1 Node.js

1.1 简介
- 定义
JS的服务端运行环境 - 用途
构建工具webpack的环境依赖 - 特点
单线程、异步编程 - 应用场景
低运算、高I/O
Nodejs的包管理工具:
2 npm
安装


- npm init

3 Webpack
- 设计思想
require anything - 加载方式
各种loader插件 - 编译方式
commonjs模块-> function类型模块 - 官方文档
http://webpack.github.io/docs/
安装
- sudo npm install -g webpack

- npm install webpack@1.15.0 --save-dev
- webpack -v
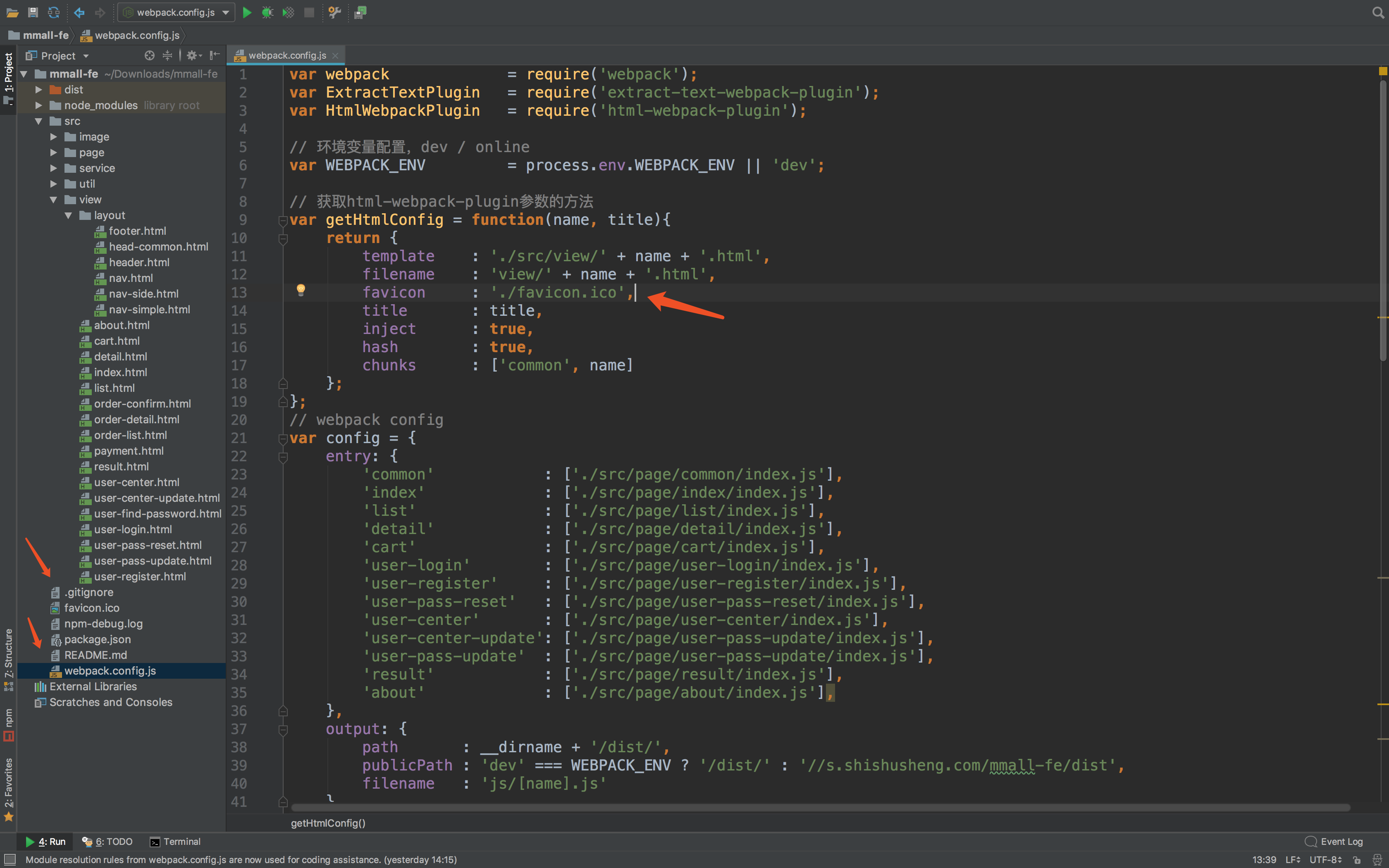
webpack.config.js
●entry : js的入口文件
●externals :外部依赖的声明
●output: 目标文件
●resolve :配置别名
●module :各种文件,各种loader
●plugins :插件
Webpack Loaders
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
- html
html-webpack-plugin / html-loader - js
babel-loader + babel-preset-es2015 - css
style-loader + css-loader - image + font
url-loader
Webpack常用命令
webpack
webpack -p
webpack --watch
webpack --config webpack.config.js
热加载
webpack-dev-server
作用:前端开发服务器
特色:可以在文件改变时,自动刷新浏览器
安装: npm install webpack-dev-server一save-dev
配置: webpack-dev-server/client?http://localhost:8088
使用: webpack-dev-server --port 8088 --inline
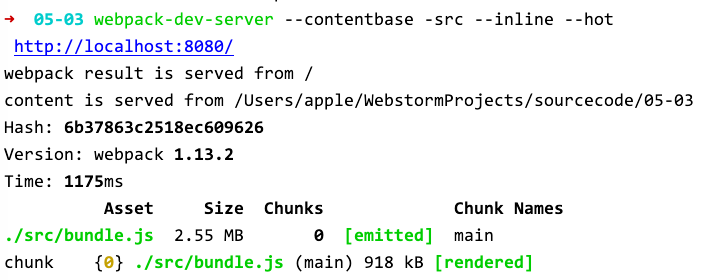
- webpack-dev-server --contentbase -src --inline --hot(热加载启动命令)



