
如何使用ipython笔记本——添加丰富的内容(图片部分)
IPython's Rich Display System In Python, objects can declare their textual representation using the __repr__ method. IPython expands on this idea and allows objects to declare other, richer representations including: html,json,png,svg,latex
A single object can declare some or all of these representations; all are handled by IPython's display system
更多详情了解,到链接网页下,Part 5 查看Ipthon rich display system
用插件Drawio,画流程图后只能保存为svg图
Drawio插件安装记录
$jupyter labextension install jupyterlab-drawio
查看插件是否安装成功
$ jupyter labextension list
troubleshooting ‘_xsrf’ argument missing from POST 画好后,将结果导出为图片,报上面错误
在juypter_notebook_config.py中修改配置
#c.NotebookApp.disable_check_xsrf = False
c.NotebookApp.disable_check_xsrf = True404 : Not Found 然而导出还是报上面的错
尚待解决,目前使用只能使用截屏SVG图,保存为png后使用
Markdown cell 里包含图片(svgpng)
使用markdown方法
- 使用![]()的方法添加图片,——MARKDOWN写法,在导出为markdown时,其文件夹含图片(Png,svg均可正确导出),但是魔法函数,及markdown方法,需要手工置换一下图片(使用新生成的图片名)
- 在单元格里使用魔法函数的方法或markdown图片方法后,转为HTML,直接使用jupyter文件打印,不能正确显示。说明这两种方法都未产生PostScript格式的输出。(应用程序jupyter的notebook未提供此功能,但在windonws里一些专业的MARKDOWN程序可以) 写法为:;
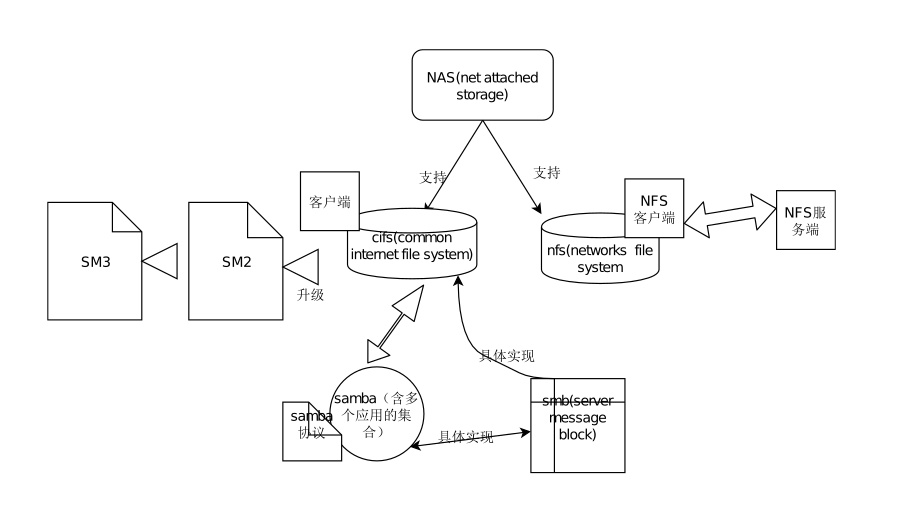
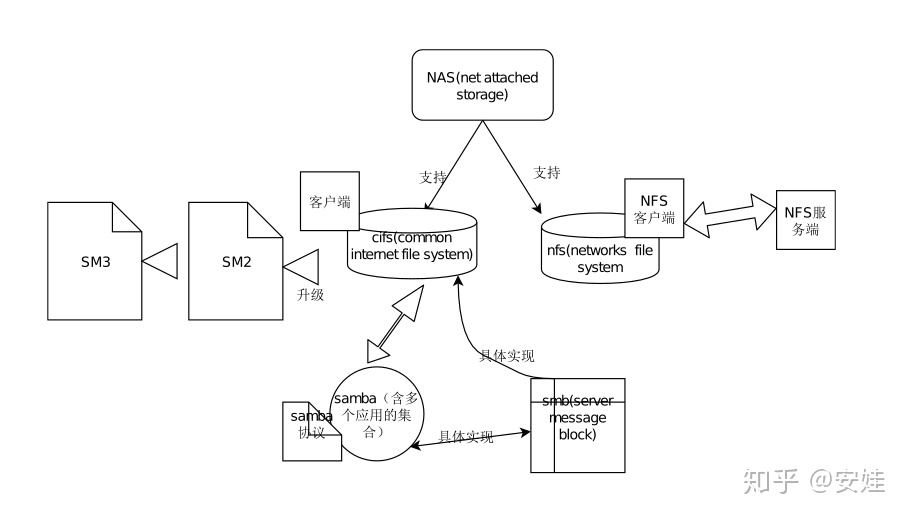
效果如下图:

使用ipython rich display system
1.Basic display import, The display function is a general purpose tool for displaying different representations of objects. Think of it as print for these rich representations.
from IPython.display import SVG
#或1)from IPython.display import display_svg,SVG
#或2)from IPython.display import display,SVG
SVG(filename='pic/sample.svg')
#或1)display_svg(SVG(filename="sample.svg"))
#或2)display(SVG(filename="sample.svg"))2.使用IPython模块display函数Image类,添加图片
from IPython.display import Image
Image(filename='pic/sample.png',width=800,height=800)3.使用IPython模块display函数SVG类,添加图片,适合转为HTML,再打印
from IPython.display import SVG
SVG(filename='pic/sample.svg')4.更多详细如下:
from IPython.display import display
- Calling display on an object will send all possible representations to the Notebook.
- These representations are stored in the Notebook document.
- In general the Notebook will use the richest available representation.
from IPython.display import display_pretty, display_html, display_jpeg, display_png, display_json, display_latex, display_svg
- If you want to display a particular representation, there are specific functions for that
from IPython.display import Image
- To work with images (JPEG, PNG) use the Image class.
- 用法,例:i = Image(filename='logo/logo.png') ,然后调用i 或,display(i)
- An image can also be displayed from raw data or a url,例:Image(url='http://python.org/images/python-logo.gif')
使用魔法函数
- 可以在Jupyter里显示,但转为HTML看不到图片,看来魔法函数仅适合只在notebook里用,不适合打印或转HTML
%%html
<img src="pic/sample.png" width=500 height=300></img>一个重点问题,在notebook文件里使用SVG图片需要注意的
- 要得到大小合适得SVG图,在drawio里画时需要留意其适合页面得大小,一旦存档为svg,在此无法更改显示大小
- Notebook默认以嵌入方式加载图片,以便文件拷贝到其他地方,或OFFlINE时可以使用,但是一旦再次运行本单元格,则会报错,如果所需文件,因为引用的图片文件可能不在路径上
- 下图,是在插件drawio里按A4页面大小画好的,放入这里后,转HTML,按A4打印,可完美的显示
- 使用IPython.display的HTML 类,可以展示SVG图,但是不能在转出的HTML里正确显示,也就不能打印
from IPython.display import SVG
svgfig = SVG(filename="pic/untitled.svg")
#调用该实例
svgfig
#或使用display()
display(svgfig)最后
以上就是兴奋大山最近收集整理的关于html转图片_jupyter lab 笔记添加图片的方法汇总的全部内容,更多相关html转图片_jupyter内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复