文章目录
- 1. DIV+CSS进行布局
- 1.1 布局目的
- 1.2 如何布局
- 1.3 页面元素的定位机制
- 流式布局
- 浮动布局
- 定位布局
- 2. 布局属性
- 2.1 浮动属性(float)
- 浮动
- 清除浮动
- 2.2 定位属性(position)
- 2.3 溢出属性(overflow)
- 2.3 层叠属性(Z-index)
- 3. 布局类型
- 3.1 单列布局
- 3.2 两列布局
- 3.3 三列布局
- 4、html中的语义标签
- 5、网页模块中的命名规范
1. DIV+CSS进行布局
1.1 布局目的
将各部分模块有序排列,使网页的排版变得丰富、美观。

1.2 如何布局
- 确定“版心”:页面主题内容所在的位置,通常在浏览器窗口中水平居中。
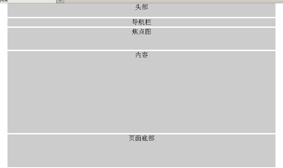
- 分析页面中的模块:最简单的页面布局,主要由头部(header)、导航(nav)、焦点图(banner)、内容(content)、页面底部(footer)五部分组成。
- 控制页面中的模块:通过盒子模型,使用div+css进行模块控制
1.3 页面元素的定位机制
流式布局
按照元素的类型和在HTML源文件中出现的顺序进行定位
- 块(block):从上到下依次排列
- 水平布局(inline):在一行中进行水平布局
浮动布局
当元素浮动时,它将不再处于普通文档流中,相当于附在文档之上,不占据空间,但是会缩进行框,产生文字环绕的效果
定位布局
- 绝对定位(position:absolute):通过页面坐标(页面左上角)的方式来定位元素。使用绝对定位后元素不会占用普通流空间
- 相对定位(position:relative):如果一个元素进行相对定位,它将以它所在的位置(即它在普通流中的位置)为初始位置,然后可以通过设置垂直或水平位置,让这个元素“相对于”它的初始点进行移动
2. 布局属性
2.1 浮动属性(float)
浮动
选择器{float: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
清除浮动
选择器{clear: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
both 同时清除左右两侧浮动的影响
2.2 定位属性(position)
在CSS中,通过CSS定位(CSS position)可以实现网页元素的精确定位。
元素的定位属性主要包括定位模式和边偏移两部分。
定位模式:
选择器{position: 属性值;}
| 属性值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式)、无法通过边偏移属性(top、bottom、left或right)来改变元素的位置 |
| relative | 相对定位、相对于其原文档流的位置进行定位,普通文档流中的位置保存 |
| absolute | 绝对定位、相对于其上一个已经定位的父元素进行定位,已经脱离普通文档流,在普通文档流中的位置不保存 |
| fixed | 固定定位、相对于浏览器窗口进行定位绝对定位的一种特殊形式、已经脱离普通文档流 |
相对定位:将元素相对于它在标准文档流中的位置进行定位
绝对定位:将元素依据最近的已经定位(绝对、固定或相对定位)的父元素进行定位,若所有父元素都没有定位,则依据body根元素(浏览器窗口)进行定位。
边偏移:
通过边偏移属性top、bottom、left或right,来精确定义定位元素的位置,其取值为不同单位的数值或百分比
| 属性值 | 描述 |
|---|---|
| top | 顶端偏移量 |
| bottom | 底部偏移量 |
| left | 左侧偏移量 |
| right | 右侧偏移量 |
2.3 溢出属性(overflow)
选择器{overflow: 属性值;}
| 属性值 | 描述 |
|---|---|
| visible | 内容不会被修剪,会呈现在元素框之外(默认值) |
| hidden | 溢出内容会被修剪,并且被修剪的内容是不可见的 |
| auto | 在需要时产生滚动条,即自适应所要显示的内容 |
| scroll | 溢出内容会被修剪,且浏览器会始终显示滚动条 |
2.3 层叠属性(Z-index)
当对元素进行定位时,可能会出现堆叠现象;可以通过z-index属性来设置元素的堆叠顺序。
z-index的取值为整数(0、正整数、负整数),默认值为0
3. 布局类型
3.1 单列布局
网页布局的基础,所有复杂的布局都是在此基础上演变而来的。

