1、语法
html---css---js---react
网站:
http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
http://www.runoob.com/html/html-tutorial.html
2、环境
WebStorm 开发前端编辑器
Node.js 一个可以让js运行在服务端的平台,(网页浏览器是客户端,需要一个交互的web服务器端)
Npm 是 Node.js 官方提供的包管理工具,买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
Nginx ,
webpack打包工具 + es6最新js语法标准 结合react开发前端应用。
create-creat-app 脚手架
3、Node.js
Node.js是一个可以让javascript运行在服务器端的平台;
一、Node.js是什么(其实就是学Web服务器开发)
1、是一个JS运行时环境(简单来说就是可以解析、执行js代码):不是一门语言/库/框架
(1)Node.js中的JavaScript没有BOM、DOM,只有EcmaScript(基本语法),因为服务端不操作页面
(2)在Node这个javascript执行环境中为js提供了一些服务器级别的操作API(文件读写、构建网络服务、网络通信、http服务器等)
2、特性:使用事件驱动、非阻塞IO模型(简单来讲就是异步)、轻量高效
3、大多数与JS相关的包都放在npm上
例如:有了npm之后,一条命令就可以下在不同的库/框架(比如jquery),不用再到各个库/框架的官网上去下载
二、Node.js能做什么
1、Web服务器后台(java、php做的node.js都能做)
2、命令行工具
3、(1)、提供数据给浏览器展示 (2)、保存用户提交过来的数据 (3)、数据统计与分析
三、任何服务端技术的BS编程模型都是一样的,和语言无关
四、Node没有html文件,只有.js文件
服务器Node.js和浏览器js的区别是什么?
1.node.js是平台,JavaScript是编程语言;
2.javascript是客户端编程语言,需要浏览器的javascript解释器进行解释执行;
3.node.js是一个基于Chrome JavaScript运行时建立的平台,它是对Google V8引擎进行了封装的运行环境;
4.node.js就是把浏览器的解释器封装起来作为服务器运行平台,用类似javascript的结构语法进行编程,在node.js上运行。
NodeJS中五大核心的模块
模块 作用
http 开启一个Web服务,给浏览器提供服务
url 给浏览器发送请求用,还可以传递参数(GET)
querystring 处理浏览器通过GET/POST发送过来的参数
path 查找文件的路径
fs 在服务器端读取文件用的
Node.js把js从客户端迁移到服务端,主要做了哪些工作?
1. 运行node.js
2. 开启主线程,I/O线程
3. 运行js文件,在内存中开启一个REPL环境用来执行js代码
这里简单介绍下,异步式I/O和事件驱动:
异步式I/O,又叫非阻塞I/O,
在阻塞状态下,当线程遇到I/O操作时,会等待I/O操作的完成,从而造成阻塞,而一个线程只能处理一项任务,要想提供吞吐量必须通过多线程;
而非阻塞状态下,不会等待I/O操作的结果返回,继续执行下一条语句,当结果返回时,I/O以事件的方式通知;
---------------------
Node.js的异步式I/O由回调函数完成,事件的回调函数在遇到I/O请求并且当I/O操作完成时,会发送一个事件
到事件队列,而Node.js的事件循环机制会检查队列中有没有未处理的事件,直到程序结束,所以可以说,
Node.js程序由事件循环开始,到事件循环结束。
Node.js的用途
Node.js适合应用在高并发、I/O密集、少量业务逻辑的场景
善于I/O,不善于计算。因为Node.js最擅长的就是任务调度,如果你的业务有很多的CPU计算,实际上也相当于这个计算阻塞了这个单线程,就不适合Node开发。
当应用程序需要处理大量并发的I/O,而在向客户端发出响应之前,应用程序内部并不需要进行非常复杂的处理的时候,Node.js非常适合。Node.js也非常适合与web socket配合,开发长连接的实时交互应用程序。
4、NPM
JavaScript (运行在 Node.js 上)写的 npm,全称是 Node Package Manager
NPM 的思路大概是这样的:
买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
什么是 NPM
npm 之于 Node.js ,就像 pip 之于 Python, gem 之于 Ruby, pear 之于 PHP 。
npm 是 Node.js 官方提供的包管理工具,他已经成了 Node.js 包的标准发布平台,用于 Node.js 包的发布、传播、依赖控制。npm 提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包。
为什么要使用 NPM
npm 是随同 Node.js 一起安装的包管理工具,能解决 Node.js 代码部署上的很多问题,常见的场景有以下几种:
允许用户从 npm 服务器下载别人编写的第三方包到本地使用。
允许用户从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
npm 的背后,是基于 couchdb 的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖、授权信息等。它的一个很重要的作用就是:将开发者从繁琐的包管理工作(版本、依赖等)中解放出来,更加专注于功能的开发。
---------------------
5、create-creat-app 详解
快速开始
npm install -g create-react-app
create-react-app my-app
cd my-app/
npm start
通过http://localhost:3000/查看你的app
使用 npm run build 编译打包程序
npm test 文件修改后测试,这部分内容后面讲
create-react-app安装起来实在是太简单,只需要一条命令,不像别的脚手架,还需要去clone整个脚手架的源码,再在那基础上改。
npm install -g create-react-app
装完之后,生成一个新的项目,可以使用下面的命令:
-
create-react-app my-app -
cd my-app/
创建了my-app目录,这个时候,使用下面的命令就可以开始开发应用了。
npm start
默认情况下,会在开发环境下启动一个服务器,监听在3000端口,它会主动给你打开浏览器的,可以立刻就看到这个app的效果。

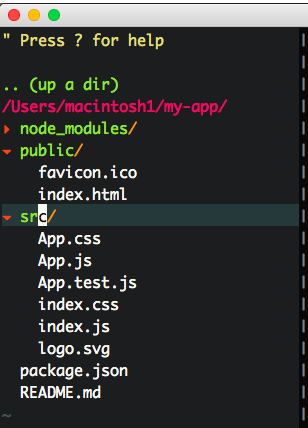
源码结构简单清晰
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。

真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
参考博客
https://blog.csdn.net/UNDEFINED_AUBE/article/details/80475017
https://blog.csdn.net/cz_sky/article/details/75735687
https://blog.csdn.net/love_pgme/article/details/83105192
https://blog.csdn.net/csdn_yudong/article/details/78946708
create-creat-app 详解 https://blog.csdn.net/a5582ddff/article/details/81539769
最后
以上就是彪壮橘子最近收集整理的关于【环境】Node.js/Npm1、语法2、环境3、Node.js4、NPM的全部内容,更多相关【环境】Node内容请搜索靠谱客的其他文章。








发表评论 取消回复