一. 问题背景
写前端页面时,需要用到js、css、images、icon等等。那么springboot怎么加载这些静态资源呢?我们将静态资源放在哪个文件夹下呢? 下面先做总结,再分析原理
二. 总结
2.1 Controller中匹配不到就去静态资源文件夹匹配
“/**"访问当前项目下的任何资源。以下是静态资源的文件夹 (即静态资源放在这些文件夹里面能,springboot就能自动识别出来并当有请求访问的时候,会加载)
| 路径 | 解释 |
|---|---|
| classpath:/META-INF/resources/ | 类路径下的META-INF/resources文件夹,通常存放模板的js,css |
| classpath:/resources/ | 类路径下的resources文件夹 |
| classpath:/static/ | 类路径下的static文件夹 |
| classpath:/public/ | 类路径下的public文件夹 |
| / | 当前项目的根路径 |
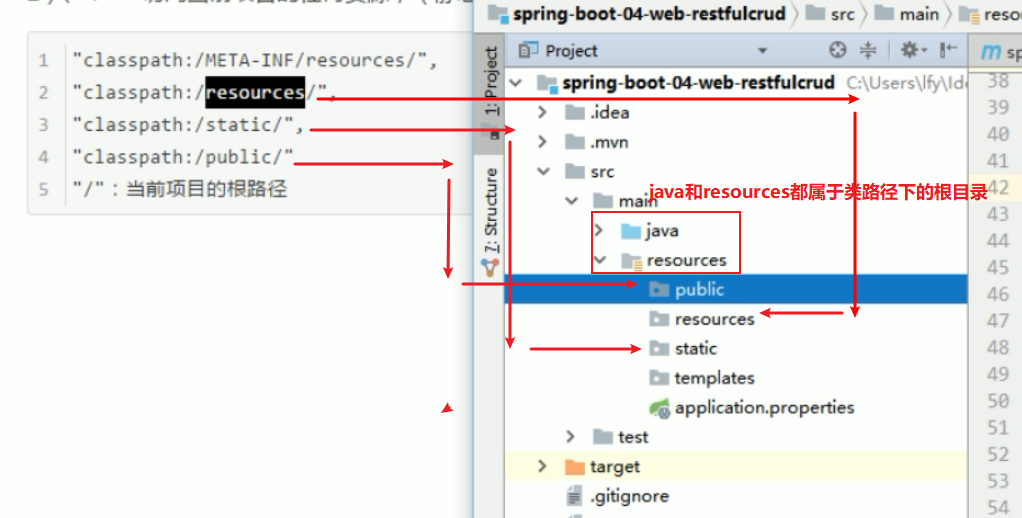
如下图:

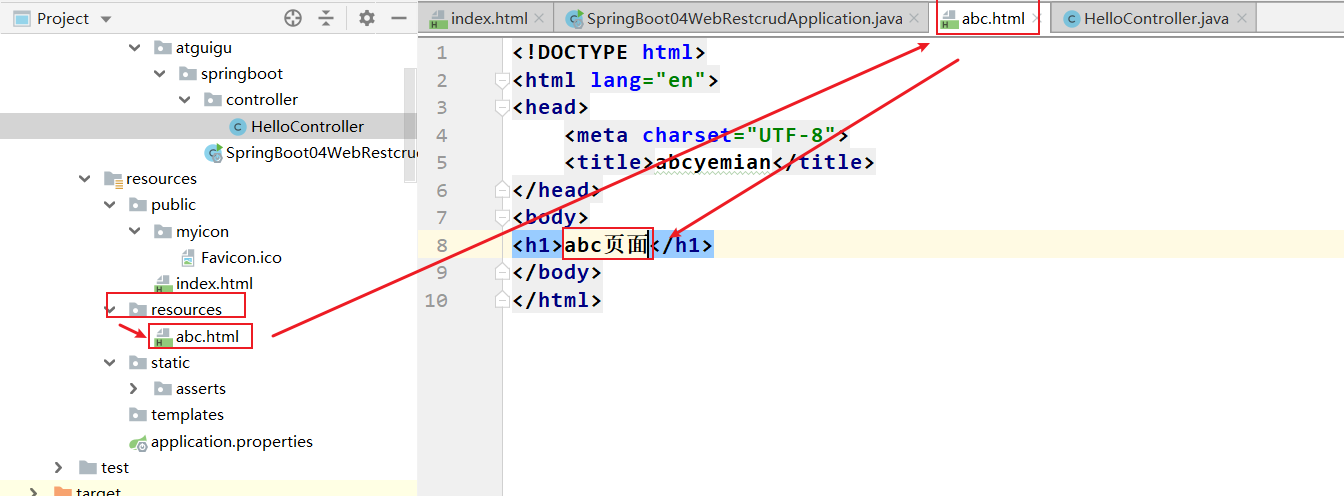
例子:
resources文件夹下有一个abc.html,访问localhost:8080/abc,是成功的。说明请求提交到后台,springboot会自动去Controller匹配有无适合的路径,如果没有,则会自动到静态资源文件夹下面匹配与请求路径适合的资源