接着执行 webpack 进行打包
1.3数据接口设计
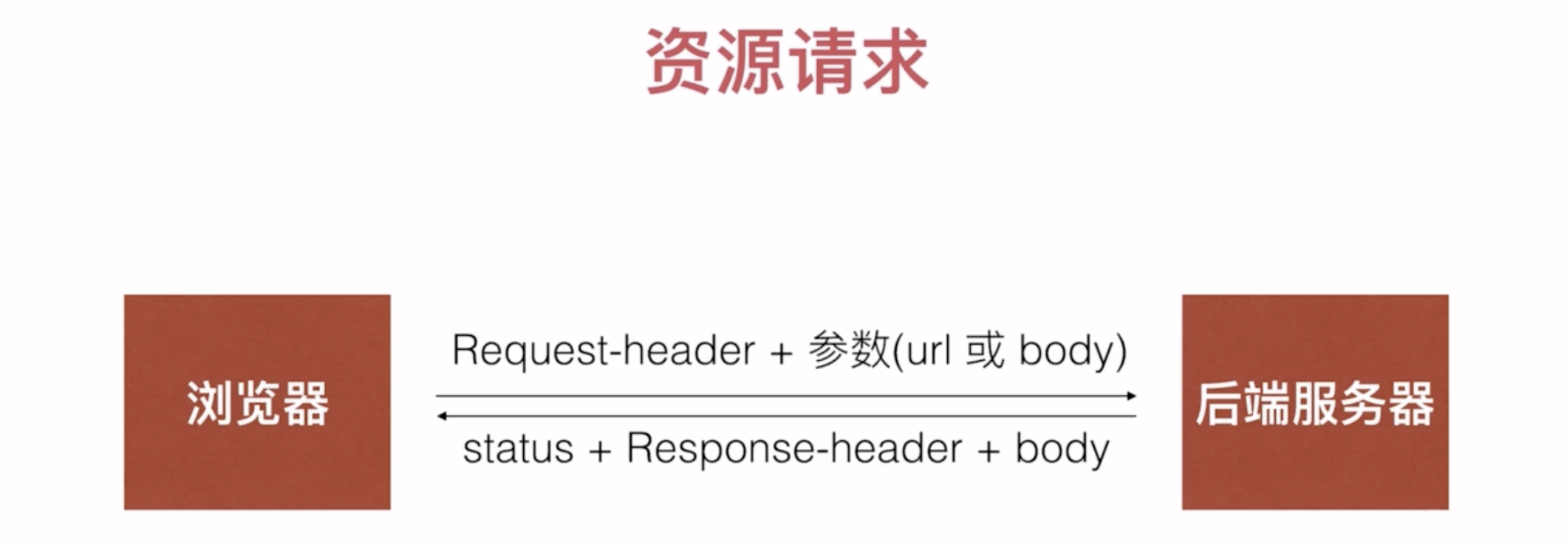
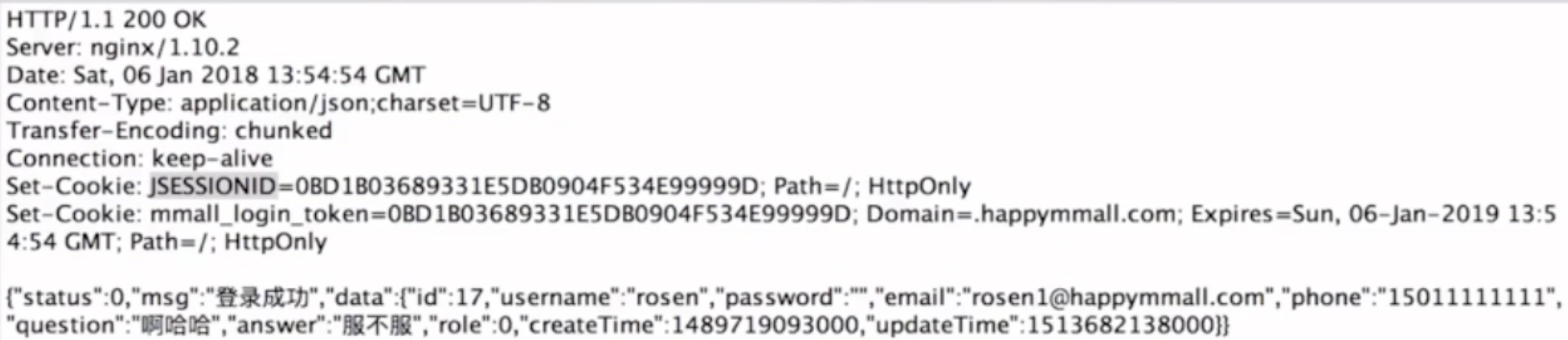
请求和响应

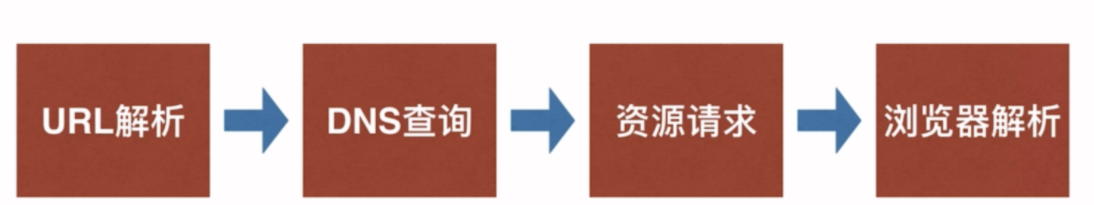
2.1页面加载过程
-
资源加载过程

-
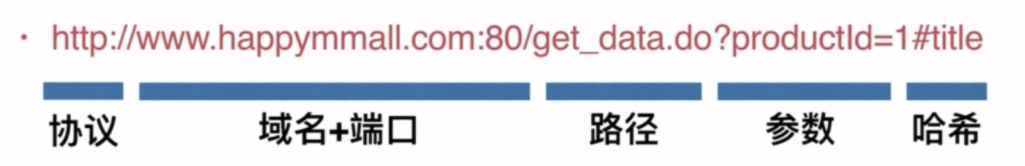
URL 结构

-
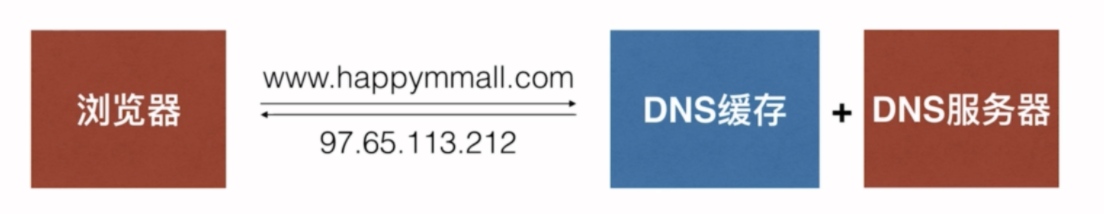
DNS 查询

-
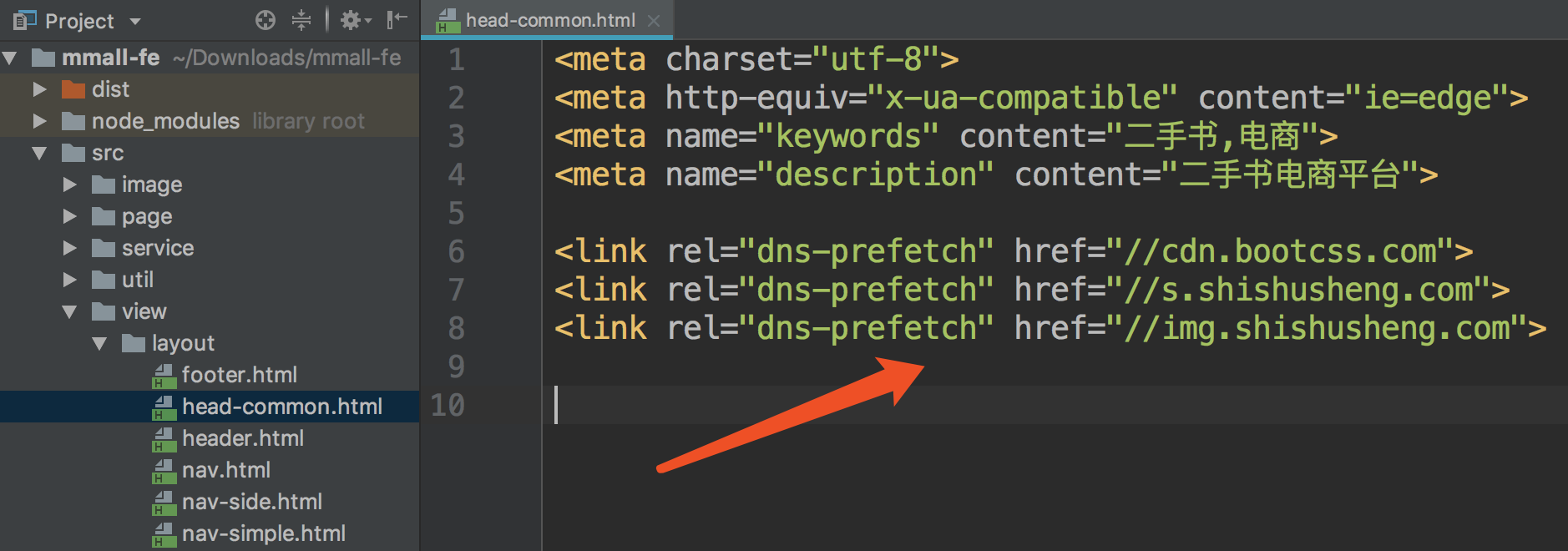
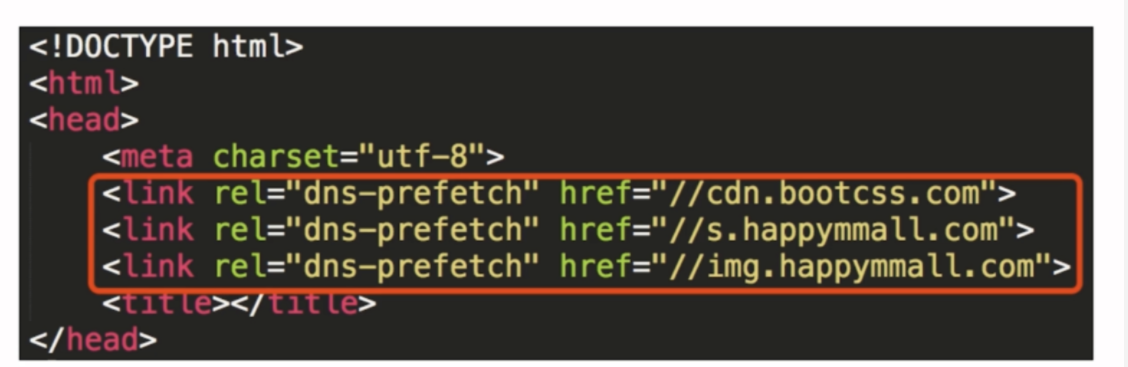
dns-prefetch



