文章目录
- 1. 浮动(float)
- 1.1 传统网页布局的三种方式
- 1.2 标准流(普通流、文档流)
- 1.3 浮动
- 1.4 浮动特性
- 1.5 浮动元素经常和标准流父级搭配使用
- 1.6 清除浮动
- 1.7 额外标签法
- 2.div+CSS进行页面布局
- 2.1 常见的页面布局
- 2.2 如何布局
- 2.3 页面元素的定位机制
- 3. 布局常用属性
- 3.1 浮动属性(float)
- 3.2 清除属性(clear)
- 3.3 定位属性(position)
- 3.4 溢出属性(overflow)
- 3.5 层叠属性(z-index)
- 4.布局类型
- 4.1单列布局
- 4.2 双列布局
- 4.3 三列布局
- 5. HTML5中的语义标签
- 6. 命名规范
- 6.1 遵循规则
- 6.2 两种命名方式
- 6.3 网页模块的命名规范
1. 浮动(float)
1.1 传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子,即把盒子摆放到相应位置。
CSS提供了三种布局方式:普通流(标准流)、浮动、定位
1.2 标准流(普通流、文档流)
所谓的标准流: 就是标签按照规定好默认方式排列,标准流是最基本的布局方式
- 块级元素会独占一行,从上向下顺序排列。
常用元素:<div>、<hr>、<p>、<h1>~<h6>、<ul>、<ol>、<dl>、<form>、<table> - 行内元素会按选择器 { float: 属性值; }
照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:<span>、<a>、<i>、<em>等
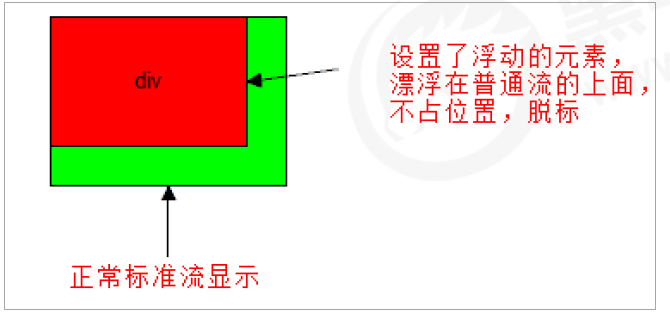
1.3 浮动
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
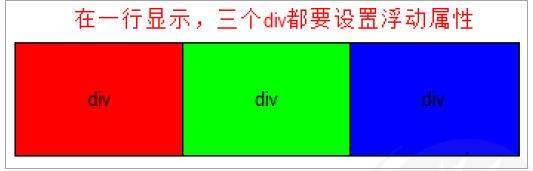
浮动最典型的应用:可以让多个块级元素一行内排列显示。
语法:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.4 浮动特性
-
浮动元素会脱离标准流(脱标)

-
浮动的多个元素会一行内显示并且元素顶部对齐

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。 -
浮动的元素会具有行内块元素的特性,即:
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
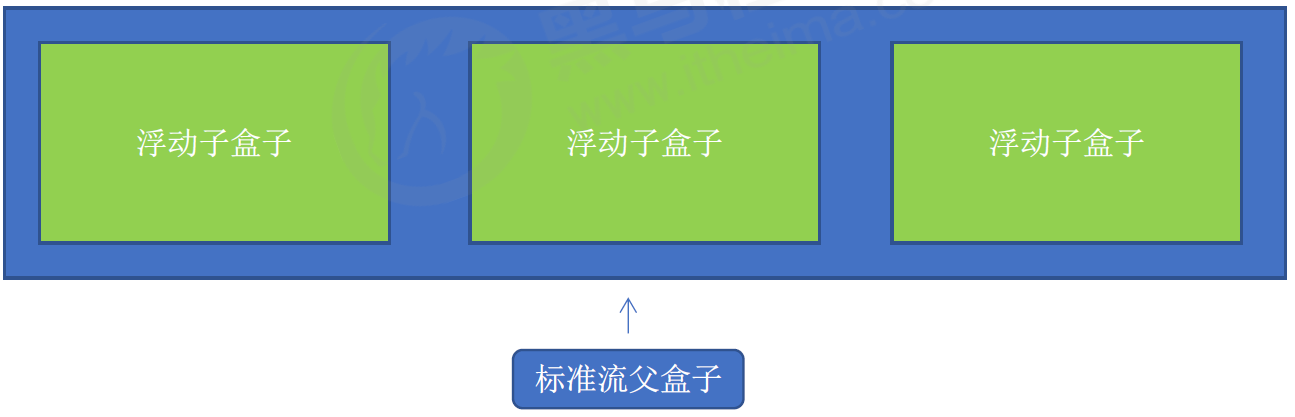
1.5 浮动元素经常和标准流父级搭配使用
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.

