说明
利用浮动布局方法对生成器进行了外观上的优化.
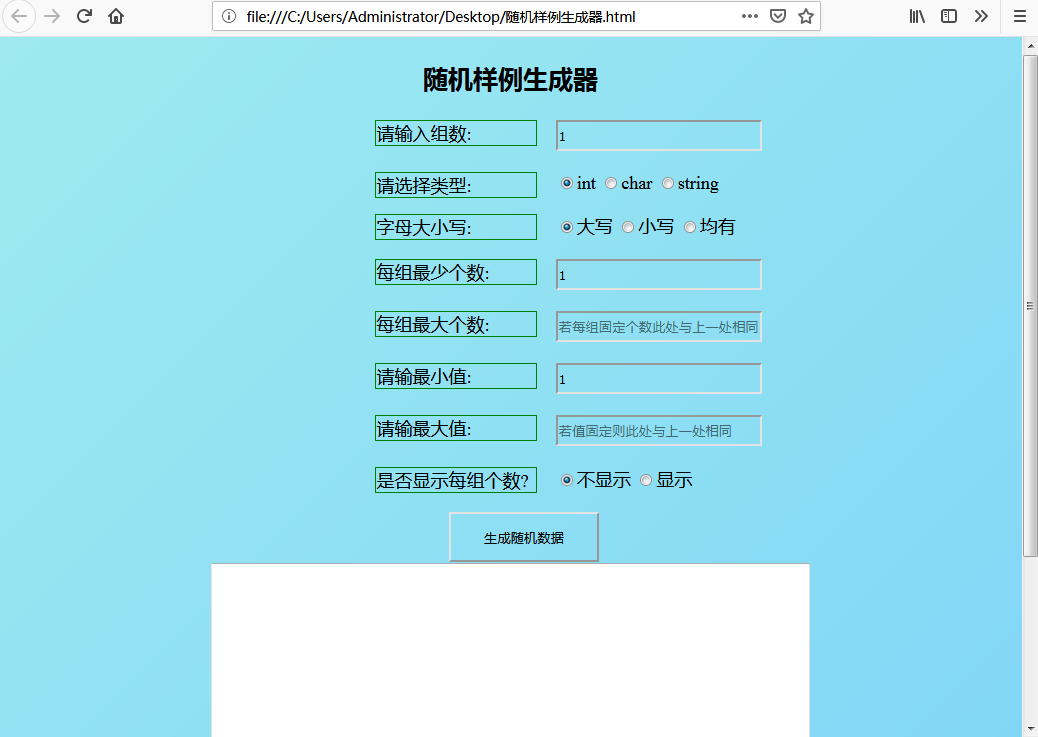
其可根据窗口的大小自动调节
另外在点击按钮时会有动画效果产生
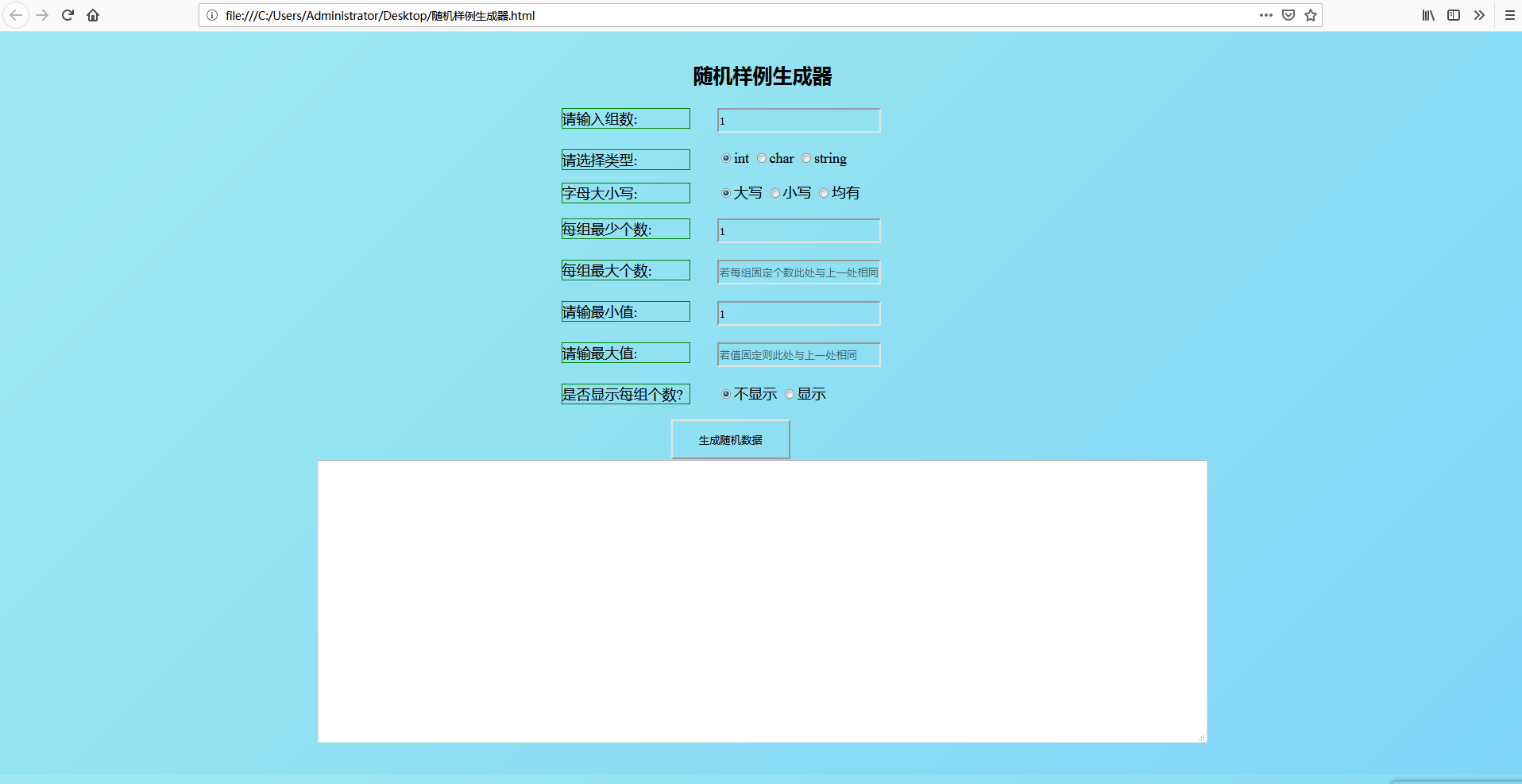
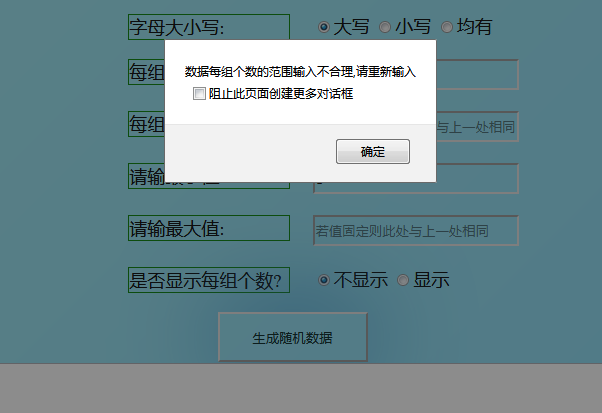
效果图





css部分代码
body{
background: linear-gradient(315deg,rgb(127, 213, 247),rgb(158, 234, 240));
margin: 0;
text-align: center;
}
#main{
margin: 2% auto;
}
h3{
font-size: 25px;
}
#input{
text-align: left;
font-size: 18px;
margin: 0 20%;
/*border: 2px solid red;*/
}
.input-text{
float: left;
margin: 0 3% 0 28%;
width: 160px;
border: 1px solid green;
}
.input_are{
width: 200px;
height: 25px;
background: transparent;
}
#button{
width: 150px;
height: 50px;
margin: 0 40%;
background: transparent;
}
#button:hover{
animation: change 3s infinite ;
}
@keyframes change{
0%{
box-shadow: 0 0 100px rgb(33, 143, 177);
}
30%{
/*transform: translate(0,-10px);*/
color: aqua;
box-shadow: 0 0 100px rgb(47, 0, 255);
}
60%{
color: rgb(124, 39, 202);
box-shadow: 0 0 100px rgb(177, 33, 170);
}
100%{
box-shadow: 0 0 100px red;
color: black;
}
}
#button:active{
animation: jump 2s infinite alternate;
}
@keyframes jump{
0%{
transform: translate(0,-10px);
}
50%{
transform: translate(0,-10px);
}
100%{
transform: translate(0,-10px);
}
}
#output{
height: 350px;
width: 58%;
}
最后
以上就是安详口红最近收集整理的关于随机样例生成器(外观优化)的全部内容,更多相关随机样例生成器(外观优化)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复