我是靠谱客的博主 无限豆芽,这篇文章主要介绍JupyterLab改变字体方法( 内容、markdown、代码、输出、UI字体,JupyterLab版本3.0.12)方法一:通过菜单Settings->Jupyterlab Theme,生成themes.jupyterlab-settings文件方法二:通过菜单Settings->Advanced Settings Editor,生成tracker.jupyterlab-settings文件总结,现在分享给大家,希望可以做个参考。
Jupyter Lab默认字体较小,观察起来不太方便。由于Jupyter Lab版本变化比较频繁,改变字体的方法也不太稳定。适用版本:JupyterLab 3.0.12。
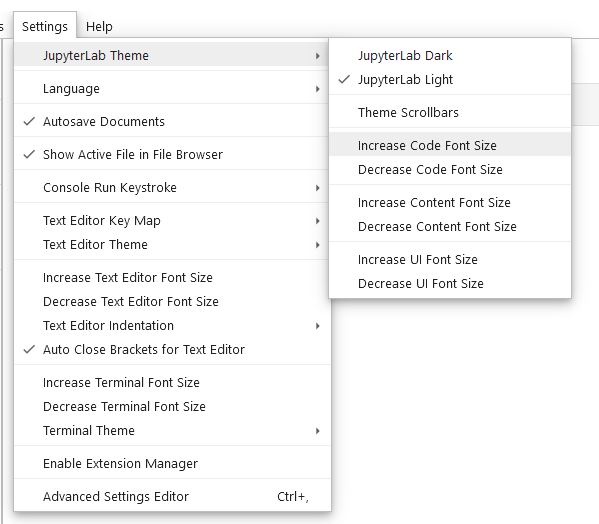
方法一:通过菜单Settings->Jupyterlab Theme,生成themes.jupyterlab-settings文件
Settings菜单Jupyterlab Theme子菜单可改变字体大小,每次修改字体幅度为1px,修改字体后,将生成themes.jupyterlab-settings文件中,配置内容即保存在该文件。
Increase/Decrease Code Font Size:增加/减小代码、输出单元格字体大小。Increase/Decrease Content Font Size:增加/减小内容单元格字体大小。Increase/Decrease UI Font Size:增加/减小UI字体大小。

配置文件路径样例:C:UsersAdministrator.jupyterlabuser-settings@jupyterlabapputils-extensionthemes.jupyterlab-settings
文件内容如下:"content-font-size1": "24px"即内容字体大小。"code-font-size": "24px"即代码和输出单元格字体大小。"ui-font-size1": "12px"即UI字体大小。
{
// Theme
// @jupyterlab/apputils-extension:themes
// Theme manager settings.
// *************************************
// Theme CSS Overrides
// Override theme CSS variables by setting key-value pairs here
"overrides": {
"content-font-size1": "24px",
"code-font-size": "24px",
"ui-font-size1": "12px"
},
// Scrollbar Theming
// Enable/disable styling of the application scrollbars
"theme-scrollbars": true
}
修改菜单后文件变化情况。
{
// Theme
// @jupyterlab/apputils-extension:themes
// Theme manager settings.