1.6 清除浮动
本质:
- 是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左边有浮动元素 |
| right | 不允许右边有浮动元素 |
| both | 同时清除两边浮动 |
实际工作中,几乎只用 clear:both;清除浮动的策略是: 闭合浮动.
1.7 额外标签法
也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style=”clear:both”></div>,或者其他标签(如<br />等)。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较
注意: 要求这个新的空标签必须是块级元素。
2.div+CSS进行页面布局
布局目的:为了使页面结构清晰、有条理、易读
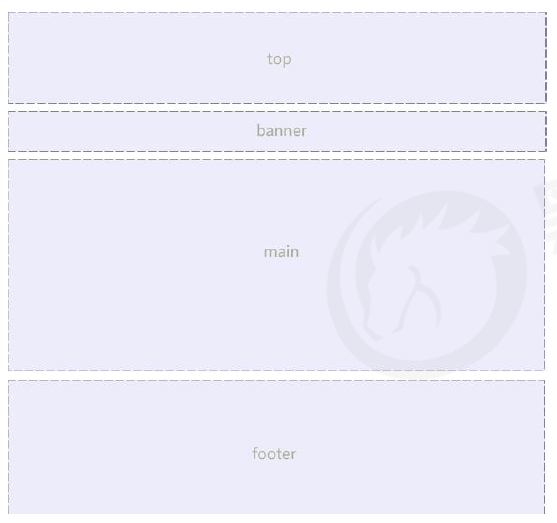
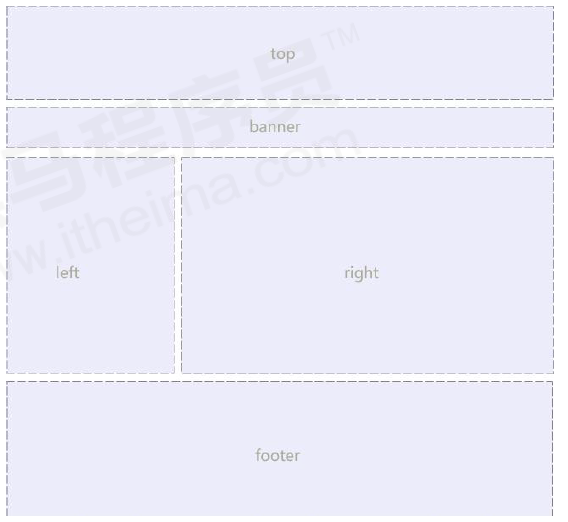
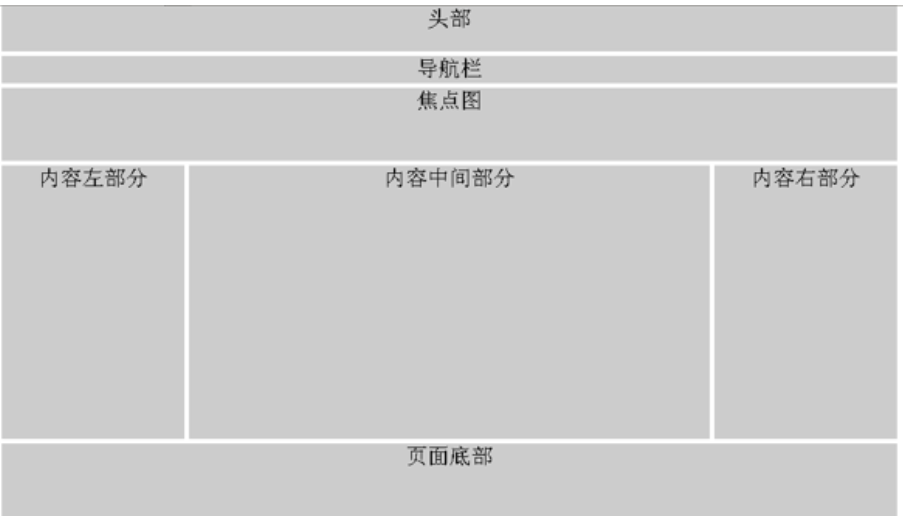
2.1 常见的页面布局

