路由原理逻辑
Code
- beforeEach 全局守卫
router.beforeEach(async(to, from, next) => {
// 启动进度条
NProgress.start()
// 设置页面标题
document.title = getPageTitle(to.meta.title)
// 从Cookie 获取Token
const hasToken = getToken()
// 判断 Token 是否存在
if (hasToken) {
// 如果当前路径为login则 直接重定向至首页
if (to.path === '/login') {
next({ path: '/' })
NProgress.done() // hack: https://github.com/PanJiaChen/vue-element-admin/pull/2939
} else {
// 判断用户的角色 是否存在
const hasRoles = store.getters.roles && store.getters.roles.length > 0
// 如果用户角色存在,则直接访问
if (hasRoles) {
next()
} else {
try {
// 异步获取用户的角色(dispatch异步)
// 注意:角色必须是对象数组!例如:['admin']或,['developer','editor']
const { roles } = await store.dispatch('user/getInfo')
// 根据用户角色,动态生成路由
const accessRoutes = await store.dispatch('permission/generateRoutes', roles)
// 调用 router.addRoutes 动态添加路由
router.addRoutes(accessRoutes)
// 使用replace访问路由,不会在history留下记录
next({ ...to, replace: true })
} catch (error) {
// 删除token并转到登录页面重新登录
await store.dispatch('user/resetToken')
// 显示错误提示
Message.error(error || 'Has Error')
// 重定向至登陆页面
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
// 如果访问的url在白名单中,则直接访问
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
// 如果访问的url不在白名单中,则直接重定向到登陆页面,并将访问的url添加到redirect参数中
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
router.afterEach(() => {
// 停止进度条
NProgress.done()
})
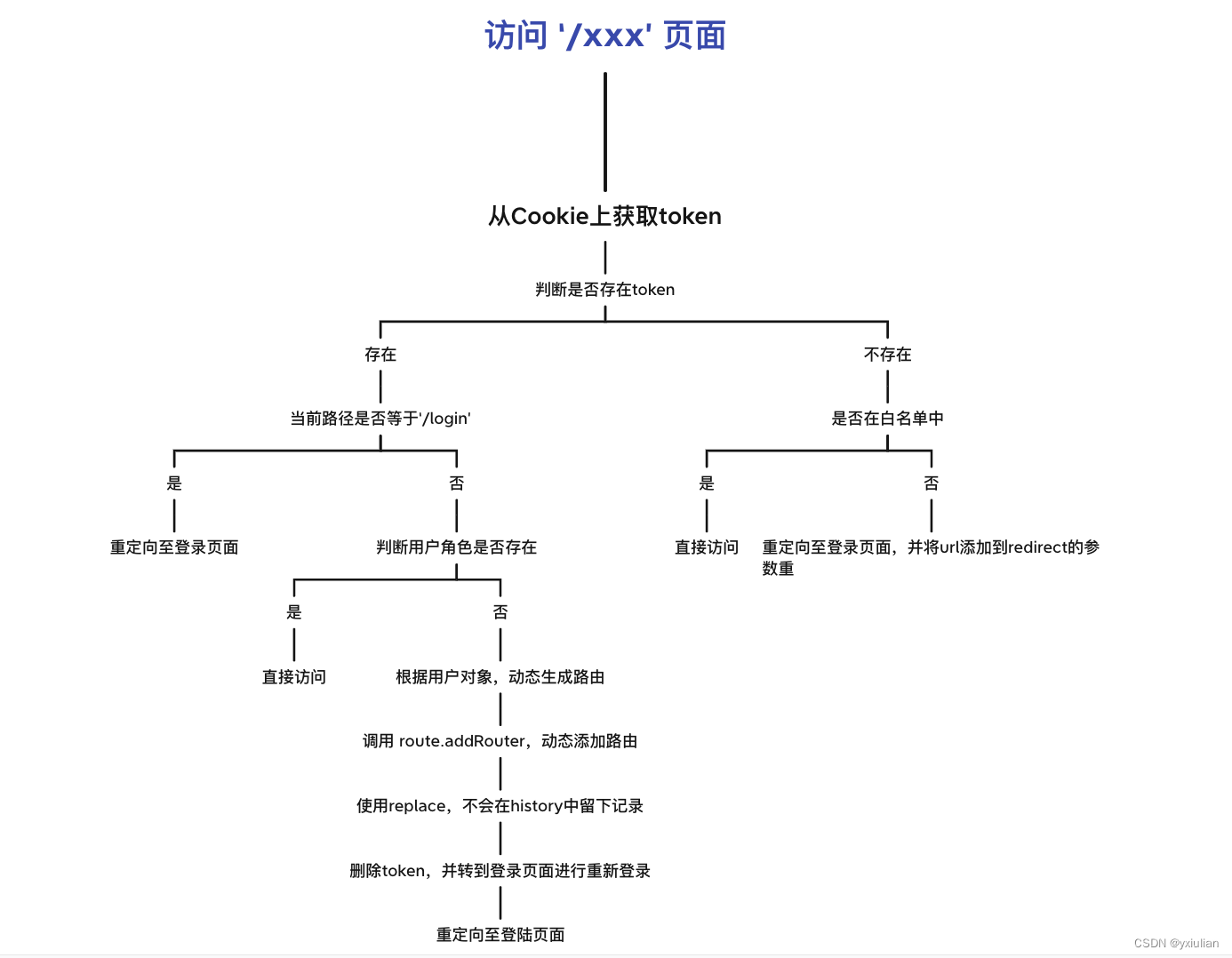
路由原理逻辑图
最后
以上就是悦耳大山最近收集整理的关于碎碎念:路由原理逻辑图路由原理逻辑的全部内容,更多相关碎碎念内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复