我是靠谱客的博主 清脆红牛,这篇文章主要介绍理解js中的arguments和callee,caller的应用-javascript1.arguments:(函数中使用的参数)2.callee:3.caller: (2)测试代码:,现在分享给大家,希望可以做个参考。
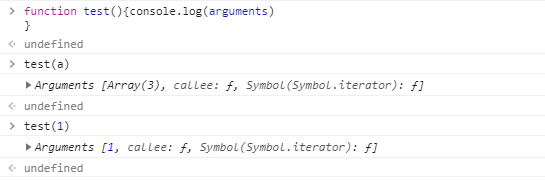
1.arguments:(函数中使用的参数)
eg:

2.callee:
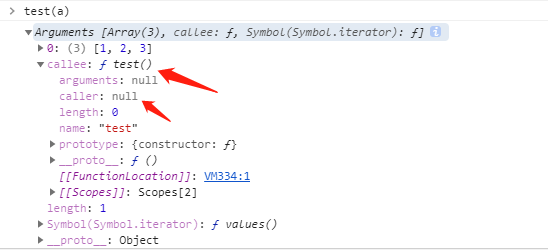
(1)callee的作用:在函数内部使用,代表当前函数的引用(名字)。
(2)可以用于:递归函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>递归函数</title>
</head>
<body>
<input type="text" name="" id="text">
<input type="button" name="提交" id="btn" value="提交">
<h1>递归值为:</h1>
<h1 id = "test"></h1>
<script>
var input = document.getElementById("text");
var btn = document.getElementById("btn");
var test = document.getElementById("test");
btn.onclick=function()
{
test.innerText =recursive(input.value);
}
function recursive(num)
{
if(num.length===0)
{
return null;
}
if(num ===1)
{
return 1;
}else{
return num*arguments.callee(num-1);
}
}
// var num = 10;
</script>
</body>
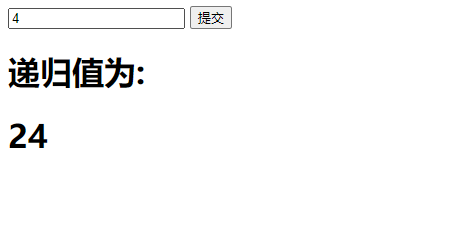
</html>(3)实现效果:(求num的递归值)

3.caller:
(1)返回一个对函数的引用,该函数调用了当前函数
(2)测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>caller</title>
</head>
<body>
<script>
function a()
{
console.log(a.caller);
}
function b()
{
a();
}
var i = b();
var j = a();
console.log("a()"+j);
console.log("b()"+j);
</script>
</body>
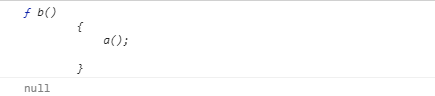
</html>(3)测试结果

(4)再次理解下面这个就好理解了。

PS:理解这个caller为啥为null:因为其没有对别的函数的引用,如果没有的话,就会返回null;如果有的话,就会返回引用的函数
最后
以上就是清脆红牛最近收集整理的关于理解js中的arguments和callee,caller的应用-javascript1.arguments:(函数中使用的参数)2.callee:3.caller: (2)测试代码:的全部内容,更多相关理解js中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复