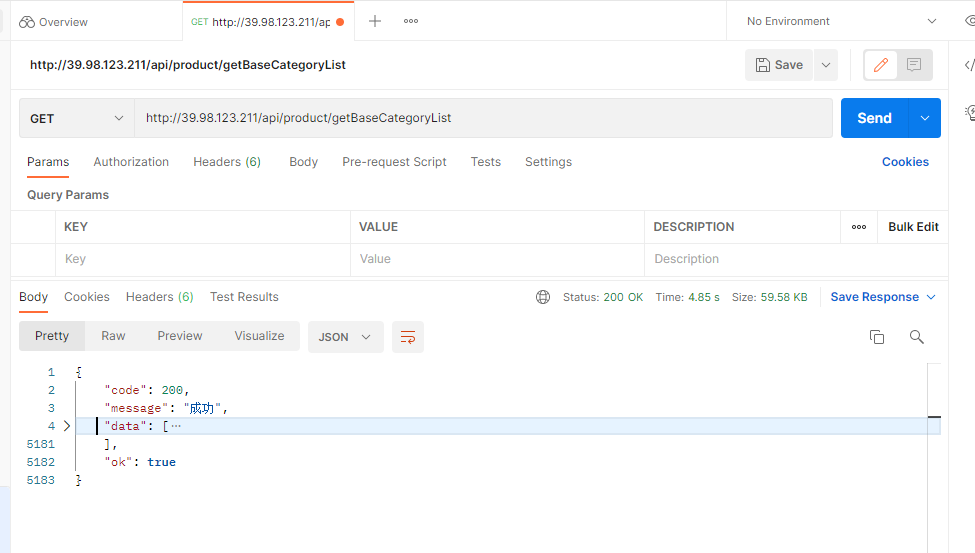
1、postman接口测试
下载地址:Download Postman | Get Started for Free

2、axios二次封装
(1)为什么进行二次封装axios?
请求拦截器、响应拦截器:
请求拦截器:可以在发请求之前可以处理一些业务
响应拦截器:当服务器数据返回以后,可以处理一些事情
安装axios:
npm install axios
(2)在项目src当中经常要建api文件夹,新建一个request.js文件
接口当中:路径都带有api
baseURL:"/api"
//对于axios进行二次封装
import axios from "axios"
//1、利用axios对象的方法create,去创建一个axios实例
//2、request就是axios,不过要稍微配置一下
const requests = axios.create({
//配置对象
//基础路径,发请求的时候,路径当中会出现api
baseURL:"/api",
//代表请求超时的时间5s
timeout:5000
})
//请求拦截器:在发请求之前,请求拦截器可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config)=>{
//config:配置对象,对象里面有一个属性很重要,header请求头
return config
})
//响应拦截器
requests.interceptors.response.use((res)=>{
//成功回调函数:服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情
return res.data
},(error)=>{
//响应失败的回调函数
return Promise.reject(new Error('fail'))
})
//对外暴露
export default requests3、接口统一管理
项目很小:完全可以在组件的生命周期函数中发请求
项目很大:axios.get('xxxx')
再新建一个index.js文件

//当前这个模块:api统一管理
import requests from "./request";
//三级联动接口
// /api/product/getBaseCategoryList get 无参数
//发请求:axios发请求返回promise对象
export const reqCategoryList = () =>requests({url:'/product/getBaseCategoryList',method:'get'})
在main.js中写:

但是还是失败的!!因为出现了跨域问题!!!
跨域问题
什么是跨域:协议、域名、端口号不同请求,称之为跨域
http://localhost:8080/#/home 前端项目本地服务器
http://39.98.123.211 后台服务器
在vue.config.js文件中写上:
devServer:{
proxy:{
'/api':{
target:'http://39.98.123.211', //后端服务器
},
},
}这样就可以解决跨域问题。
最后
以上就是贪玩背包最近收集整理的关于【Vue项目笔记心得】postman接口测试、axios二次封装、api接口统一管理的全部内容,更多相关【Vue项目笔记心得】postman接口测试、axios二次封装、api接口统一管理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复