一:什么是状态图?
1,状态图(State Diagram)用来描述一个特定对象的所有可能状态及其引起状态转移的事件
2,描述哪些状态之间可以转换
3,不同的状态下有不同的行为
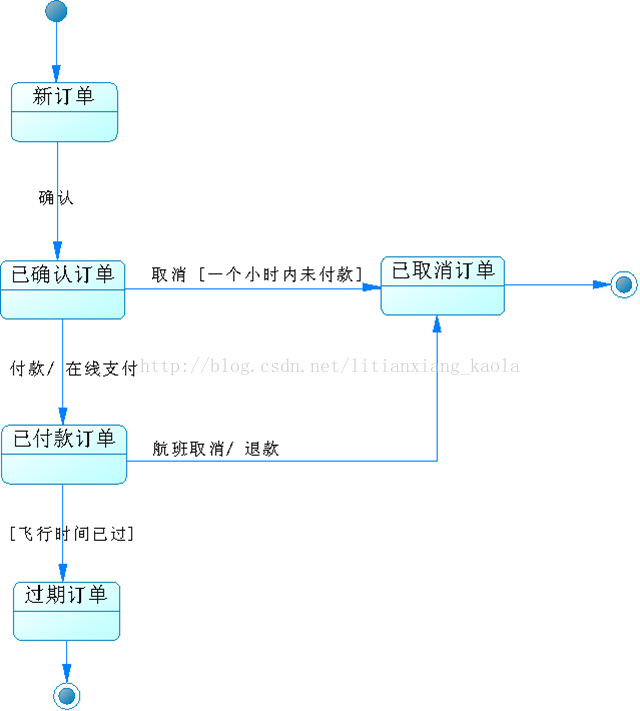
二:下图是某航空订票系统中订单对象的状态图

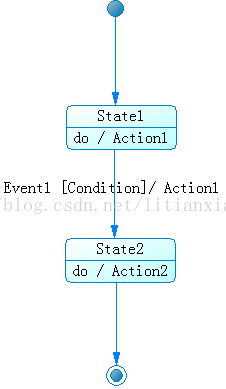
三:状态图组成元素
初始状态、终止状态、状态、转移、守护条件、事件、动作

1,状态图用初始状态(Initial State)表示对象创建时的状态,每一个状态图一般只有一个初始状态,用实心的圆点表示。
2,每一个状态图可能有多个终止状态(Final State),用一个实心圆外加一个圆圈表示。
3,状态图中可有多个状态框,每个状态框中有两格:上格放置状态名称,下格说明处于该状态时,系统或对象要进行的活动(Action)

>entry/action:表示进入该状态时执行的动作。
>exit/action:表示退出该状态图时执行的动作。
>do/action:表示处于该状态时执行的动作。
>event/action:表示处于内部迁移状态时响应某个事件所执行的动作。
4,从一个状态到另一个状态之间的连线称为转移(Transition)。状态之间的过渡事件(Event)对应对象的动作或活动(Action)。事件有可能在特定的条件下发生,在UML中这样的条件称为守护条件(Guard Condition),发生的事件可通过对象的动作(Action)进行处理。状态之间的转移可带有标注,由三部分组成(每一部分都可省略),其语法为:事件名 [条件] / 动作名。
四:状态图高级技巧
简单状态:不包含其他状态的状态称为简单状态。
复合状态:又称为组合状态,可以将若干状态组织在一起可以得到一个复合状态,包含在一个复合状态中的状态称为子状态。
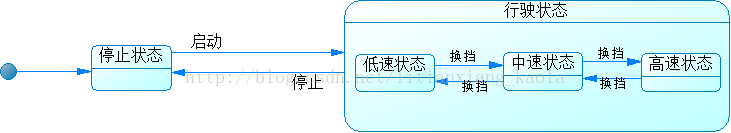
1,复合状态
汽车状态:

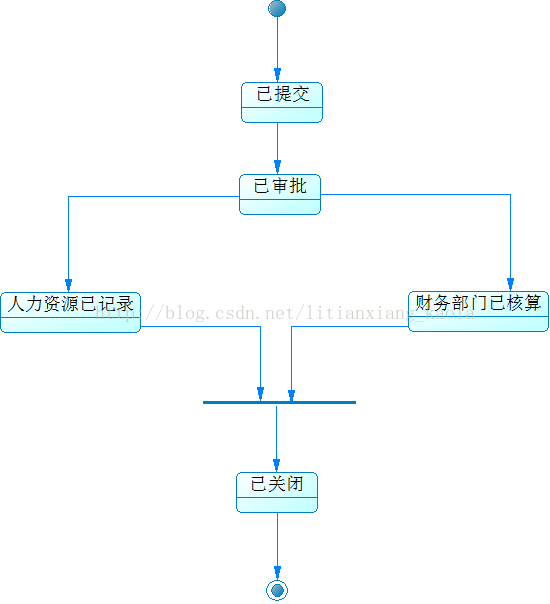
2,带同步条的状态图(分支与合并)
请假条状态:

五:状态图绘制技巧
1,状态图适合用于表述在不同用例之间的对象行为。
2,系统设计中可能有多个对象,但并不需要给出每个对象的状态图,实际的做法是把注意力集中在整体系统或少数关键的对象上,特别是那些状态比较多的对象。
六:案例
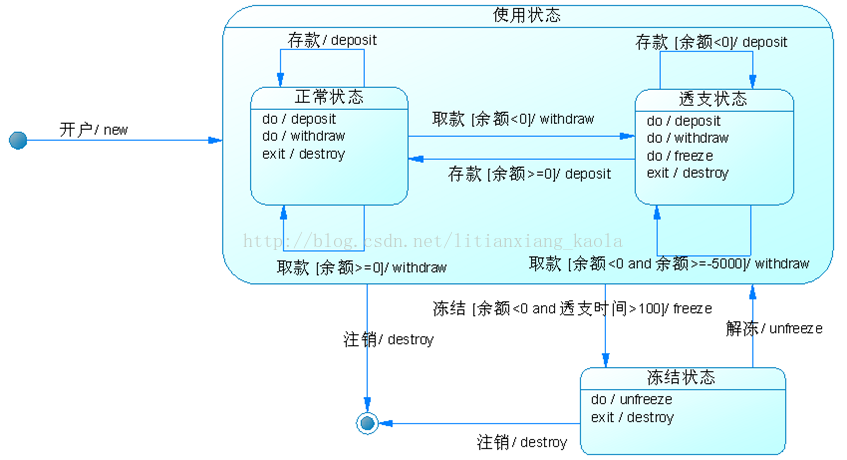
某信用卡系统账户具有使用状态和冻结状态,其中使用状态又包括正常状态和透支状态两种子状态。如果账户余额小于零则进入透支状态,透支状态时既可以存款又可以取款,但是透支金额不能超过5000元;如果余额大于零则进入正常状态,正常状态时既可以存款又可以取款;如果连续透支100天,则进入冻结状态,冻结状态下既不能存款又不能取款,必须要求银行工作人员解冻。用户可以在使用状态或冻结状态下请求注销账户。根据上述要求,绘制账户类的状态图。

最后
以上就是鲜艳西装最近收集整理的关于状态图的全部内容,更多相关状态图内容请搜索靠谱客的其他文章。








发表评论 取消回复