// *************************************
// Theme CSS Overrides
// Override theme CSS variables by setting key-value pairs here
"overrides": {
"content-font-size1": "25px",
"code-font-size": "24px",
"ui-font-size1": "15px"
},
// Selected Theme
// Application-level visual styling theme
"theme": "JupyterLab Light",
// Scrollbar Theming
// Enable/disable styling of the application scrollbars
"theme-scrollbars": false
}
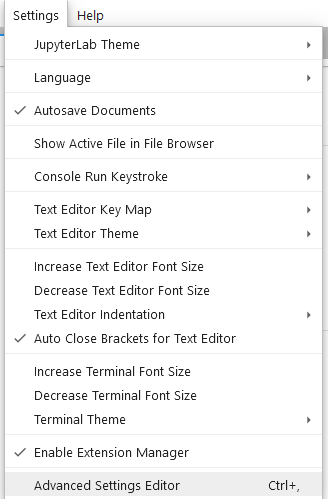
方法二:通过菜单Settings->Advanced Settings Editor,生成tracker.jupyterlab-settings文件
注意:这种方法不能修改单元格输出的字体大小,而且会覆盖第一种方法的字体设置。
- 点击
Settings菜单中的Advanced Settings Editor。

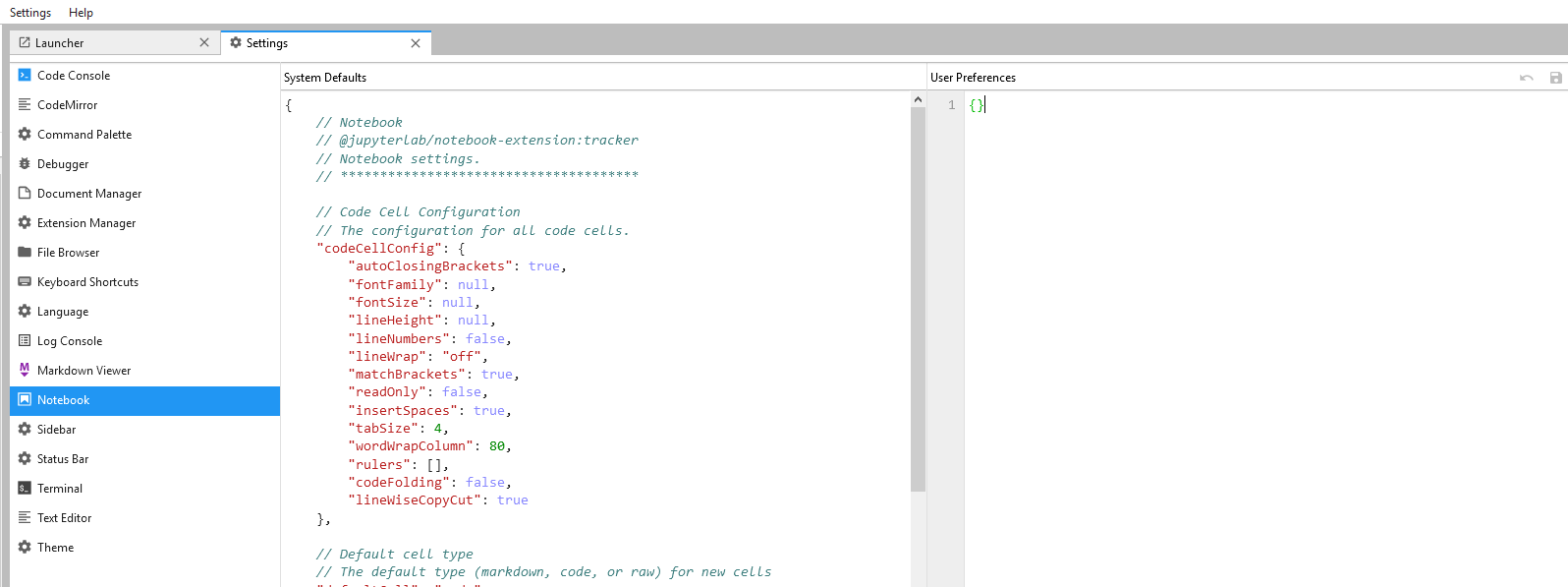
- 在高级编辑器中选择
Notebook项,默认用户配置为空。
 3. 在用户配置中,输入以下内容并保存。
3. 在用户配置中,输入以下内容并保存。
{
"codeCellConfig": {
"fontSize": 20,
},
