目录
- 1.使用工具
- 2.设置滚动方向
- 3.例程
1.使用工具
1.图标网站
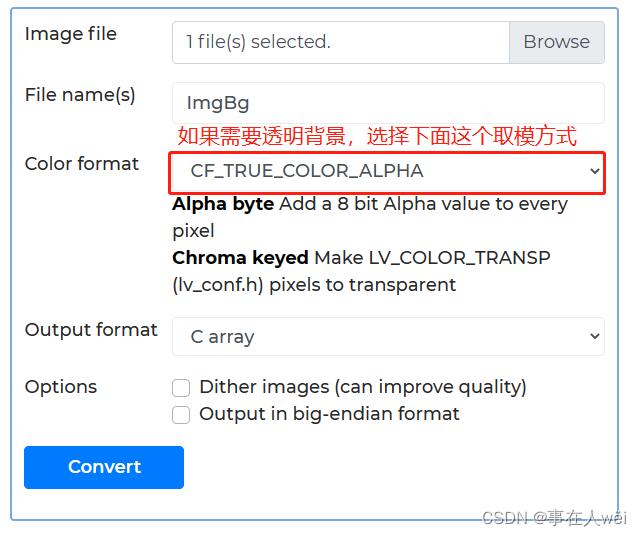
2.lvgl官方图片在线取模工具

2.设置滚动方向
lv_obj_set_scroll_snap_x(background, LV_SCROLL_SNAP_CENTER); // 设置滚动方向:X
lv_obj_set_scroll_snap_y(background, LV_SCROLL_SNAP_CENTER); // 设置滚动方向:Y
3.例程
#include <stdlib.h>
#include <unistd.h>
#include "lvgl/lvgl.h"
#include "lv_drivers/win32drv/win32drv.h"
#include <windows.h>
static uint8_t app_id = 0;
static int app_count = 0; // app控件总数
static void btn_up_event(lv_event_t *e)
{
if (app_id != 0)
{
app_id--;
lv_obj_scroll_to_view(lv_obj_get_child((lv_obj_t *)e->user_data, app_id), LV_ANIM_ON);
printf("up,%dn", app_id);
}
}
void btn_down_event(lv_event_t *e)
{
if (app_id < (app_count - 1))
{
app_id++;
lv_obj_scroll_to_view(lv_obj_get_child((lv_obj_t *)e->user_data, app_id), LV_ANIM_ON);
printf("down,%dn", app_id);
}
}
void demo_test(void)
{
lv_obj_t *window = lv_scr_act();
LV_LOG_USER("LVGL initialization completed!");
LV_LOG_USER("%d", app_id);
/**********************
* 加载图片
**********************/
LV_IMG_DECLARE(ImgBg); // 背景图片
LV_IMG_DECLARE(ImgButterfly); //
LV_IMG_DECLARE(ImgInfo); //
LV_IMG_DECLARE(ImgLight); //
LV_IMG_DECLARE(ImgMountain); //
LV_IMG_DECLARE(ImgShadowDown); //
LV_IMG_DECLARE(ImgShadowUp); //
LV_IMG_DECLARE(ImgStopWatch); //
LV_IMG_DECLARE(ImgTimeCfg); //
int app_img_list[][2] = {{&ImgStopWatch, "app1"},
{&ImgMountain, "app2"},
{&ImgLight, "app3"},
{&ImgTimeCfg, "app4"},
{&ImgButterfly, "app5"},
{&ImgInfo, "app6"}};
/**********************
* 构造控件
**********************/
lv_obj_t *btn_up = lv_btn_create(window);
lv_obj_t *btn_down = lv_btn_create(window);
lv_obj_t *up_label = lv_label_create(btn_up);
lv_obj_t *down_label = lv_label_create(btn_down);
lv_label_set_text(up_label, "up");