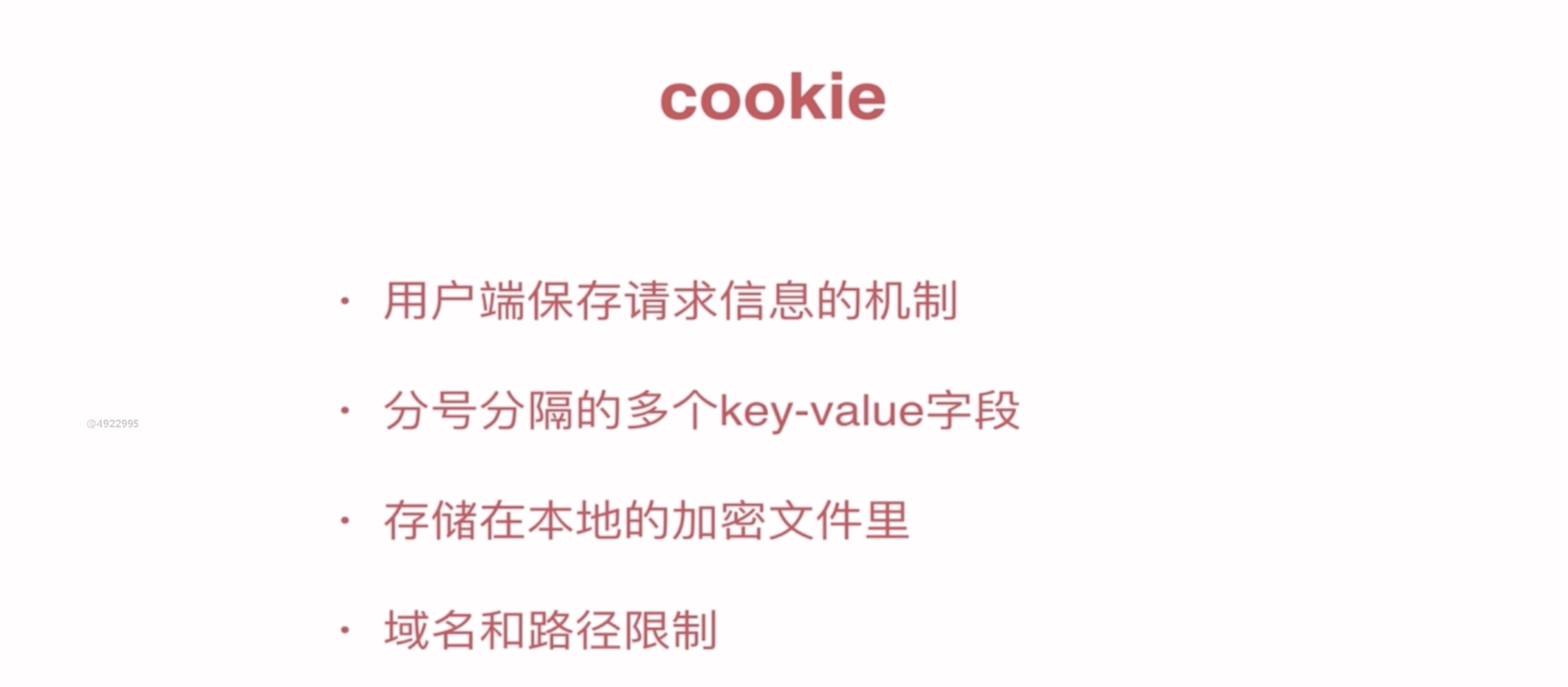
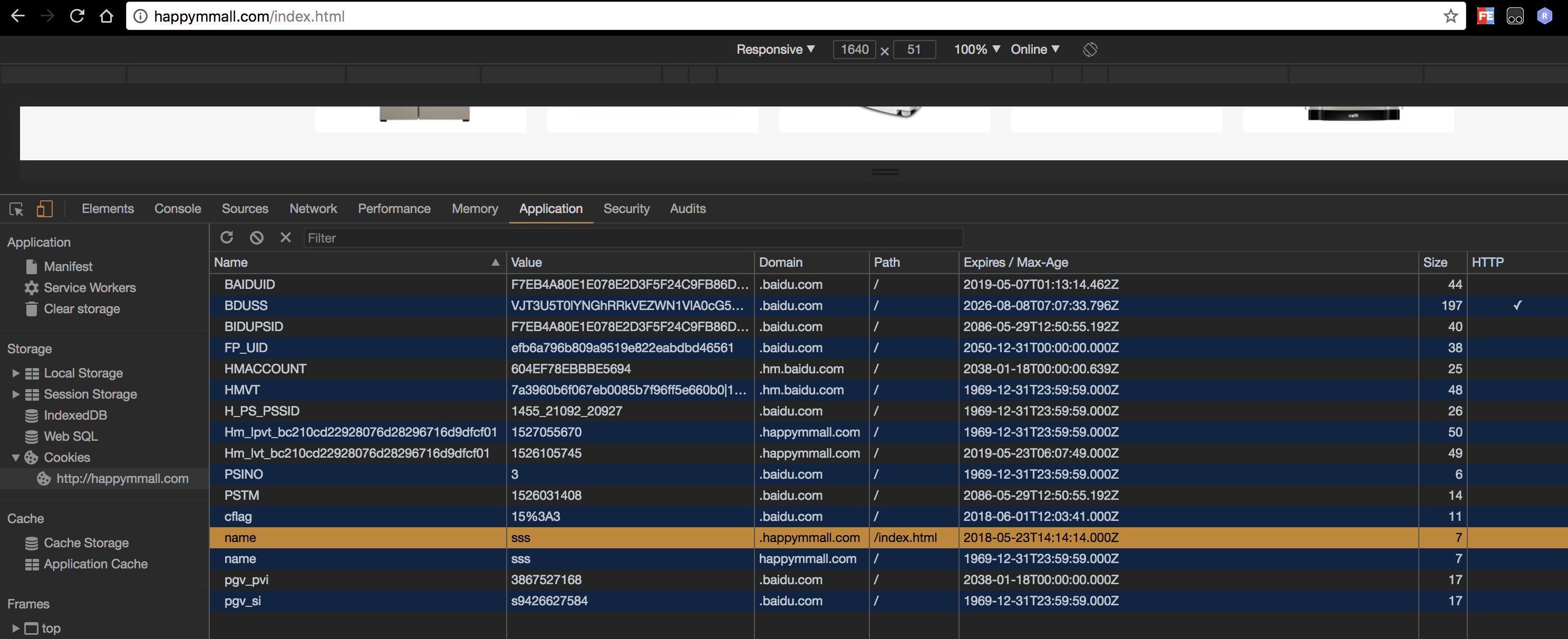
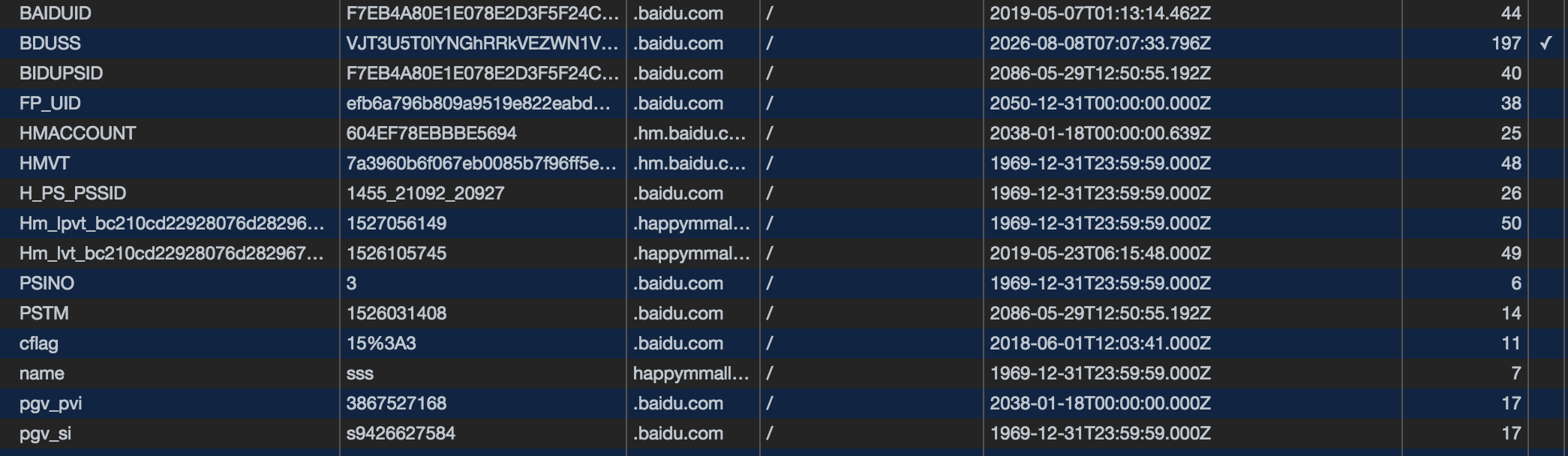
