什么是webjar?
webjar是将客户端(浏览器)资源(javascript,CSS等)打包成jar文件,以对资源进行统一管理;webJar的jar包部署在Maven中央仓库上。
我们为何使用webjar?
在我们进行java web项目开发的时候会使用Maven、Gradle等构建工具实现对jar包版本依赖管理、以及项目的自动化管理;但是对于javaScript、CSS一些前端资源包,以往我们只能采取直接复制到webapp目录下的手工方式,这种方式无法对这些资源进行依赖管理,并且容器导致文件混乱、版本不一致的问题;因而,webjar孕育而生,提供给我们前端资源的jar包形式,方便我们进行依赖管理;
webjar作用原理
webJar是将这些通用的web前端资源打包成jar包,然后借助Maven工具对其进行管理;保证这些web资源版本的唯一性,比较容易升级;
如何使用WebJar
首先,在主官网查找对应的组件,比如jquery;然后添加相应的依赖;
<!--引入一个jQuery的jar包-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1</version>
</dependency>
2、接下来我们对页面进行引入;
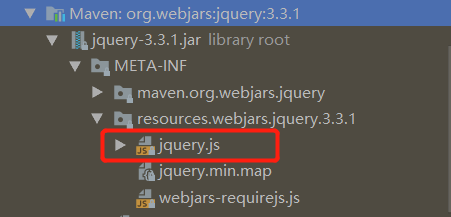
<script th:src="@{/webjars/jquery/3.3.1/jquery.js}" </script>(注意:这里具体的路径还要看该资源在依赖包中的位置,如下图)
以上我们就能正确使用了;像上面每个引用文件里都带一个版本,如果项目要升级,就很麻烦了,故我们添加版本定位工具;
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
</dependency>
之后我们就可以使用<script th:src="@{/webjars/jquery/jquery.js}" </script>对页面进行引入;
总结
使用WebJar对前端依赖依赖进行统一管理有什么好处呢?
1、使用WebJar方式进行管理后,版本问题迎刃而解;
2、使用WebJar的方式管理依赖可以给项目的编译速度带来2-5倍的速度提升;
补充:
我们在使用WebJar引入资源文件前需要对模板引擎的命名空间进行引入:
<html xmlns:th="http://www.thymeleaf.org">
一下子被我叉掉了原文链接,抱歉了~~~
最后
以上就是落寞太阳最近收集整理的关于使用webJar统一管理静态资源的全部内容,更多相关使用webJar统一管理静态资源内容请搜索靠谱客的其他文章。








发表评论 取消回复