eg:一列固定宽度并居中:
#d1{
height: 120px;
width: 1000px;
background-color:blue;
margin: auto;
}
eg:一列自适应宽度:
#d2{
height: 200px;
background-color: greenyellow;
margin: auto;
}
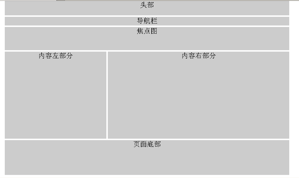
3.2 两列布局

eg:两列固定宽度居中
#main{
width: 770px;
margin: auto;
}
#d3{
height: 300px;
width: 120px;
background-color: red;
float: left;
}
#d4{
height: 350px;
width: 650px;
background-color: blue;
margin-left: 120px;
}
eg:两列自适应宽度
#d1{
height: 300px;
width: 120px;
background-color: red;
float: left;
}
#d2{
height: 350px;
width: 70%;
background-color: blue;
margin-left: 120px;
}
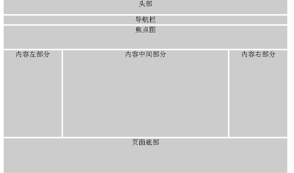
3.3 三列布局

eg:三列固定宽度居中
#main{
width: 900px;
margin: auto;
}
#d4{
height: 200px;
width: 300px;
background-color: red;
float: left;
}
#d5{
height: 200px;
width: 300px;
background-color: green;
float: left;
}
#d6{
height: 200px;
width: 300px;
background-color: blue;
float: left;
}
eg:三列自适应宽度居中
#d1{
height: 200px;
width: 300px;
background-color: red;
float: left;
}
#d2{
height: 200px;
width: 300px;
background-color: green;
float: right;
}
#d3{
height: 200px;
width: 300px;
background-color: blue;
margin-left: 300px;
}
4、html中的语义标签
<thead></thead>:表示表格的头部
<tbody></tbody>:表示表格的主体
<header></header>:表示页面的头部
该元素可以包含所有通常放在页面头部的内容。
<nav></nav>:表示导航栏 ,可用于传统导航条、侧边导航条、页内导航、翻页操作
<fotter></fotter>:表示页面或区域的底部
<article></article>:表示页面中独立的文档内容,该元素经常被定义一篇日志、一条新闻或用户评论
<section></section>:用于对页面内容进行分块,包括内容和标题
<aside></aside>:表示页面的附属信息(定义侧边栏、广告等等)
5、网页模块中的命名规范
原则:
- 避免使用中文命名
- 不能数字开头命名
- 不能占用关键字
- 用最少的字母达到最好理解的意义(见名知义)
命名方式:
- 驼峰式命名:除第一个单词外,其他单词首字母大写
- 帕斯卡命名:每个单词之间用下划线"_"连接
相关模块
| 相关模块 | 命名 | 相关模块 | 命名 |
|---|---|---|---|
| 头 | header | 内容 | content/container |
| 导航 | nav | 尾 | footer |
| 侧栏 | sidebar | 栏目 | solumn |
| 左边、右边、中间 | left、right、center | 登录条 | loginbar |
| 标志 | logo | 广告 | banner |
| 页面主题 | main | 热点 | hot |
| 新闻 | news | 下载 | download |
| 子导航 | subnav | 菜单 | menu |
| 子菜单 | submenu | 搜索 | search |
| 友情链接 | frlEndlink | 版权 | copyright |
| 滚动 | scroll | 标签页 | tab |
| 文章列表 | list | 提示信息 | msg |
| 小技巧 | tips | 栏目标题 | title |
| 加入 | joinus | 指南 | guild |
| 服务 | service | 注册 | regsiter |
| 状态 | status | 投票 | vote |
| 合作伙伴 | partner |
CSS样式
| CSS文件 | 命名 | CSS文件 | 命名 |
|---|---|---|---|
| 主要样式 | master | 基本样式 | base |
| 模块样式 | module | 版面样式 | layout |
| 主题 | themes | 专栏 | columns |
| 文字 | font | 表单 | forms |
| 打印 |
最后
以上就是呆萌小伙最近收集整理的关于【CSS】DIV+CSS进行布局、命名规范1. DIV+CSS进行布局2. 布局属性3. 布局类型4、html中的语义标签5、网页模块中的命名规范的全部内容,更多相关【CSS】DIV+CSS进行布局、命名规范1.内容请搜索靠谱客的其他文章。








发表评论 取消回复