lv_label_set_text(down_label, "down");
lv_obj_t *background = lv_img_create(window);
lv_obj_t *app1 = lv_imgbtn_create(background);
lv_obj_t *app2 = lv_imgbtn_create(background);
lv_obj_t *app3 = lv_imgbtn_create(background);
lv_obj_t *app4 = lv_imgbtn_create(background);
lv_obj_t *app5 = lv_imgbtn_create(background);
lv_obj_t *app6 = lv_imgbtn_create(background);
/**********************
* 设置参数
**********************/
/*按键参数*/
lv_obj_center(up_label);
lv_obj_center(down_label);
lv_obj_align(btn_up, LV_ALIGN_CENTER, 180, -50);
lv_obj_align(btn_down, LV_ALIGN_CENTER, 180, 50);
lv_obj_set_size(btn_up, 80, 40);
lv_obj_set_size(btn_down, 80, 40);
lv_obj_add_event_cb(btn_up, btn_up_event, LV_EVENT_CLICKED, background);
lv_obj_add_event_cb(btn_down, btn_down_event, LV_EVENT_CLICKED, background);
/* 滚动条 */
lv_obj_set_scroll_snap_x(background, LV_SCROLL_SNAP_CENTER); // 设置滚动方向:X
lv_obj_set_scrollbar_mode(background, LV_SCROLLBAR_MODE_OFF); // 隐藏滚动条
/* 设置背景 */
static lv_style_t background_style; // 构造style对象
lv_style_init(&background_style); // 初始化style
lv_style_set_width(&background_style, 240); // 设置宽度
lv_style_set_height(&background_style, 240); // 设置高度
lv_style_set_align(&background_style, LV_ALIGN_CENTER); // 设置居中对齐
lv_style_set_bg_img_src(&background_style, &ImgBg); // 设置背景图片
lv_obj_add_style(background, &background_style, 0); // 将style绑定到menu
// lv_obj_set_scroll_dir(background , LV_DIR_TOP);//只允许上下滚动
// lv_obj_add_flag(background , LV_OBJ_FLAG_SCROLL_ONE);//设置一次只允许滚动一个控件位置
// lv_obj_clear_flag(background ,LV_OBJ_FLAG_SCROLL_MOMENTUM);//清除滚动惯性效果
// menu为obj对象的时候使用
// static lv_style_t menu_style;
// lv_style_init(&menu_style);
// lv_style_set_width(&menu_style, 135);
// lv_style_set_height(&menu_style, 240);
// lv_style_set_align(&menu_style, LV_ALIGN_CENTER);
