起因:今天我在写一个递归函数时,使用arguments.callee时出现了一点问题。于是有了这篇文章来记录遇到的这一bug
介绍
先来简单说一下arguments.callee
我们都知道函数内部有一个arguments属性,arguments是一个类数组对象,它的用途主要是用于保存传入函数的实参,也是因为有它的存在,在js当中,我们对形参的要求变得不那么严格,比如说下面这个函数:
function getID(name){
return name.id;
}
虽然这个函数形参只有一个,按照我们其他强类型的语言的语法规则就必须传入一个实参,但是在js中却可以传入多个参数,因为访问实参时,实际上都是访问函数内部的arguments这个类数组。
而arguments中还有一个属性叫做arguments.callee,它实际上是一个指针,指向拥有这个arguments的函数,比如上面的getID函数的,arguments.callee则指向getID,所以我们经常会在递归中使用到argumetns.callee,例如一个简单的求阶乘的函数:
function factorial(num){
if(num==0||num==1){
return 1;
}else{
return num*arguments.callee(--num);
}
}
可能有人觉得,为什么不直接用函数名,而要用arguments.callee这么麻烦的东西呢,因为考虑这样一种情况,在js中函数是可以作为值的,也就是我们可以把函数赋值给另一个变量,例如:
function printHello(){
console.log('hello');
}
var p = printHello;
js中是允许这样的语法的,所以,当我使用递归时,如果将函数与一个变量绑定了,那么我们这样赋值了以后,想要在使用递归就会报错,所以,我们就一般使用arguments.callee来替换函数名。
但是今天我在实现数组扁平化时,却遇到了一个bug,使用arguments.callee得不到正确的递归结果。先来简单的说一下这道题吧,数组扁平化就是将一个多维数组变成一维数组,或者低维数组。看下我的实现代码:
function flatArray(arr,deep){
// var deep=deep||1;
var farr = [];
arr.forEach(function(value){
if(!Array.isArray(value)){
farr.push(value);
}else if(Array.isArray(value)&&deep>1){
farr = farr.concat(arguments.callee(value,--deep));//该写法不正确
// farr = farr.concat(flatArray(value,--deep));
}else{
farr.push(value);
}
});
return farr;
}
var arr=[1,2,[3,4],5];
console.log(flatArray(arr,2));
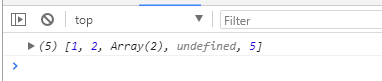
我本意是将arr变为一维数组,但是我使用argumetns.callee时,得到的结果如下图:
 ,很明显问题很严重,于是我调试了一下:
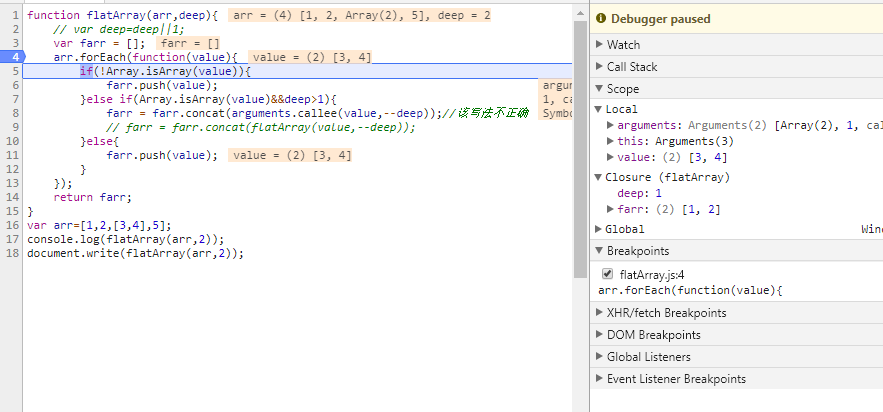
,很明显问题很严重,于是我调试了一下:
发现当进入递归条件时,本应该把此时的value的值传给arr,也就是arr此时并没有出现在scope中,也就是根本就没有把value的值传入到形参arr中:

这个问题可能时一个小bug吧,我去mdn上也没有找到答案,但是知道arguments.callee在ecmascript5中已经被废除了,可能确实存在一些问题。所以特地写出来与大家分享一下。
附MDN链接:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/arguments/callee
最后
以上就是雪白豌豆最近收集整理的关于关于用arguments.callee实现递归的问题的全部内容,更多相关关于用arguments.callee实现递归内容请搜索靠谱客的其他文章。








发表评论 取消回复