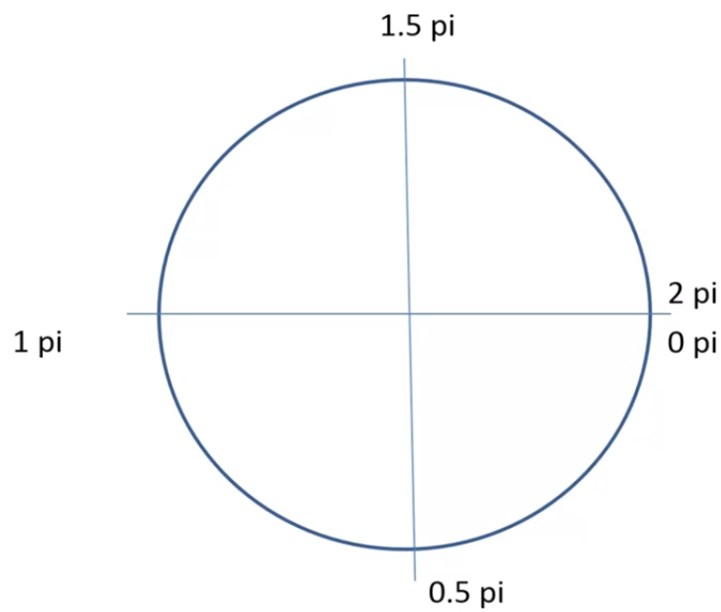
首先是使用arc圆所对应的参数为(默认为顺时针):

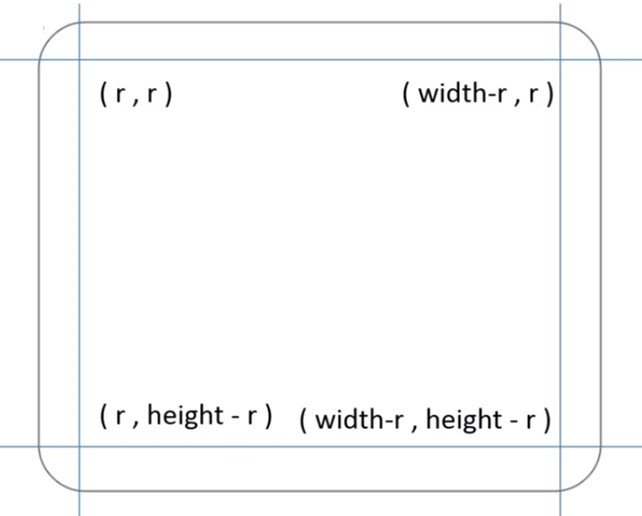
这里话矩形的话,对应的圆心顶点坐标为:

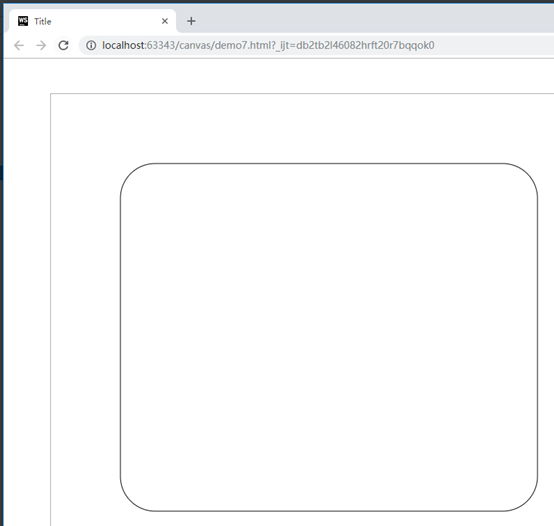
程序运行截图如下:

