报错信息:Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them;
也就是严格模式下,'caller', 'callee' 和 'arguments'不被允许,只能换一种方式写了。
我项目之前都是OK的,没报这个错误。后来,由于gitlab账号的密码修改了,我又没配置永久的,所以需要重新拉代码。
pull完npm install出错(其实它有时就会出现一些不知名的问题,与项目并无关系的)。于是我用了yarn,然后打包上传服务器在手机上测试时,就报了上述错误。代码我没改过,本地开发也是OK的,经过排查是打包问题(我怀疑是yarn install时,肯能某些文件install了严格模式,也说不过去,我也没找到证据 /手动哭笑)。
还能咋滴,我只能改代码咯。。。
(因为我在子组件向父组件emit一个方法,但是有2个参数,父组件在接收的时候,不能写两个参数,so,用了arguments)
原有代码
1.子组件
//子组件--vue文件
pick(date,_index){
let hxDate = '';
if(this.type == 'DAY'){ hxDate= timeFormat(date,'YMD')}
if(this.type == 'WEEK'){ hxDate= String(date['wYear']) + String(date['wName'])}
if(this.type == 'MONTH'){ hxDate= date['date']}
if(this.type == 'YEAR'){ hxDate= date['date']}
//传了两个参数
this.$emit('getDate',hxDate,_index)
}2.父组件
//父组件--html文件(调用子组件)
<date-calendar @getCalendar="getCalendarSale" @getDate="getDateT(arguments)" :type="type">
// 代码省略
</date-calendar> //父组件---.vue文件
// 点击年月进详情页面
getDateT(value){
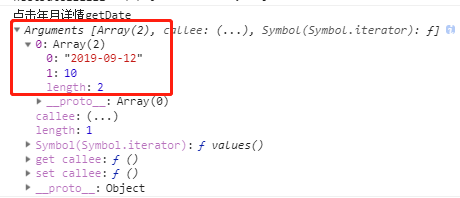
console.log('点击年月详情getDate',value);
}3.打印结果

浏览器完全OK,打包就报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them。。。气哭 T_T
现有代码
1.子组件
//子组件--vue文件
pick(date,_index){
let hxDate = '';
if(this.type == 'DAY'){ hxDate= timeFormat(date,'YMD')}
if(this.type == 'WEEK'){ hxDate= String(date['wYear']) + String(date['wName'])}
if(this.type == 'MONTH'){ hxDate= date['date']}
if(this.type == 'YEAR'){ hxDate= date['date']}
//将两个参数组成数组再传!!!
let hGetDate = [];
hGetDate.push(hxDate);
hGetDate.push(_index);
this.$emit('getDate',hGetDate)
}2.父组件
//父组件--html文件(调用子组件,一个参数可省略不写)
<date-calendar @getCalendar="getCalendarSale" @getDate="getDateT" :type="type">
// 代码省略
</date-calendar> //父组件---.vue文件
// 点击年月进详情页面
getDateT(value){
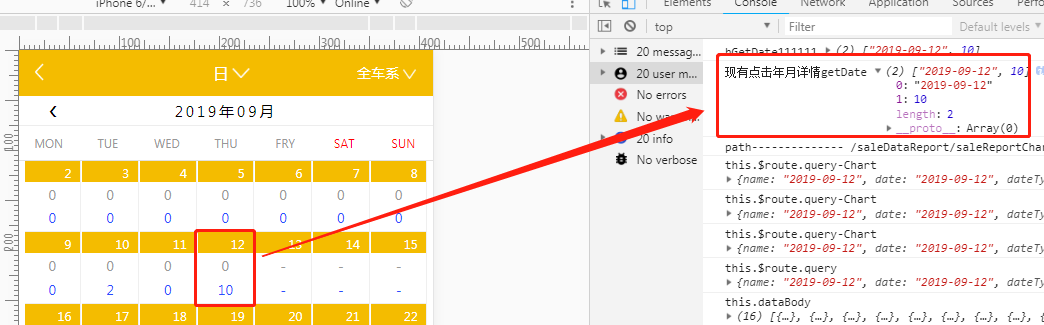
console.log('现有点击年月详情getDate',value);
}3.打印结果

改成现有代码之后,打包上传服务器在手机上测试,OK,完美~
在查找过程中,也发现一个不错的小tips:JS严格模式(use strict)下不能使用arguments.callee的替代方案,分享一下:
//一般在非严格模式下递归调用
"use strict";
function factorial(num){
if(num<=1){
return 1;
}else {
return num * arguments.callee(num-1);
}
}
console.log(factorial(4));
报错了,也是上述错误。
//在严格模式下不能通过脚本访问arguments.callee,访问这个属性会报错,那么可以使用命名函数表达式来达到相同的结果,如下:
"use strict";
var factorial = (function f(num){
if(num<=1){
return 1;
}else {
return num * f(num-1);
}
})
console.log(factorial(4)); //24,正常打印再看一段代码
(function foo(bar) {
if (bar) {
return;
}
foo(true);
})();后记
以后遇到上述错误,一定要在相关代码处查看你是否使用了'caller', 'callee', and 'arguments' ,然后换其他方式写。
欢迎大佬指出不对的地方,多交流相互学习呀~
最后
以上就是超级跳跳糖最近收集整理的关于JS报错-Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on...的全部内容,更多相关JS报错-Uncaught内容请搜索靠谱客的其他文章。








发表评论 取消回复