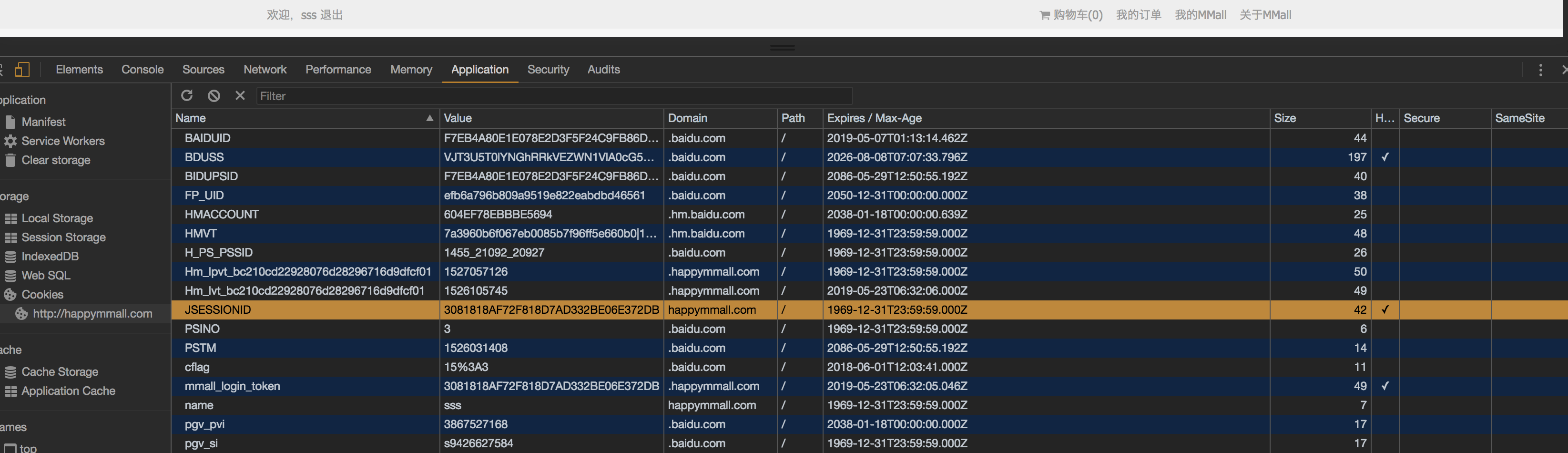
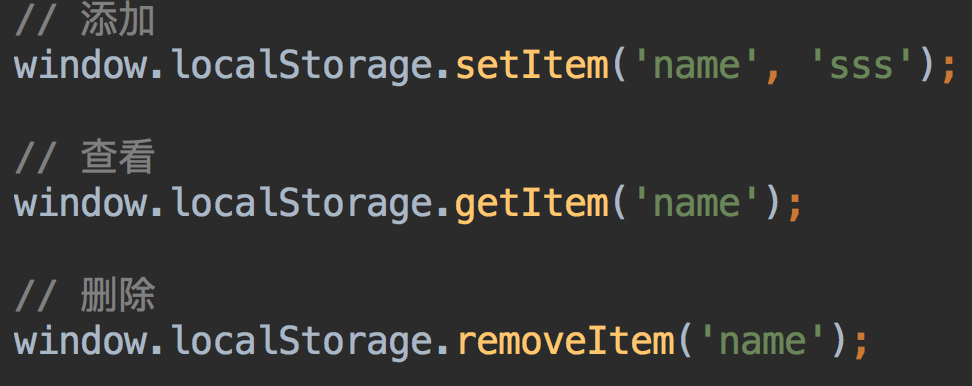
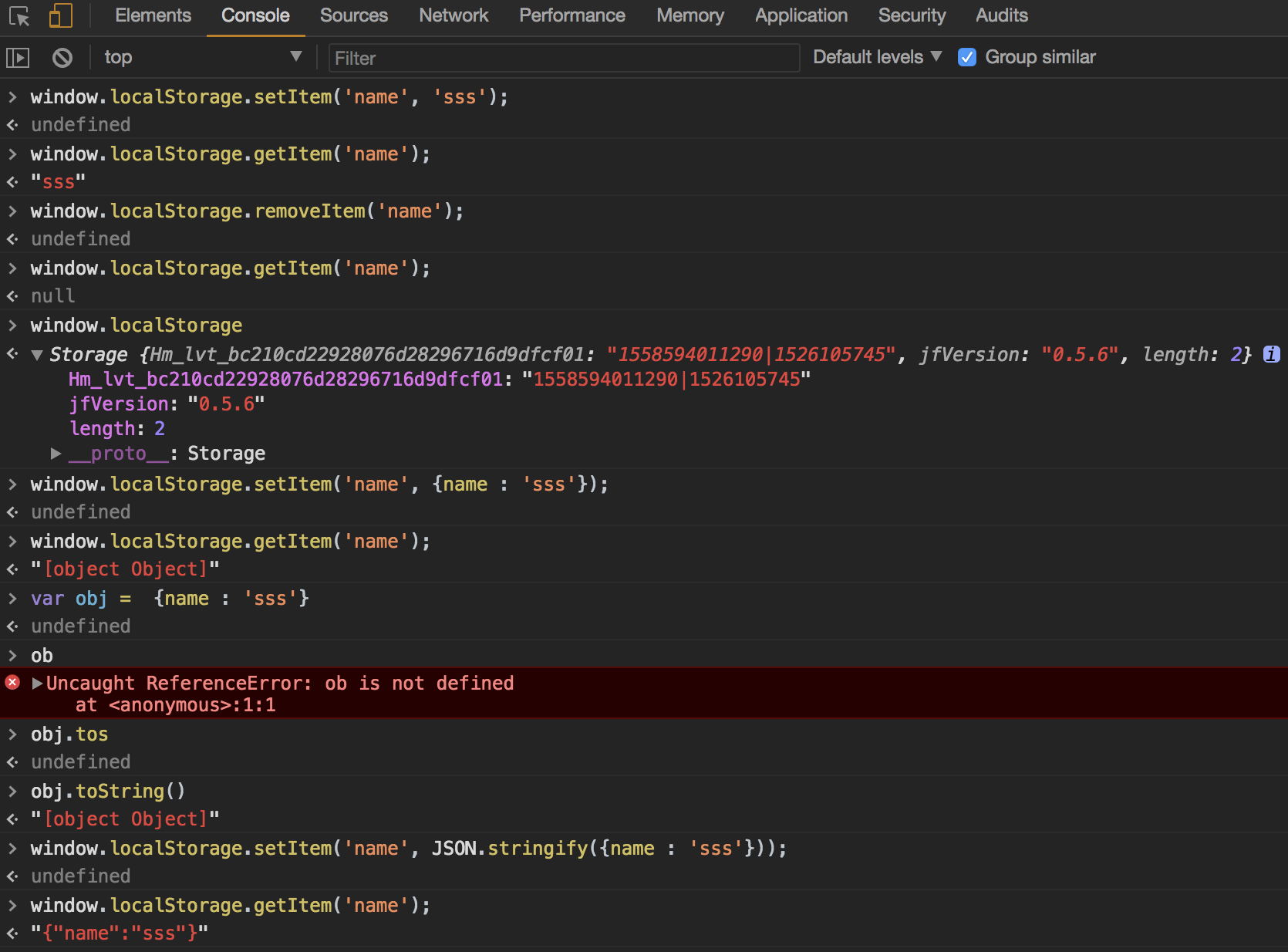