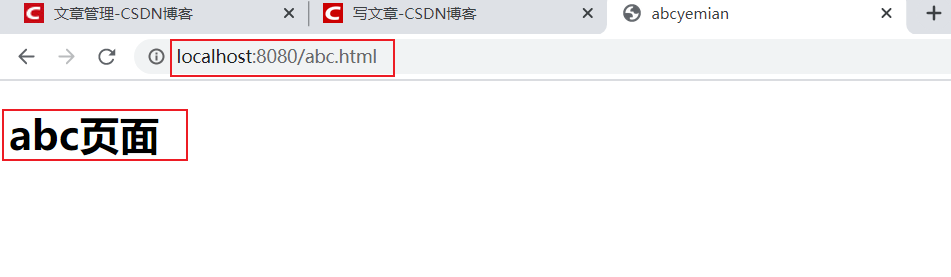
测试结果:

2.2 SpringBoot web开发的欢迎页
静态资源文件夹下的所有index.html页面。被/**映射。如localhost:8080/,会去找index.html页面
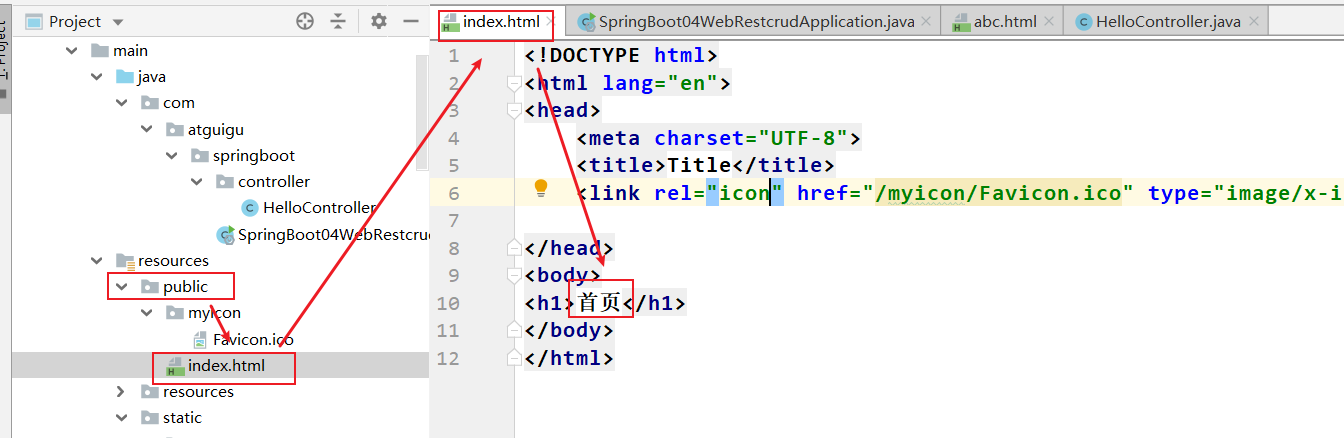
效果:


