有人透传云二次开发接口使用问题小结
接口选择web网页端

参考文档如下图

问题1:
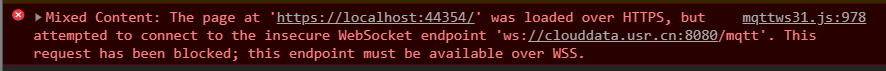
mqttws31.js:978 Mixed Content: The page at ‘https://localhost:44354/’ was loaded over HTTPS, but attempted to connect to the insecure WebSocket endpoint ‘ws://clouddata.usr.cn:8080/mqtt’. This request has been blocked; this endpoint must be available over WSS.

解决1:
在网页head头部加入以下代码
在HTTPS网站中不允许发送HTTP请求,也就像WSS不允许发送WS请求一样。上述代码作用就是将HTTP请求自动升级为HTTPS请求。
问题2:
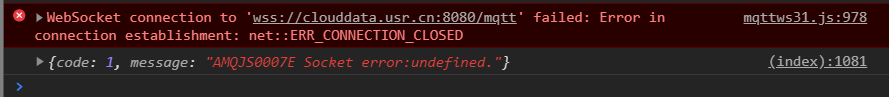
WebSocket connection to ‘wss://clouddata.usr.cn:8080/mqtt’ failed: Error in connection establishment: net::ERR_CONNECTION_CLOSED
(index):1081 {code: 1, message: “AMQJS0007E Socket error:undefined.”}

解决2:
网络套接字错误,后来查资料。造成无法连接服务器或超时的原因可能是服务器的端口限制,解决办法就是在服务器端允许端口,当然可能做不到。但是有人透传云提供了两个端口作为websocket通信,一个8080,一个443。
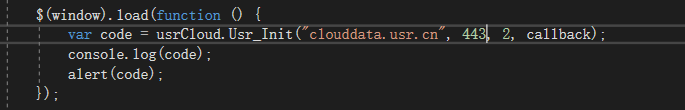
在初始化函数中将8080端口改为443即可。

问题3
这个问题发生在使用一下接口时

以其中的登录接口为例

使用ajax请求,错误写法,
function login() {
$.ajax({
url: "https://cloudapi.usr.cn/usrCloud/user/login",
type: "post",
dataType: "json",
contentType:"application/json;UTF-8",
data: {"account":$("#account").val(),"password":hex_md5($("#password").val())},
success: function (code) {
console.log(code);
},
});
return false;
}
错误代码为5010,json格式错误
解决3:
向服务器发送JSON格式数据时,需使用JSON.stringify()方法。正确写法如下:
function login() {
var data = { };
data["account"] = $("#account").val();
data["password"] = hex_md5($("#password").val());
$.ajax({
url: "https://cloudapi.usr.cn/usrCloud/user/login",
type: "post",
dataType: "json",
contentType:"application/json;UTF-8",
data: JSON.stringify(data),
success: function (code) {
console.log(code);
},
});
return false;
}
有人透传云二次开发:http://cloud.usr.cn/development_instruction.html
最后
以上就是合适鞋子最近收集整理的关于有人透传云二次开发接口使用的一些问题的全部内容,更多相关有人透传云二次开发接口使用内容请搜索靠谱客的其他文章。








发表评论 取消回复