1.OpenGL基本框架
1.1OpenGL简介
OpenGL(Open Graphics Library,开放图形库),是三维计算机图形和模型库。作为一个性能优越的图形应用程序设计界面(API),它独立于硬件和窗口系统。并在军事、广播电视、CAD/CAM/CAE、娱乐、艺术造型、医疗影像、虚拟世界等领域都有广泛的用途。具有以下功能:
1.模型绘制
2. 模型观察
3.颜色模式的指定
4.光照应用
5.图片效果增强
6.位图和图象处理
7.纹理映射
8.实时动画
9.交互技术
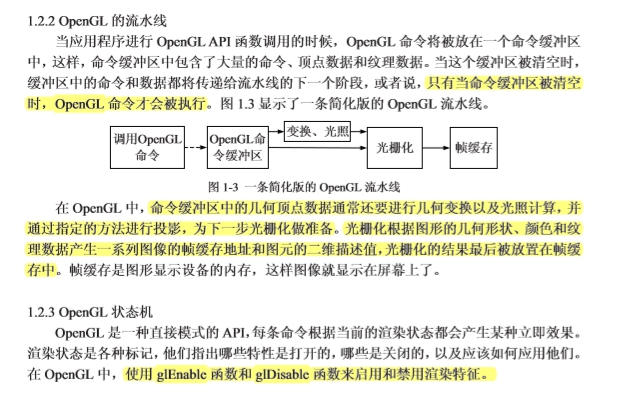
1.2 OpenGL工作方式
1.2.1 OpenGL的体系结构
![]()
OpenGL是一种图形应用程序设计界面(API),不含任何窗口管理、用户交互或文件I/O函数。每个主机环境有这些函数,负责实现某些方法,把窗口或位图的绘制控制权交给OpenGL。




2.OpenGL绘制图形
2.1绘制矩形
代码如下:
#include <gl/glut.h>
/*****
显示回调函数RenderScene,调用OpenGL渲染函数
用于在窗口中绘制需要的图形
**************/
void RenderScene(void)
{
// 用当前的清除颜色清除窗口
glClear(GL_COLOR_BUFFER_BIT);
// 把绘图颜色设置为青色(RGB)
glColor3f(0.0f,1.0f,1.0f);
// 用当前颜色绘制一个填充的矩形,参数表示左上角点和右下角点的坐标
//glRectf(100.0f, 150.0f, 150.0f, 100.0f);
glRectf(-25.0f, 25.0f, 25.0f, -25.0f);
// 刷新绘图命令
glFlush();
}
// 用于初始化,常用来设置场景渲染状态
void SetupRC(void)
{
// 把清除颜色设置为紫色,即窗口的背景色
glClearColor(1.0f, 0.0f,1.0f, 1.0f);
}
// 当窗口改变大小时,调用登记的函数
void ChangeSize(GLsizei w, GLsizei h)
{
GLfloat aspectRatio;
// 防止被0除
if(h == 0)
{
h = 1;
}
// 设置视区尺寸,把视口设置为窗口大小
glViewport(0, 0, w, h);
// 重置坐标系统,使投影变换复位
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
// 建立裁剪区域的范围(左、右、底、顶、近、远)
aspectRatio = (GLfloat)w / (GLfloat)h;
if(w <= h)
{
glOrtho(-100.0, 100.0, -100/aspectRatio, 100.0/aspectRatio, 1.0, -1.0);
}
else
{
glOrtho(-100.0 * aspectRatio, 100.0 * aspectRatio, -100.0, 100.0, 1.0, -1.0);
}
//定义投影矩阵,三维到二维的映射
glMatrixMode(GL_MODELVIEW);
//复位坐标系
glLoadIdentity();
}
void main()
{
//初始化GLUT库OpenGL窗口的显示模式
glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);
//创建一个名为GLRect的窗口
glutCreateWindow("GLRect");
//设置当前窗口的显示回调函数和窗口在整形回调函数
glutDisplayFunc(RenderScene);
glutReshapeFunc(ChangeSize);
SetupRC();
//启动主GLUT事件处理循环
glutMainLoop();
}
运行结果:

2.2绘制移动的矩形
代码如下:
/*
glutTimerFunc(unsigned int msecs,(*func) (int value),int value);
该函数用于指定一个定时器回调函数,即经过msecs毫秒后由GLUT调用指定的函数,并将value值传递给它
被定时器调用的函数原型为:
void TimerFunction(int value);
但该函数只会激发一次。所以,为了实现连续的动画,必须在定时器函数中再次重新设置定时器回调函数
*/
#include <windows.h>
#include <gl/glut.h>
#include<gl/gl.h>
#include<gl/glu.h>
// 参数指定正方形的位置和大小
GLfloat x1 = 100.0f;
GLfloat y1 = 150.0f;
GLsizei rsize = 50;
// 正方形运动变化的步长
GLfloat xstep = 1.0f;
GLfloat ystep = 1.0f;
// 窗口的大小
GLfloat windowWidth;
GLfloat windowHeight;
void RenderScene(void)
{
glClear(GL_COLOR_BUFFER_BIT);
//红色
glColor3f(1.0f, 0.0f, 0.0f);
//用当前颜色绘制一个填充的图形
glRectf(x1, y1, x1+rsize, y1+rsize);
//清空命令行缓冲区并交换帧缓存
glutSwapBuffers();
}
void ChangeSize(GLsizei w, GLsizei h)
{
if(h == 0) h = 1;
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (w <= h)
{
windowHeight = 250.0f*h/w;
windowWidth = 250.0f;
}
else
{
windowWidth = 250.0f*w/h;
windowHeight = 250.0f;
}
glOrtho(0.0f, windowWidth, 0.0f, windowHeight, 1.0f, -1.0f);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
void TimerFunction(int value)
{
// 处理到达窗口边界的正方形,使之反弹
if(x1 > windowWidth-rsize || x1 < 0) xstep = -xstep;
if(y1 > windowHeight-rsize || y1 < 0) ystep = -ystep;
if(x1 > windowWidth-rsize) x1 = windowWidth-rsize-1;
if(y1 > windowHeight-rsize) y1 = windowHeight-rsize-1;
// 根据步长修改正方形的位置
x1 += xstep;
y1 += ystep;
// 用新坐标重新绘图
glutPostRedisplay();
glutTimerFunc(33,TimerFunction, 1);
}
void SetupRC(void)
{
//设置窗口清除色为蓝色
glClearColor(0.0f, 0.0f, 1.0f, 1.0f);
}
int main(void)
{
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);
glutCreateWindow("Bounce");
glutDisplayFunc(RenderScene);
glutReshapeFunc(ChangeSize);
glutTimerFunc(200, TimerFunction, 1);
SetupRC();
glutMainLoop();
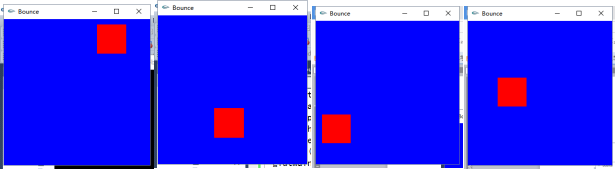
}运行结果:

最后
以上就是知性羽毛最近收集整理的关于【OpenGL学习一】用OpenGL绘制图形,制作动画 1.OpenGL基本框架2.OpenGL绘制图形的全部内容,更多相关【OpenGL学习一】用OpenGL绘制图形,制作动画 1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复