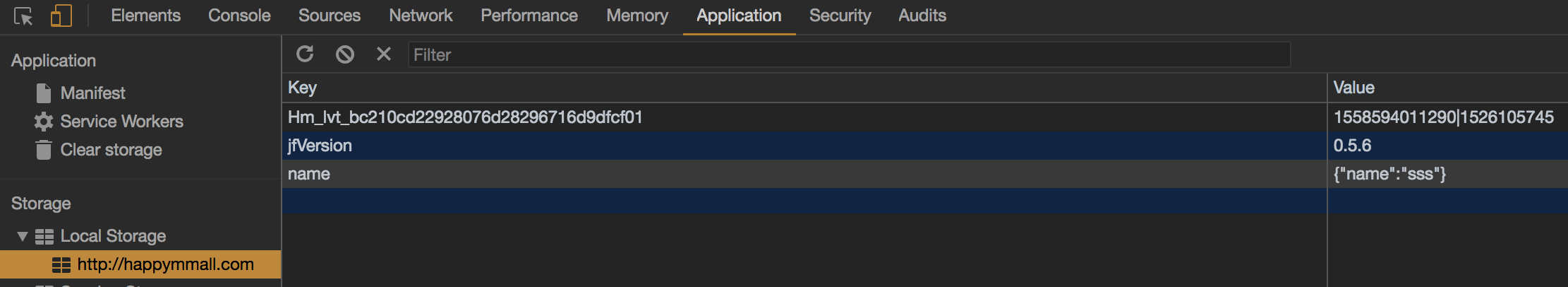
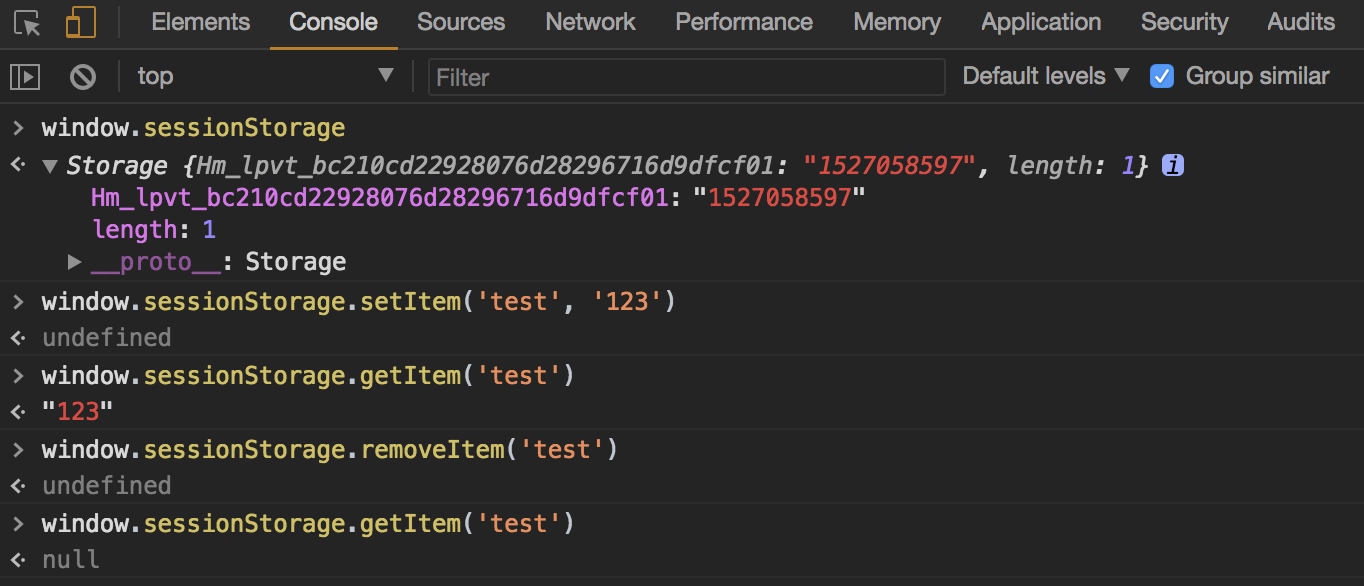
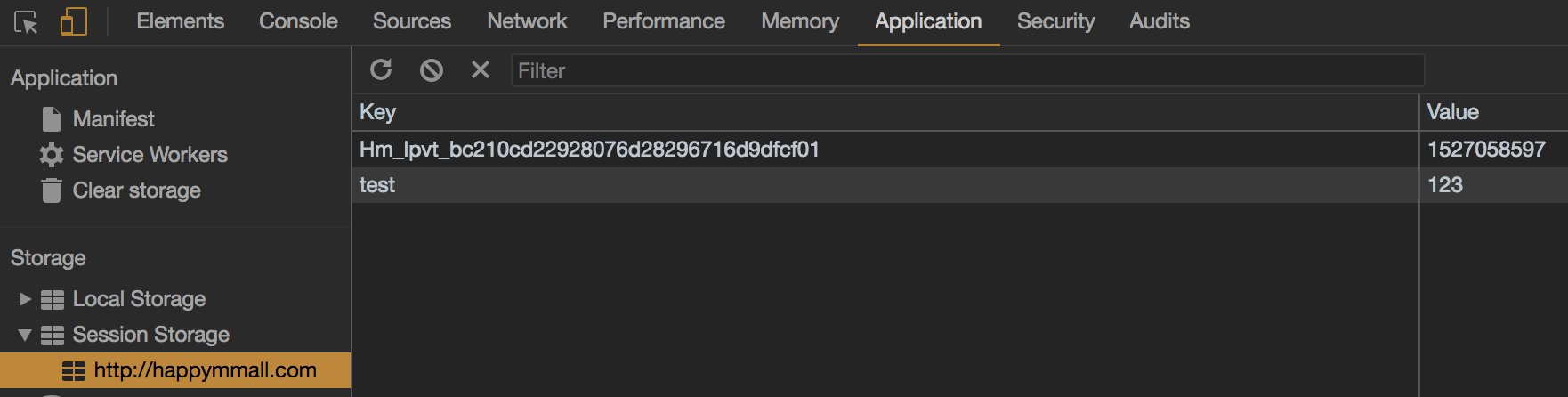
2.5 本地存储