// lv_style_set_bg_img_src(&menu_style,&ImgBg);
// lv_style_set_border_width(&menu_style, 0);
// lv_obj_add_style(background , &menu_style, 0);
/* 创建grid布局 */
const lv_coord_t col_size[] = {120, 120, 120, 120, 120, 120, LV_GRID_TEMPLATE_LAST}; // 建立一列列宽为 120 的数组
static lv_coord_t row_size[] = {100, LV_GRID_TEMPLATE_LAST}; // 建立六行行宽为 100 的数组
lv_obj_set_grid_dsc_array(background, col_size, row_size); // 建立布局
lv_obj_set_grid_align(background, LV_GRID_ALIGN_CENTER, LV_GRID_ALIGN_CENTER); // 设置布局左右居中对齐,顶对齐
/* 循环将 app 放入布局 */
app_count = sizeof(app_img_list) / sizeof(app_img_list[0]); // 获取app_img_list[]元素数量
// printf("%dn", app_count);
for (uint8_t i = 0; i < app_count; i++)
{
lv_obj_t *app = lv_obj_get_child(background, i); // 获取子对象(前面已经创建了6个 imgbtn)
lv_img_dsc_t *img = app_img_list[i][0]; // 获取图标
// 添加imgbtn
lv_obj_set_grid_cell(app, // 将 app 控件放入对应的网格内
LV_GRID_ALIGN_CENTER, i, 1, // 列对齐方式,位置i,占据1列
LV_GRID_ALIGN_CENTER, 0, 1); // 行对齐方式,位置0,占据1行
lv_imgbtn_set_src(app, LV_IMGBTN_STATE_RELEASED, img, NULL, NULL); // 给app控件绑定图片
lv_obj_set_size(app, (*img).header.w, (*img).header.h); // 设置app控件的大小为图片大小(一定要将imgbtn大小设置成图片大小,否则无法对齐)
// 添加文本
lv_obj_t *label = lv_label_create(background);
char *str = app_img_list[i][1];
lv_label_set_text(label, str);
lv_obj_set_grid_cell(label, // 将 label 控件放入对应的网格内
LV_GRID_ALIGN_CENTER, i, 1, // 列对齐方式,位置i,占据1列
LV_GRID_ALIGN_END, 0, 1); // 行对齐方式,位置0,占据1行
}
lv_obj_scroll_to_view(app1, LV_ANIM_OFF); // 默认显示第一个图标
}
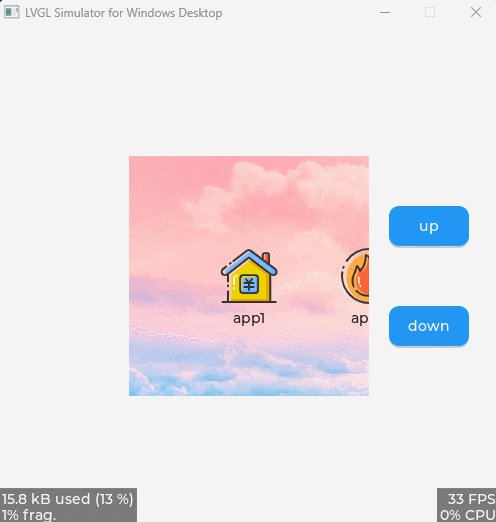
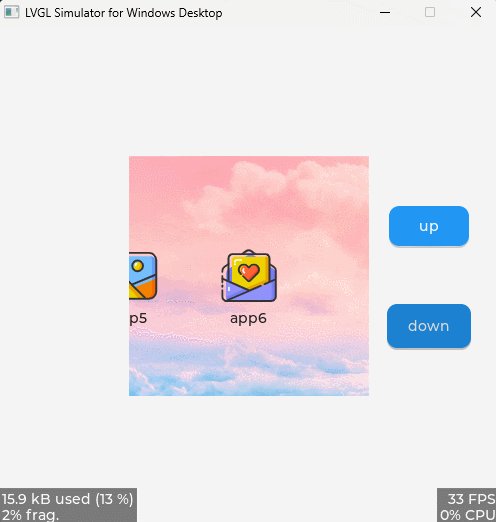
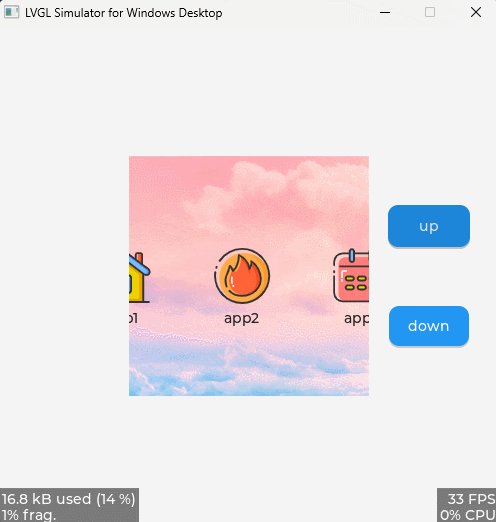
运行效果

特别感谢
LVGL动画例程记录
最后
以上就是英俊美女最近收集整理的关于Lvgl8 scroll 水平/垂直滚动切换1.使用工具2.设置滚动方向3.例程的全部内容,更多相关Lvgl8内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复