源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa; display: block; margin: 50px auto;">
当前浏览器不支持canvas
</canvas>
<script>
window.onload = function(){
let canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
let context = canvas.getContext("2d");
drawRoundRect(context, 100, 100, 600, 500, 50);
}
function drawRoundRect(cxt, x, y, width, height, radius){
cxt.save();
cxt.translate(x, y);
pathRoundRect(cxt, width, height, radius);
cxt.strokeStyle = "black";
cxt.stroke();
cxt.restore();
}
function pathRoundRect(cxt, width, height, radius){
cxt.beginPath();
cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2);
cxt.lineTo(radius, height);
cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI);
cxt.lineTo(0, radius);
cxt.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2);
cxt.lineTo(width - radius, 0);
cxt.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2);
cxt.closePath();
}
</script>
</body>
</html>这里先使用translate把坐标原点移动到指定的位置。
cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2);画最右下角的弧。
cxt.lineTo(radius, height);然后从最右下角的弧画到最左下角。
cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI);画左下角的圆弧。
cxt.lineTo(0, radius);然后从最右下角的弧画到最左下角。
cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI);画左下角的圆弧。
cxt.lineTo(0, radius);从最左下角的圆弧画到最左上角。
cxt.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2);画最左上角的圆弧。
cxt.lineTo(width - radius, 0);从最左上角圆弧画到最右端。
cxt.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2);画右上角圆弧。
cxt.closePath();封口,也就是画最右边的那条边。
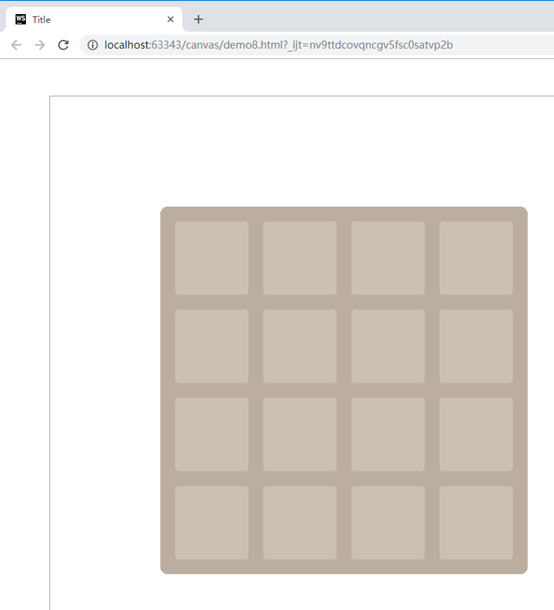
下面是画一个2048的棋盘
程序运行截图如下;

源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid #aaa; display: block; margin: 50px auto;">
当前浏览器不支持canvas
</canvas>
<script>
window.onload = function(){
let canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
let context = canvas.getContext("2d");
fillRoundRect(context, 150, 150, 500, 500, 10, "#bbada0");
for(let i = 0; i < 4; i++){
for(let j = 0; j < 4; j++){
fillRoundRect(context, 170 + i * 120, 170 + j * 120, 100, 100, 6, "#ccc0b3");
}
}
}
function fillRoundRect(cxt, x, y, width, height, radius, /*optional*/ fillColor){
if(2 * radius > width || 2 * radius > height){
return;
}
cxt.save();
cxt.translate(x, y);
pathRoundRect(cxt, width, height, radius);
cxt.fillStyle = fillColor || "black";
cxt.fill();
cxt.restore();
}
function strokeRoundRect(cxt, x, y, width, height, radius, /*optional*/lineWidth, /*optional*/strokeColor){
if(2 * radius > width || 2 * radius > height){
return;
}
cxt.save();
cxt.translate(x, y);
pathRoundRect(cxt, width, height, radius);
cxt.lineWidth = lineWidth || 1;
cxt.stroke();
cxt.restore();
}
function pathRoundRect(cxt, width, height, radius){
cxt.beginPath();
cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2);
cxt.lineTo(radius, height);
cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI);
cxt.lineTo(0, radius);
cxt.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2);
cxt.lineTo(width - radius, 0);
cxt.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2);
cxt.closePath();
}
</script>
</body>
</html>这里就是先画了个大矩形,然后再大矩形下面画下矩形。
最后
以上就是粗犷灰狼最近收集整理的关于canvas笔记-使用arc与lineTo画圆角矩形及绘制2048棋盘的全部内容,更多相关canvas笔记-使用arc与lineTo画圆角矩形及绘制2048棋盘内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复