"markdownCellConfig": {
"fontSize": 20,
},
"rawCellConfig": {
"fontSize": 20,
},
}
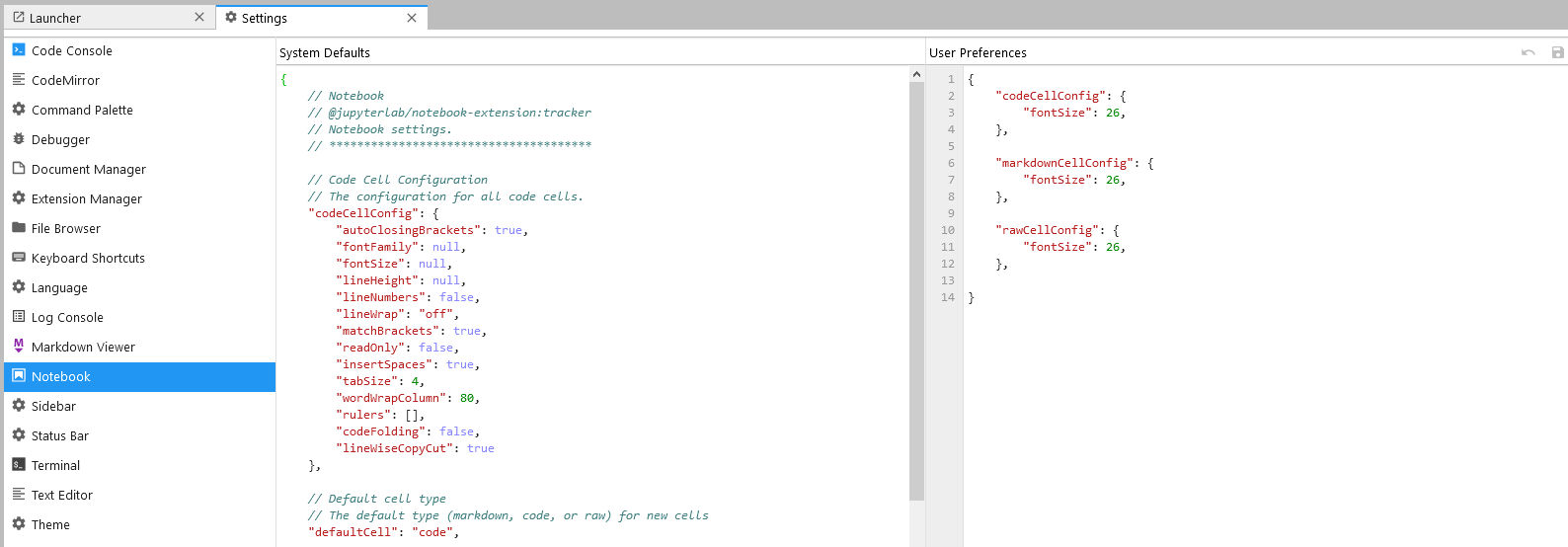
 4. 配置保存后,将生成
4. 配置保存后,将生成tracker.jupyterlab-settings文件,文件内容如下:
{
"codeCellConfig": {
"fontSize": 26,
},
"markdownCellConfig": {
"fontSize": 26,
},
"rawCellConfig": {
"fontSize": 26,
},
}
总结
建议使用第一种方法修改字体大小,这种方法可修改单元格输出结果的字体大小。
默认情况下,用户配置文件是不存在的,只有使用菜单或者高级设置编辑器修改字体配置后,才会产生配置文件。用户配置文件均保存在C:UsersAdministrator.jupyterlabuser-settings@jupyterlab目录中。
最后
以上就是无限豆芽最近收集整理的关于JupyterLab改变字体方法( 内容、markdown、代码、输出、UI字体,JupyterLab版本3.0.12)方法一:通过菜单Settings->Jupyterlab Theme,生成themes.jupyterlab-settings文件方法二:通过菜单Settings->Advanced Settings Editor,生成tracker.jupyterlab-settings文件总结的全部内容,更多相关JupyterLab改变字体方法(内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复