*ngFor,*ngIf,*ngSwitch学习记录
- 1.*ngFor
- 2.*ngIf
- 3.*ngSwitch
1.*ngFor
一般用于数据循环,例子(打印arr里边的值)如下:
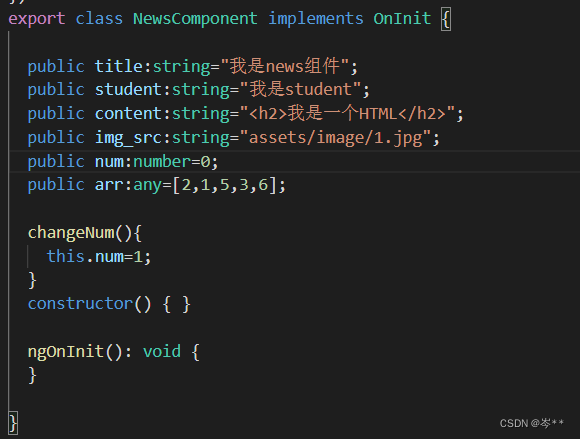
ts:
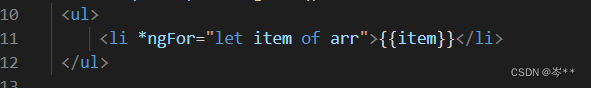
 html:
html:

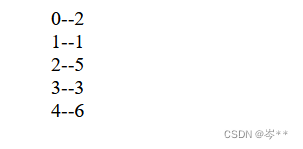
结果:
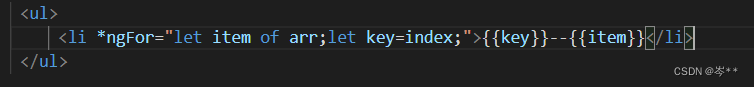
 如果同时要打印出数组元素的index,可以在li中加入let key=index;:
如果同时要打印出数组元素的index,可以在li中加入let key=index;:

结果:

2.*ngIf
ngIf用于条件判断,例子是如果flag为true,则100px100px的idv就显示出来:
//最开始设置flag为false
public flag:boolean=false;
//结果为div不显示,然后再把flag改为true
ts:
 html:
html:
 结果:
结果:

3.*ngSwitch
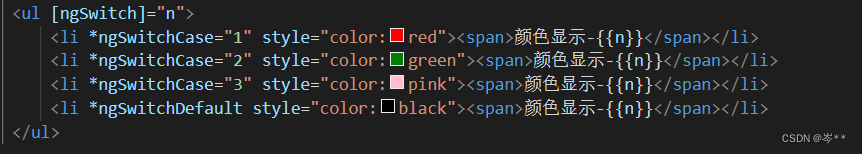
除了上边的*ngIf用于条件判断,*ngSwitch同样也可以用作条件判断,举个例子,如果n=1,span标签显示红色,如果n=2,span标签显示绿色,如果n=3 ,span标签显示粉色,其他值默认为黑色。
ts:

html:

结果:

最后
以上就是可靠柚子最近收集整理的关于angular学习-*ngFor,*ngIf,*ngSwitch1.*ngFor2.*ngIf3.*ngSwitch的全部内容,更多相关angular学习-*ngFor,*ngIf,*ngSwitch1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)

发表评论 取消回复