2.3 SpringBoot 2.x设置页面图标
SpringBoot 1.x是默认自动配置图标的,但是2.x版本就没有了,得手动设置。
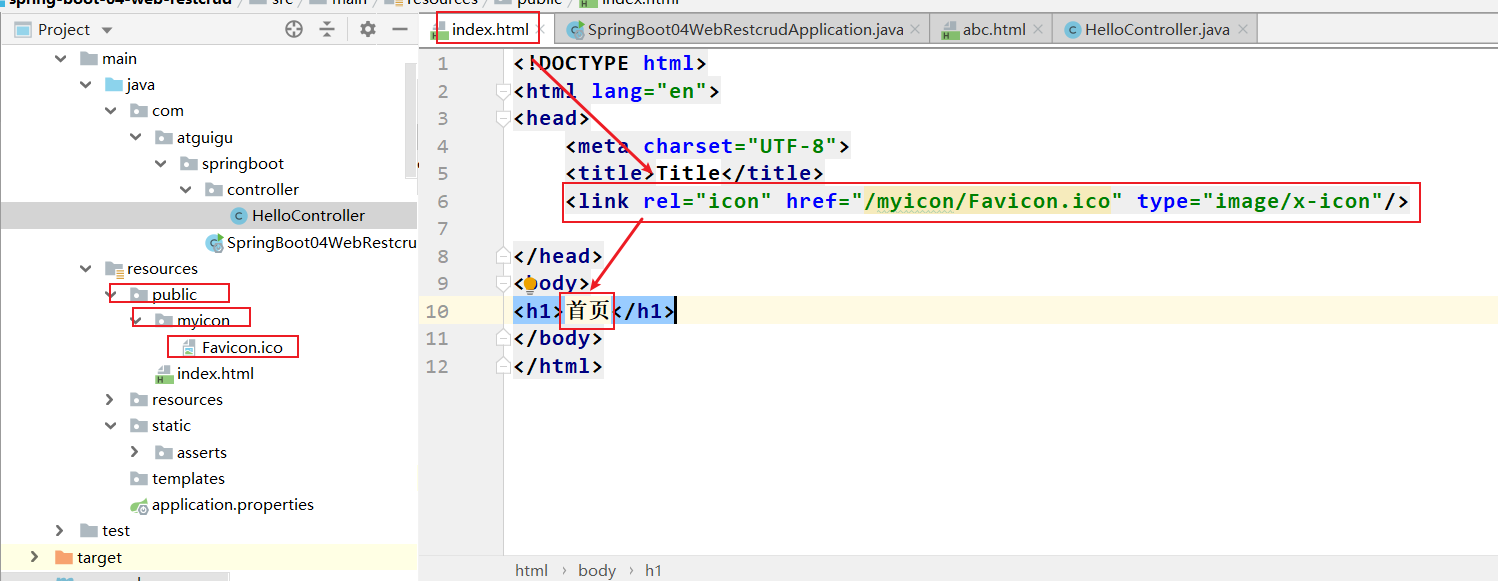
例子:
<link rel="icon" href="/myicon/Favicon.ico" type="image/x-icon"/>
解释:
| 属性 | 解释 |
|---|---|
| rel | 说明当前文档与连接标签的关系,因为是设置图标,所以值是icon |
| href | 引用资源的路径,首先图标属于静态资源,所以SpringBoot会去静态资源文件夹下寻找,所以值无需写上静态资源文件夹,比如我在静态资源文件夹public下有一个myicon文件夹,里面有一个图标资源名为favicon.ico,所以值为/myicon/Favicon.ico |
| type | 设置图标,值必须是image/x-icon |
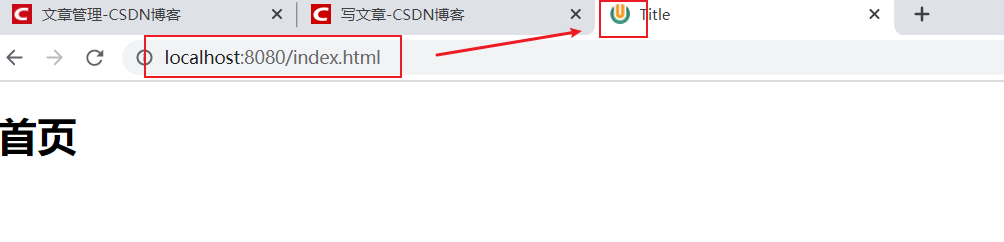
效果如下:


三. 原理
3.1 静态资源映射原理
如果是idea2019版本按2下shift即可弹出搜索类的搜索框,若不是2019版,可以尝试ctrl+shift+alt+n。输入WebMvcAutoConfiguration如下:

在WebMvcAutoConfiguration类中看到addResourceHandlers方法,如下:
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
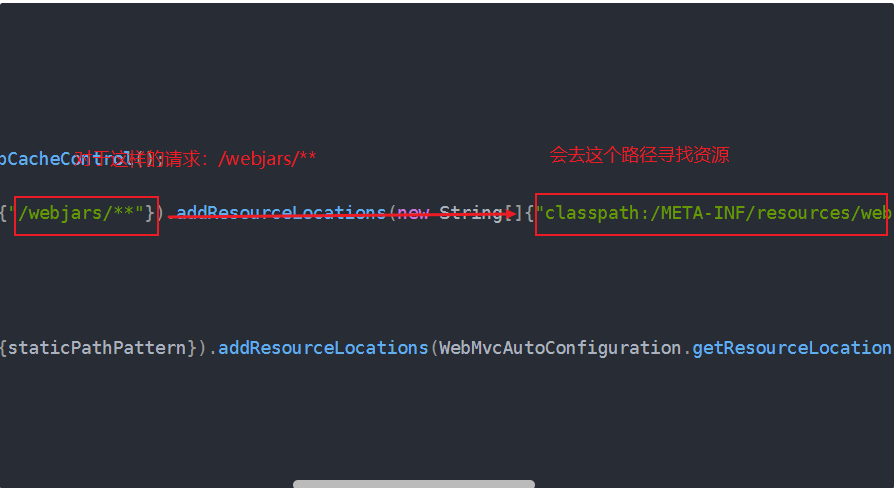
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}).addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}

解释: webjars:以jar包的方式引入静态资源
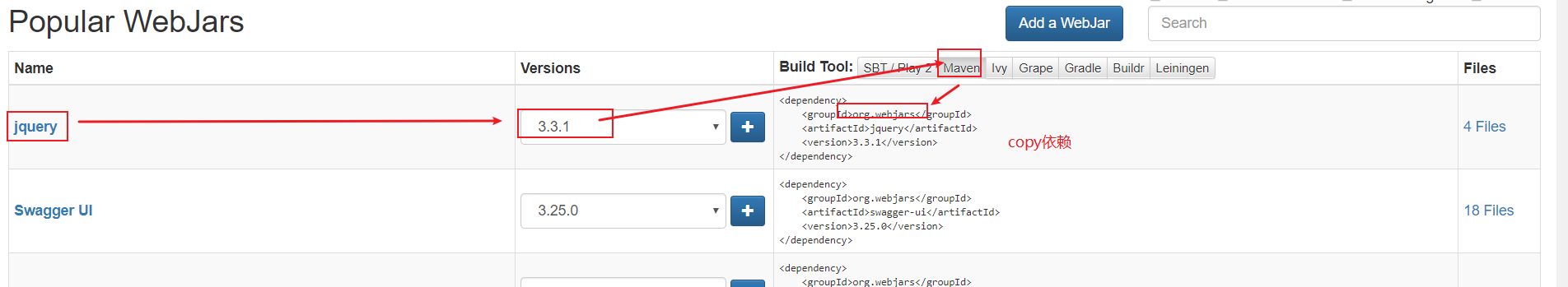
例子: 引入jquery,我们去webjars官网查找jquery的依赖坐标,如下:

将依赖粘贴到pom文件:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1</version>
</dependency>
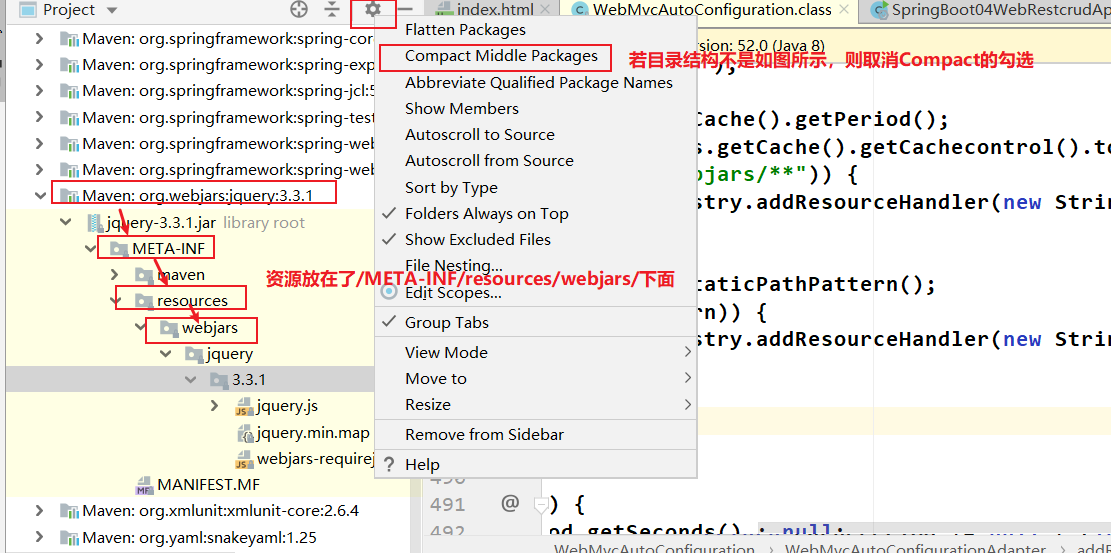
等待idea自动加载进jar包并build project,在左边的External Libraries可以找到刚刚引入的依赖:

总结:所以所有的webjars/**请求会到/META-INF/resources/webjars/找资源
引入jquery-webjar 在访问的时候只需写webjars路径下面资源的名称即可
3.2 欢迎页原理以及静态资源文件夹原理
在WebMvcAutoConfiguration类中有WelcomePageHandlerMapping 方法:
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));
return welcomePageHandlerMapping;
}
其中的this.getWelcomePage()方法:
private Optional<Resource> getWelcomePage() {
String[] locations = WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations());
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
其中的getIndexHtml方法:
private Resource getIndexHtml(String location) {
return this.resourceLoader.getResource(location + "index.html");
}
解释: 可以看到有location + "index.html"
getWelcomePage()其中的getStaticLocations()方法:
public String[] getStaticLocations() {
return this.staticLocations;
}
其中的staticLocations:
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
private String[] staticLocations;
解释: 所以静态资源文件夹有"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"
总结:综合上面的两个解释,可以得出欢迎页是在静态资源文件夹下的名为index.html页面
3.3 自定义静态资源路径
由3.2的分析得到staticLocations这个数组变量是在ResourceProperties.class里面的。该类有一个@ConfigurationProperties,证明该类的属性值是可以在配置文件中获取的。
所以自定义静态资源路径:
在application.properties中:
spring.resources.static-locations=classpath:/hello/, classpath:/atguigu
最后
以上就是还单身蚂蚁最近收集整理的关于Day25——webjars和静态资源映射规则一. 问题背景二. 总结2.1 Controller中匹配不到就去静态资源文件夹匹配三. 原理3.1 静态资源映射原理的全部内容,更多相关Day25——webjars和静态资源映射规则一.内容请搜索靠谱客的其他文章。








发表评论 取消回复