session
- 服务端保存请求信息的机制
- sessionld通 常存放在cookie里
- 会话由浏览器控制,会话结束,session失效




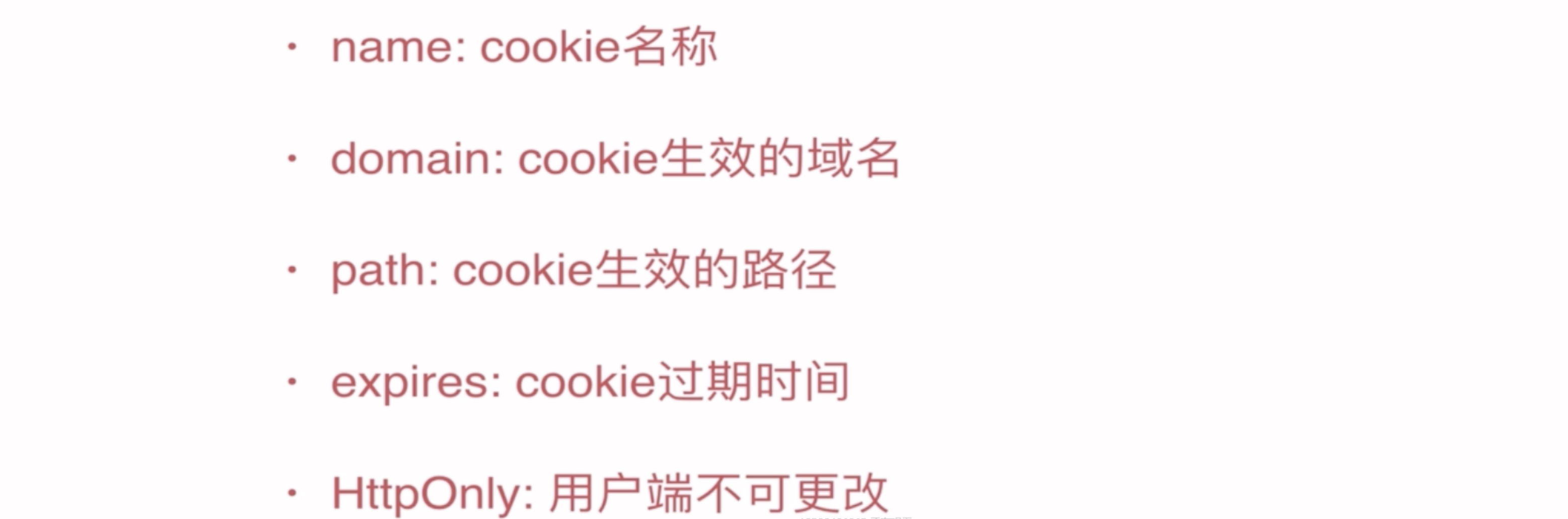
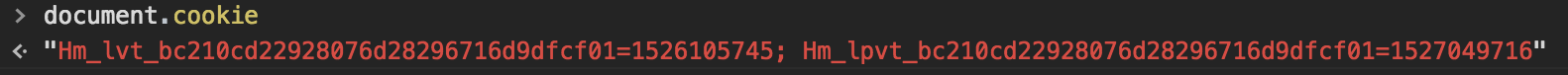
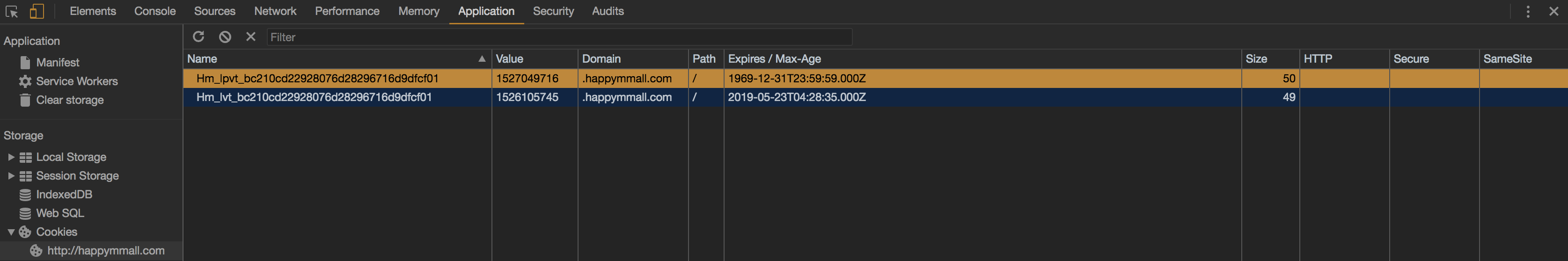
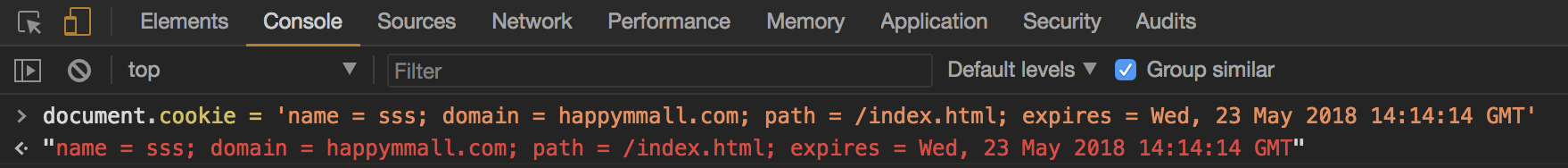
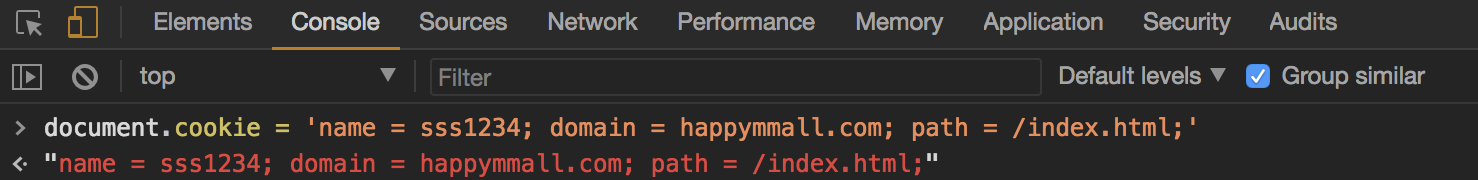
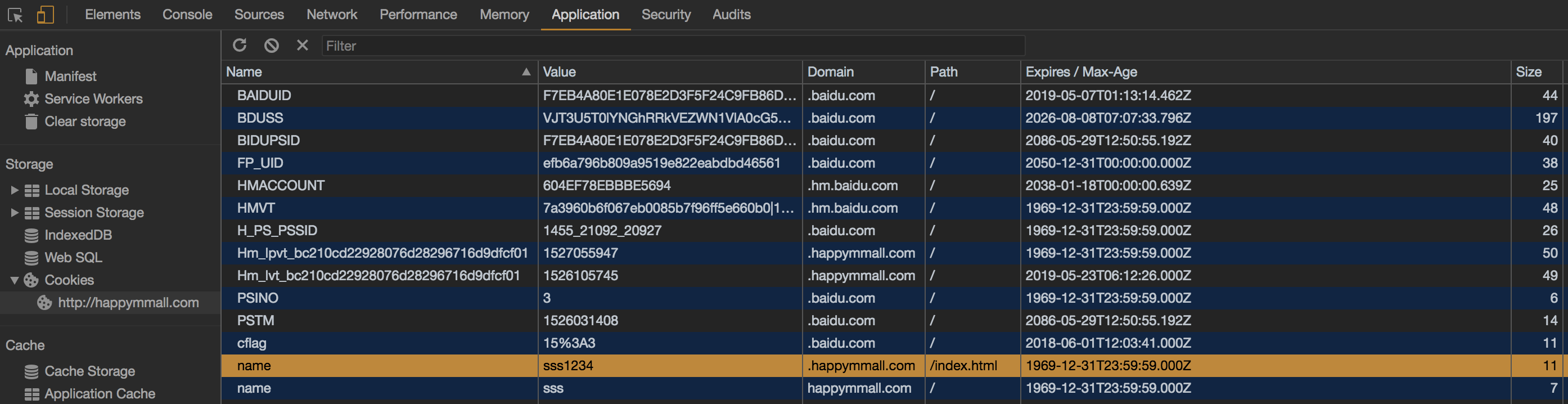
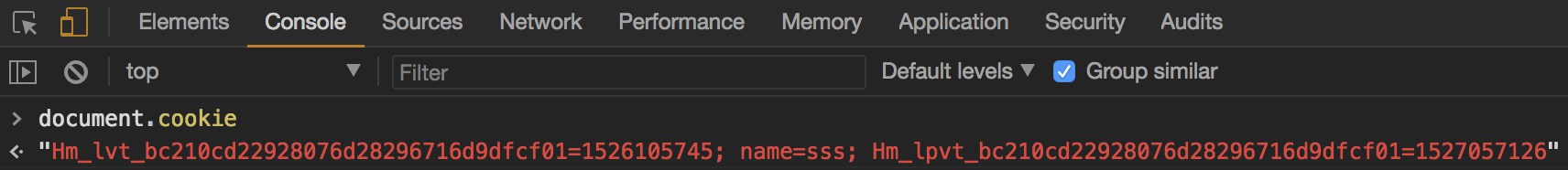
修改 cookie