2.2 如何布局
- 确定“版心”:就是页面主体内容所在的位置。(通常在页面中水平居中)
- 分析页面中的模块:最简单的页面布局,主要由头部(header)、导航(nav)、焦点图(banner)、主体内容(content)、页面底部(footer)五部分组成。(一般商业用顶部导航,左侧导航常用在后台页面管理中)
- 控制页面中的模块:通过盒子模型,使用DIV+CSS来进行模块的控制(通常网页由psd图构成)
2.3 页面元素的定位机制
流式布局:按照元素的类型和在HTML源文件中出现的顺序进行定位
- 块(block):从上到下依次排列
- 水平布局(inline):在一行中进行水平布局
浮动布局(float):当元素浮动时,它不再处于普通文档中,相当于浮在文档之上,不占据空间,但是会缩短行距,产生文字环绕效果
定位布局:
- 绝对定位(position:absolute):通过页面坐标(页面左上角)的方式来定位元素。使用绝对定位后元素不会占用普通流空间
- 相对定位(position:relative):如果一个元素相对定位,它将以它所在的位置(即它在(普通流中的位置)为初始点,然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的初始点进行移动
注意:
- 与定位相关的属性有left、top、right、bottom,这四个属性只有在使用定位属性(position)后才有效;
- 只能同时使用相邻的两个属性,不能同时使用相对的两个属性
3. 布局常用属性
3.1 浮动属性(float)
见上文1.3
3.2 清除属性(clear)
见上文1.6
3.3 定位属性(position)
定位模式决定元素的定位方式
| 值 | 语义 |
|---|---|
| static | 静态定位/自动行为(默认) |
| relative | 相对定位(相对于元素在文档流中的位置进行定位,在普通文档流的位置已保存) |
| absolute | 绝对定位(相对于已经定义好的父元素位置进行定位,不会占用普通流空间) |
| fixed | 固定定位(相对于浏览器窗口进行定位,绝对定位的一种特殊形式,脱离文档流) |
固定定位(fixed)小技巧:固定在版心右侧位置。
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
边偏移:就是定位的盒子移动到最终位置。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶部偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px | 底部偏移量 |
| left | left: 80px | 左侧偏移量 |
| right | right: 80px | 右侧偏移量 |
3.4 溢出属性(overflow)
当内容溢出元素边框的时候,内容如何处理
| 值 | 语义 |
|---|---|
| scroll | 提供滚动机制(带有滚动条) |
| visible | 默认值,内容溢出到边框以外 |
| hidden | 内容被修剪,溢出的部分看不见 |
| auto | 如果内容被修剪,则显示器会显示滚动条,以便查看其余的内容 |
3.5 层叠属性(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
4.布局类型
4.1单列布局
网页布局的基础,所有复杂的布局都是在此基础上演变而来的。

例:一列固定宽度并自动居中
#layout {
height: 100px;
width: 1000px;
background-color: red;
margin: auto;
}
例:一列自适应宽度
#d2 {
height: 200px;
background-color: greenyellow;
margin: auto;
}
4.2 双列布局
和“一列布局”类似,只是网页内容被分为了左右两部分。

例:两列自适应宽度
#d1 {
height: 350px;
width: 120px;
background-color: red;
float: left;
}
#d2 {
height: 350px;
width: 70%;
background-color: blue;
float: right;
}
4.3 三列布局
对于一些大型网站,特别是电子商务类网站,由于内容分类较多,通常需要采用“三列布局”的页面布局方式。

例:三列自适应宽度居中
#d1{
height: 200px;
width: 300px;
background: red;
float: left;
}
#d2{
height: 200px;
width: 300px;
background: blue;
float: left;
}
#d3{
height: 200px;
width: 300px;
background: greenyellow;
float: left;
}
5. HTML5中的语义标签
有没有都不影响 有了之后代码的含义会更加明确
| 标签 | 作用 |
|---|---|
<thead></thead> | 表示表格头部 |
<tbody></tbody> | 表示表格的主体 |
<thead></thead> | 表示页面的头部 |
<nav></nav> | 表示导航栏 |
<footer></footer> | 表示页面或区域的底部 |
<article></article> | 表示页面中独立的文档内容 |
<section></section> | 用于对页面内容进行分块 |
<aside></aside> | 表示页面的附属信息(定义侧边栏、广告等可以用到) |
6. 命名规范
6.1 遵循规则
- 避免使用中文命名(汉语拼音都行)
- 不能以数字开头命名
- 不能占用关键字
- 用最少的字母达到理解的含义(见名知意)
6.2 两种命名方式
- 驼峰式命名:除第一个单词之外,其他单词首字母大写
- 帕斯卡命名:每个单词之间用"_"连接
6.3 网页模块的命名规范
相关模块:

CSS文件:

最后
以上就是斯文大地最近收集整理的关于DIV+CSS之页面布局、布局常用属性(浮动、清除、定位、溢出、层叠)、布局类型1. 浮动(float)2.div+CSS进行页面布局3. 布局常用属性4.布局类型5. HTML5中的语义标签6. 命名规范的全部内容,更多相关DIV+CSS之页面布局、布局常用属性(浮动、清除、定位、溢出、层叠)、布局类型1.内容请搜索靠谱客的其他文章。








发表评论 取消回复