【openGL基础系列】之条形图
大家好,我是Lampard~~
欢迎来到openGL基础系列的博客
今天讲的是如何在openGL中实现条形图和折线图
前言:之前我们学习了矩形,线段,点等等的openGL知识,今天我们综合实践一下,如何实现一个条形图

一. 实现条形图
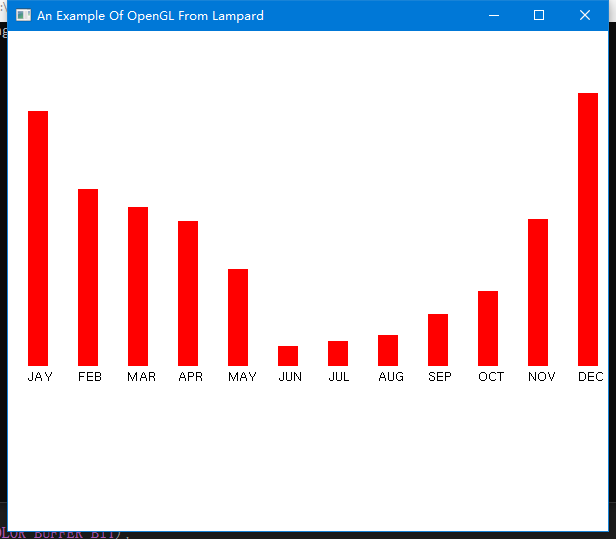
我们现在是实现一个月份相关的条形图:
(1)首先我们定义投影模式,背景颜色以及窗口的大小
void init(void)
{
glClearColor(1.0, 1.0, 1.0, 0.0); // 设置背景颜色,第四个参数为透明度
glMatrixMode(GL_PROJECTION); // 设置投影模式
gluOrtho2D(0.0, 600.0, 0.0, 500.0); // 设置窗口坐标范围,(0, 0)为左上角, (600,500)为右上角(2)然后我们需要定义一些坐标以及月份的坐标
// 月份的英文字母数组
GLubyte label[36] = {
'J','A','Y','F','E','B','M','A','R',
'A','P','R','M','A','Y','J','U','N',
'J','U','L','A','U','G','S','E','P',
'O','C','T','N','O','V','D','E','C',
};
// 折线Y值的坐标
GLint dataValue[12] = {
420,342,324,310,262,185,
190,196,217,240,312,438
};(3)实现月份的摆放以及矩形的实现
矩形我们还是使用glRect来生成
void barChart(void)
{
GLint month, k;
glClear(GL_COLOR_BUFFER_BIT); // 清理颜色缓冲区
glColor3f(1.0, 0.0, 0.0); // 红色线条
for (k = 0; k < 12; k++) // 循环生成构造矩形
glRecti(20 + k * 50, 165, 40 + k* 50, dataValue[k]); // 四个参数分别为左下角的xy轴,右上角的xy轴
glColor3f(0.0, 0.0, 0.0); //设置黑色
xRaster = 20;
for (month = 0; month < 12; month++) {
glRasterPos2i(xRaster, yRaster);
for (k = 3 * month; k < 3 * month + 3; k++) {
glutBitmapCharacter(GLUT_BITMAP_HELVETICA_12, label[k]);
}
xRaster += 50; // 每个月份就间隔50像素
}
glFlush(); // 强制执行openGL函数
}(4)main函数综合调用
void main(int argc, char** argv)
{
glutInit(&argc, argv); // 初始化glut
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); // 设置缓存和颜色模型
glutInitWindowPosition(100, 100); // 显示窗口和左上角的位置
glutInitWindowSize(winWidth, winHeight); // 设置窗口的宽高
glutCreateWindow("An Example Of OpenGL From Lampard"); // 窗口的弹窗
init(); // 初始化参数
glutDisplayFunc(barChart); // 将描述推送给显示窗口
glutReshapeFunc(winReshapeFcn); // 窗口大小发生改变时执行的绘制函数
glutMainLoop(); // 开始主循环
} OK,我们看看成品图

今天的分享就到这里~
最后
以上就是勤恳保温杯最近收集整理的关于【openGL基础系列】之条形图 【openGL基础系列】之条形图的全部内容,更多相关【openGL基础系列】之条形图 内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复