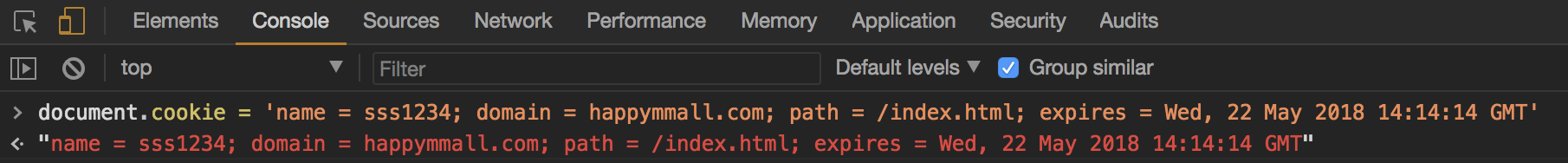
删除 cookie



登录后,发现新增 jssessionID 字段的 cookie,属于 http-only, 用户端不可修改









3 前端框架
三大框架






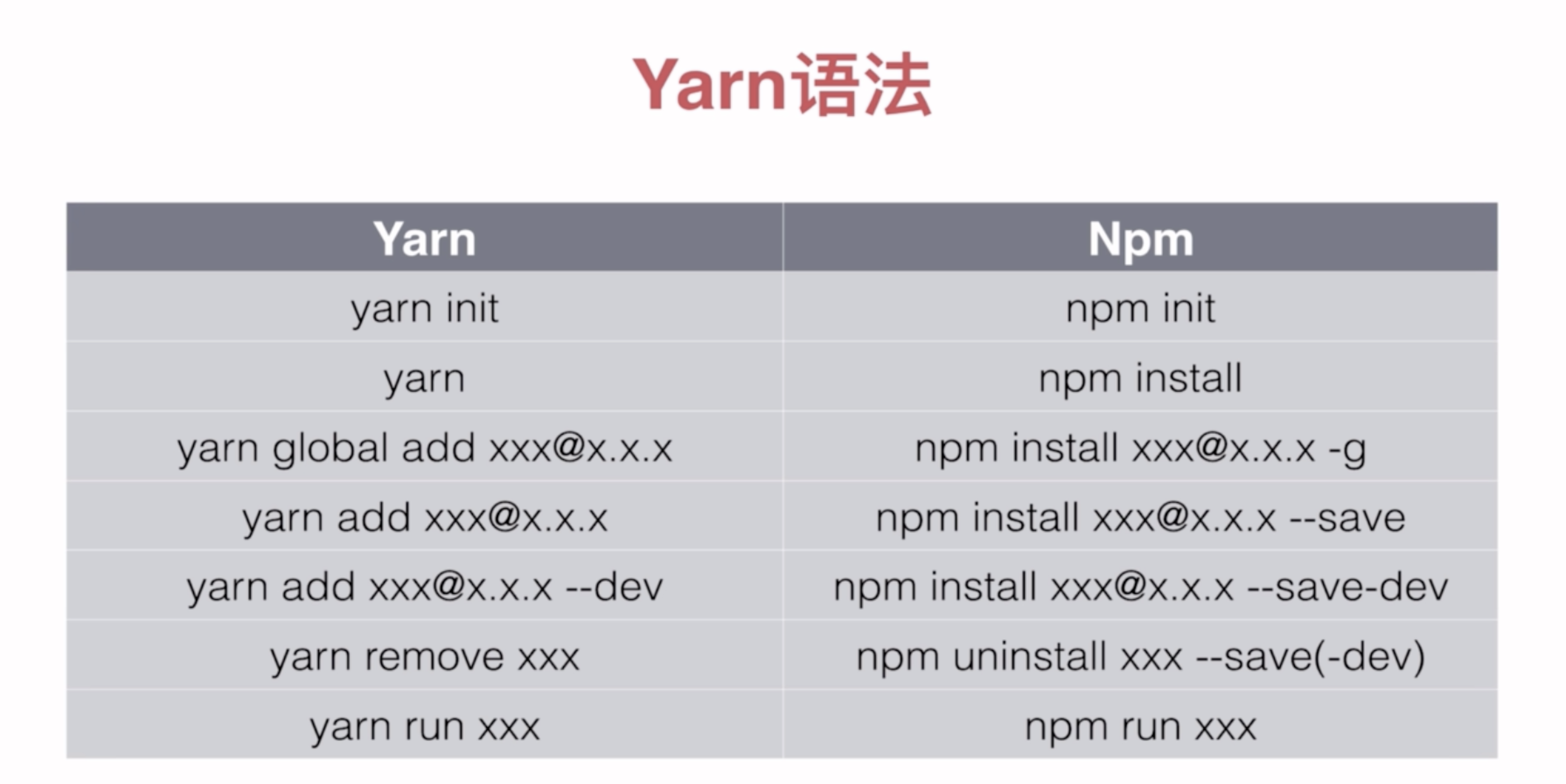
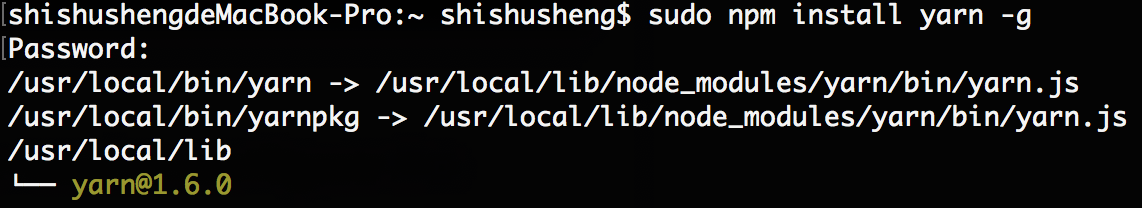
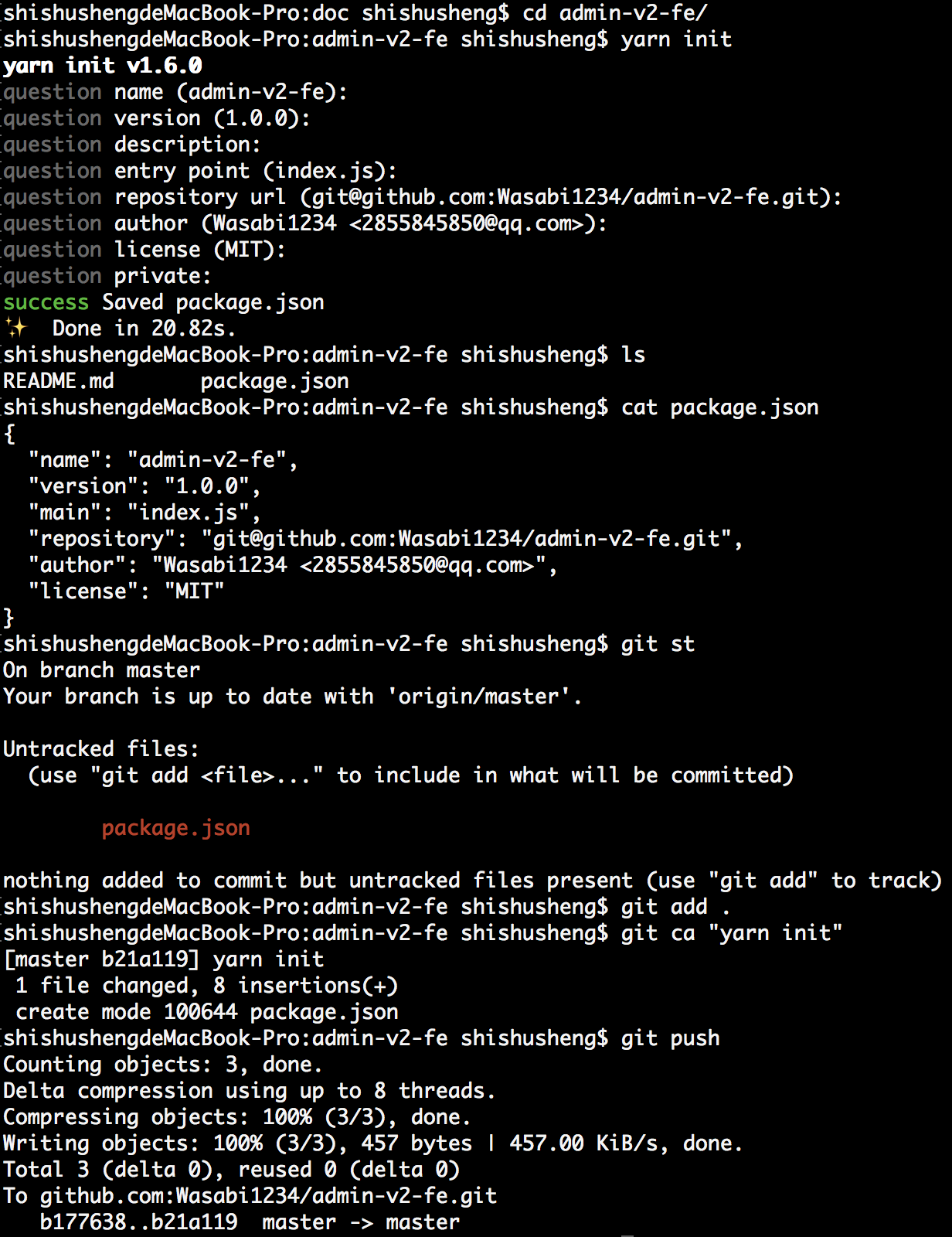
4.3 node.js 及 yarn 安装




