1.arguments.callee
callee是 arguments(向函数传递的实参列表)的属性
callee指向该函数的引用(就是函数本身)
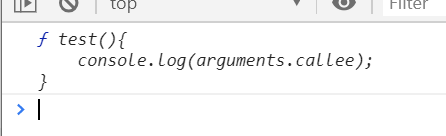
function test(){
console.log(arguments.callee);
}
test()

function test(){
console.log(arguments.callee == test);
}
test()

在哪个函数里面的arguments.callee就指向哪个函数的引用
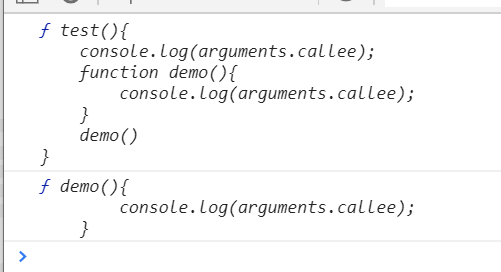
function test(){
console.log(arguments.callee);
function demo(){
console.log(arguments.callee);
}
demo()
}
test()

arguments.callee用法:
例题:使用立即执行函数实现递归求n的阶乘
var num = (function(){
if(n == 1){
return 1;
}
return n*阶乘(n-1);
}(100))
console.log(num);
代码中’阶乘‘的位置 应该写上调用函数的引用来实现递归,但自调函数是没有名字的,或者说其函数名会被忽略。
这时,我们可以使用arguments.callee
var num = (function(n){
if(n == 1){
return 1;
}
return n*arguments.callee(n-1);
}(100))
console.log(num);

2.func.caller
caller不是arguments的属性,而是 函数的属性,表示该函数被调用时的环境
function test(){
demo()
}
function demo(){
console.log(demo.caller)
}
test()
demo函数在test函数内被调用,test函数就是demo函数被调用时的环境

最后
以上就是欢喜小猫咪最近收集整理的关于JS arguments的callee属性和func的caller属性的全部内容,更多相关JS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复