1. arguments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="js/jquery.min.js"></script>
<script>
function fn(){
var sum=0;
//arguments为接收的所有实参
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
console.log(fn(1,2,3,4,5,6,7,8,9,10));
</script>
</body>
</html>

2. caller
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function f1(){
f2();
}
function f2(){
// f.caller指向调用它的那个函数
console.log(f2.caller);
}
function f3(){
f2();
}
f1(); //f.caller指向f1()
f3(); //f.caller指向f3()
</script>
</body>
</html>

3. callee
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
function f1() {
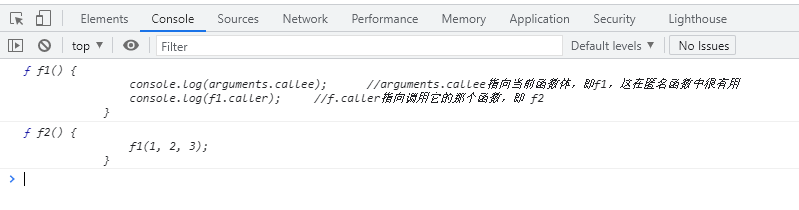
console.log(arguments.callee); //arguments.callee指向当前函数体,即f1,这在匿名函数中很有用
console.log(f1.caller); //f.caller指向调用它的那个函数,即 f2
}
function f2() {
f1(1, 2, 3);
}
f2();
</script>
</body>
</html>

最后
以上就是明亮裙子最近收集整理的关于Javascript相关参数(arguments、caller、callee)的全部内容,更多相关Javascript相关参数(arguments、caller、callee)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复