4.4 Webpack 配置
webpack,一个前端资源加载/打包工具
需要处理的文件类型
Html
html-webpack-plugin
脚本
babel + babel-preset-react
样式
css-loader + sass-loader
图片/字体
url-loader + file-loader
webpack常用模块
- html-webpack-plugin
html单 独打包成文件 - extract-text-webpack-plugin
样式打包成单独文件 - CommonsChunkPlugin
提出通用模块
webpack-dev-server
为webpack项目提供web服务
更改代码自动刷新,路径转发
yarn add webpack-dev-server@2.9.7 --dev
解决多版本共存问题
5 React基础
视图层框架
- 一个构建用户界面的框架
- 声明式的框架
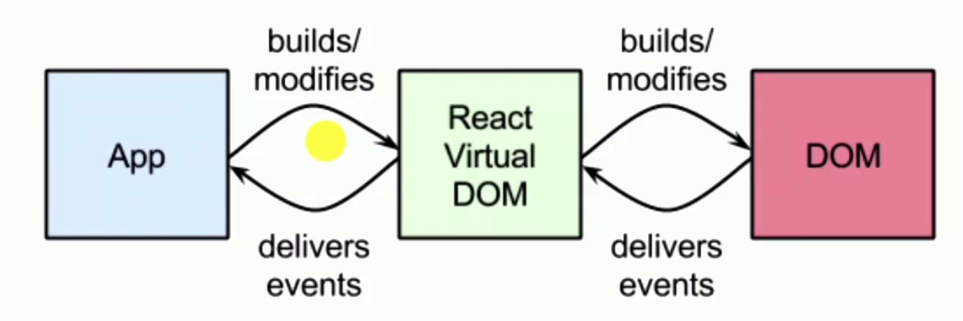
- 数据驱动DOM,再用事件反馈给数据
组件化开发
- 组件组合而不是继承
- state && props
- 生命周期
理解JSX
- 一种JS扩展的表达式
- 带有逻辑的标记语法,有别于HTML模板
- 对样式,逻辑表达式和事件的支持
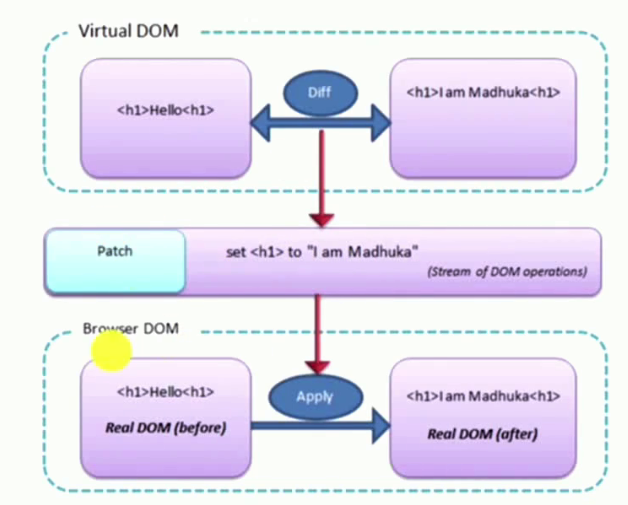
虚拟DOM

- 对DOM(可理解为 HTML)进行模拟
- 比较操作前后的数据差异
- 如果有数据差异,统一操作DOM
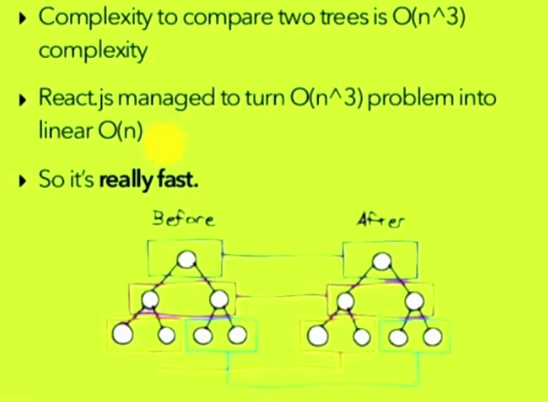
为何使用虚拟 dom

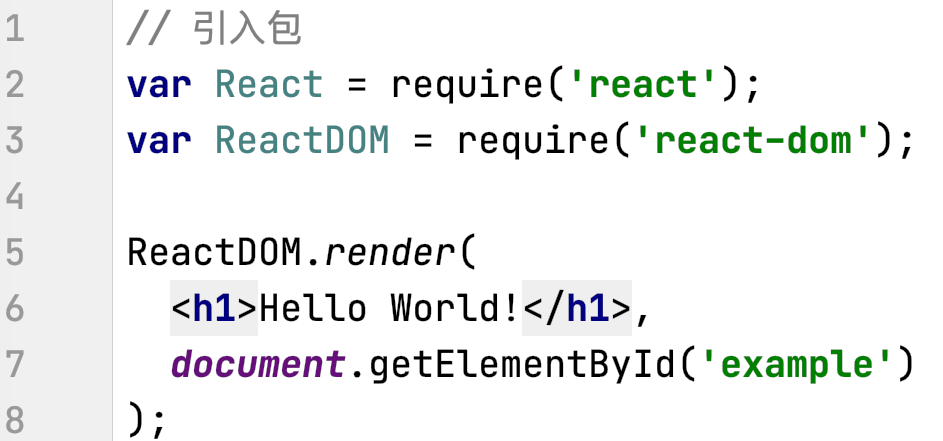
实现原理

- 对于如下 js,由于引入了 react,肯定无法直接引入该 js 文件吧

这时就需要 webpack 对这些文件打包。
最后
以上就是受伤铃铛最近收集整理的关于前端基础:node.js、npm、webpack1 Node.js2 npm3 Webpack3 前端框架5 React基础的全部内容,更多相关前端基础:node.js、npm、webpack1内容请搜索靠谱客的其他文章。








发表评论 取消回复