概述
使用dest参数修改输出路径,可以结合该命令实现自动化,自动化见下文
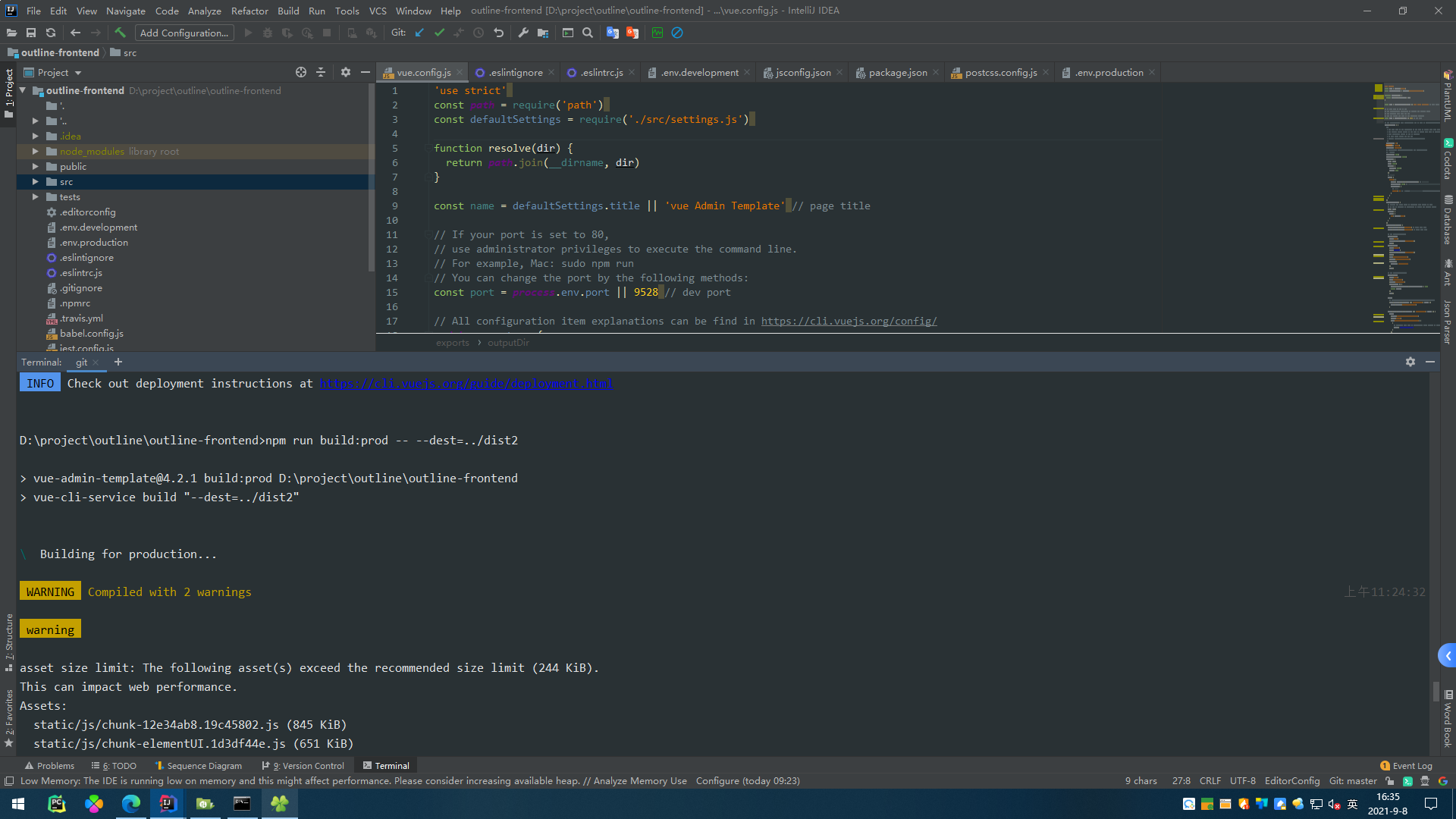
npm run build:prod -- --dest=../dist2
路径可以为相对路径,也可以为绝对路径
效果:

参考地址:https://cli.vuejs.org/zh/guide/cli-service.html#vue-cli-service-build
springboot整合vue使用idea进行自动化
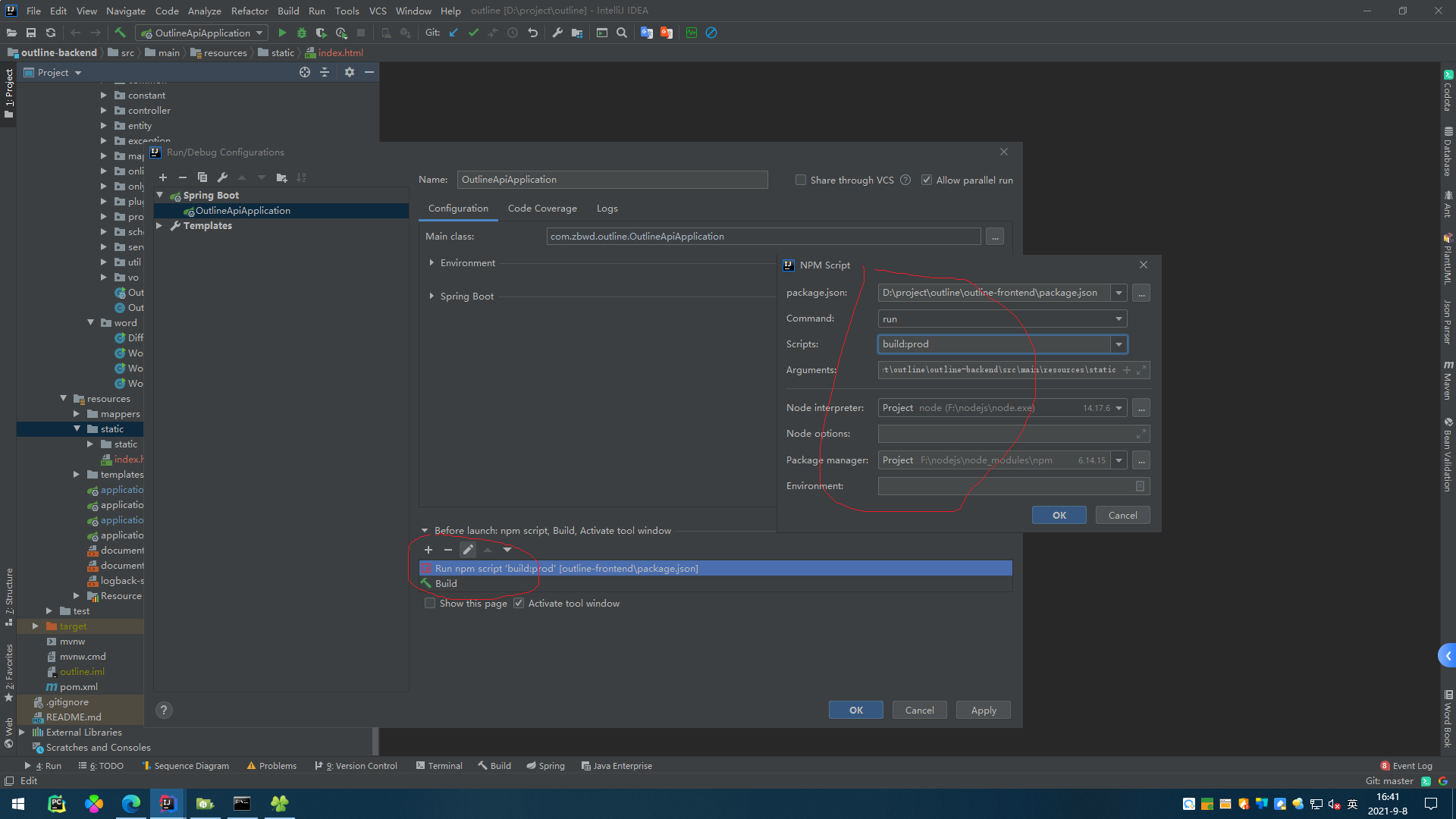
- 新建run configurations
- 添加before launch :
run npm script和build - 注意配置npm打包输出路径
- 最终实现运行自动打前端包并拷贝到springboot项目的static下
- 然后自动mvn打包并启动项目

最后
以上就是明理翅膀为你收集整理的修改npm打包输出路径的全部内容,希望文章能够帮你解决修改npm打包输出路径所遇到的程序开发问题。
如果觉得靠谱客网站的内容还不错,欢迎将靠谱客网站推荐给程序员好友。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复