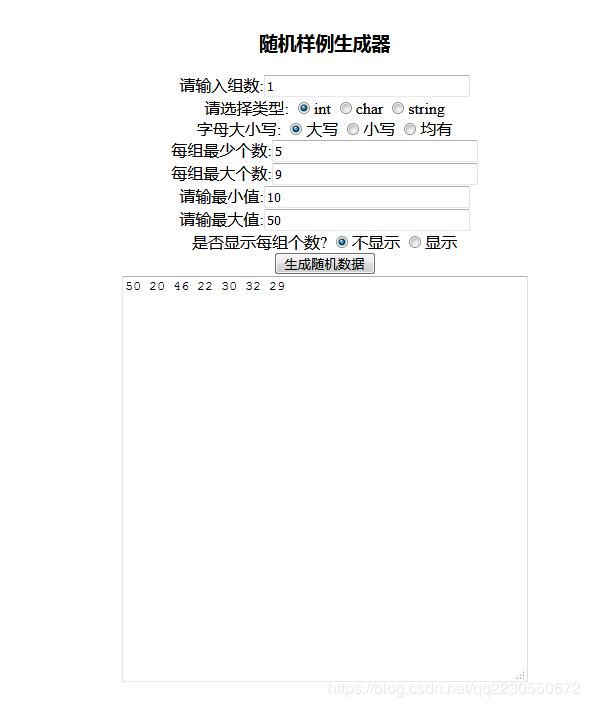
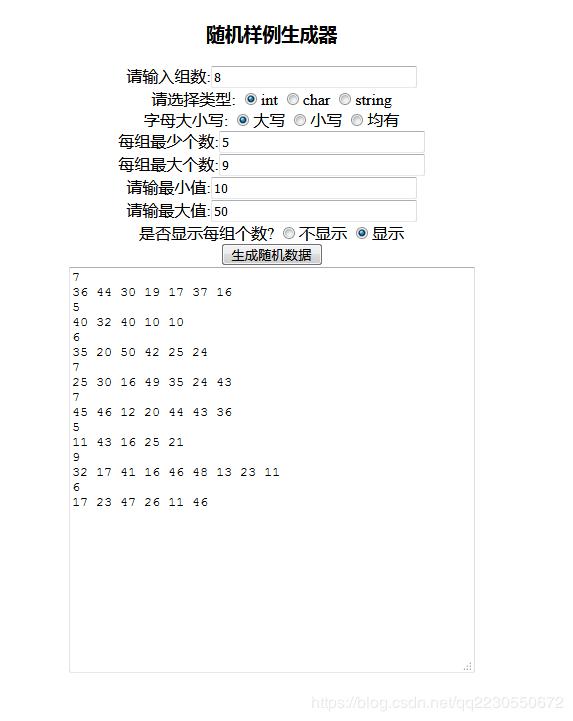
效果图:


代码:
①html部分
随机样例生成器
随机样例生成器
请输入组数:请选择类型: int char string字母大小写: 大写 小写 均有每组最少个数:每组最大个数:请输最小值:请输最大值:是否显示每组个数? 不显示 显示生成随机数据
CSS部分:
#main{ padding: 5% 0 0 0; text-align: center;}.input_are{ width: 200px;} #output{ height: 400px; width: 400px;}
JS部分
function displayDate(){ //document.getElementById("output").value="helloaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa!";//显示数据 var group_number=document.getElementById("group_number").value; //var data_type=document.getElementById("data_type").value; var data_min=parseInt(document.getElementById("data_min").value); var data_min_judge=document.getElementById("data_min").value; var data_max=parseInt(document.getElementById("data_max").value); var data_max_judge=document.getElementById("data_max").value; var GroupMinNumber=parseInt(document.getElementById("GroupMinNumber").value); var GroupMinNumber_judge=document.getElementById("GroupMinNumber").value; var GroupBigNumber=parseInt(document.getElementById("GroupBigNumber").value); var GroupBigNumber_judge=document.getElementById("GroupBigNumber").value; var random_len,random_group,random; var i,j,k; var string=最后
以上就是明理鼠标最近收集整理的关于随机点名html代码_随机数样列生成器的全部内容,更多相关随机点名html代码_随机数样列生成器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复