我是靠谱客的博主 聪慧可乐,这篇文章主要介绍Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle]),现在分享给大家,希望可以做个参考。
1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])
1.1 图片
1.1.1 本地图片:
我们在assets目录下面新建images文件夹并且往里面放入图片

<h1>引入图片</h1>
<img src="assets/images/虎牙.png" alt="虎牙">

1.1.2 网络图片(绑定图片)
public picUrl: string =
'https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png';
<h1>引入图片</h1>
<img [src]="picUrl" alt="">

1.3 条件判断 *ngIf(只要ngif else用条件取反代替)
1.3.1 示例01:

public flag: boolean = true;
<div *ngIf="flag">
<img src="assets/images/01.png" alt="TRUE">
</div>
<div *ngIf="!flag">
<img src="assets/images/02.png" alt="FALSE">
</div>

1.3.2 示例02:
public list: any[] = [
{ title: '我是新闻01' },
{ title: '我是新闻02' },
{ title: '我是新闻03' },
{ title: '我是新闻04' },
{ title: '我是新闻05' },
];
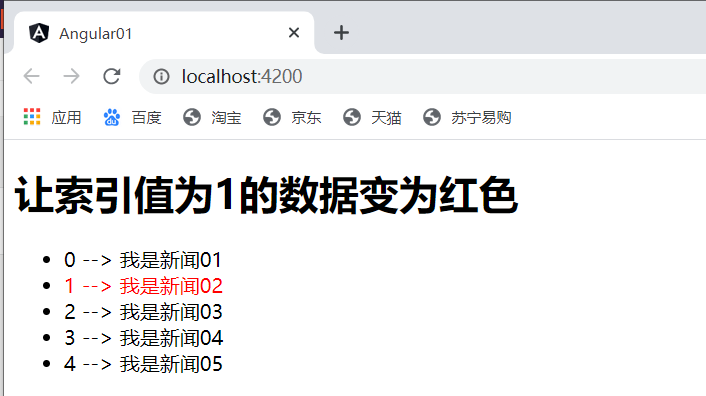
<h1>让索引值为1的数据变为红色</h1>
<ul>
<li *ngFor="let item of list; let key = index">
<span *ngIf="key==1" class="red"> {{key}} --> {{item.title}}</span>
<span *ngIf="key!=1"> {{key}} --> {{item.title}}</span>
</li>
</ul>
.red{
color: red;
}

1.4 ngSwitch
/* 1表示已经支付 2支付并且确认订单 3、表示已经发货 4表示已经收货 其他、无效*/
public orderStatus: number = 3;
<h1>条件判断语句 ngswitch</h1>
<span [ngSwitch]="orderStatus">
<p *ngSwitchCase="1">
表示已经支付
</p>
<p *ngSwitchCase="2">
支付并且确认订单
</p>
<p *ngSwitchCase="3">
表示已经发货
</p>
<p *ngSwitchCase="4">
表示已经收货
</p>
<p *ngSwitchDefault>
无效订单
</p>
</span>

1.5 属性[ngClass]、[ngStyle]
1.5.1 [ngClass]
ngClass演示 (尽量不要用dom来改变class)
1.5.1.1 示例01:
public flag: boolean = true;
.red{
color: red;
}
.orange{
color:orange;
}
.blue{
color:blue;
}
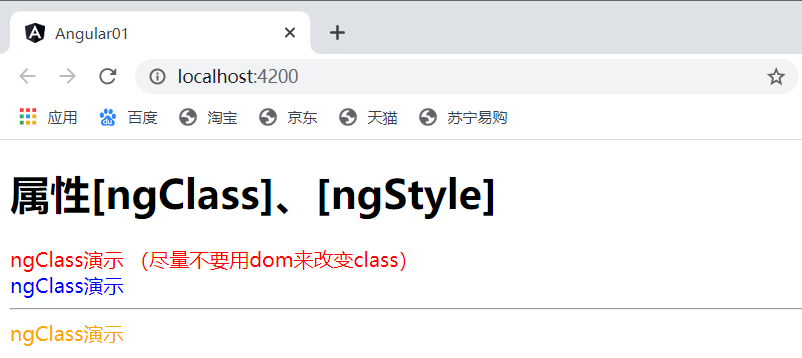
<h1>属性[ngClass]、[ngStyle]</h1>
<div class="red">
ngClass演示 (尽量不要用dom来改变class)
</div>
<div [ngClass]="{'blue':true,'red':false}">
ngClass演示
</div>
<hr>
<div [ngClass]="{'orange':flag,'red':!flag}">
ngClass演示
</div>

1.5.1.2 示例02:
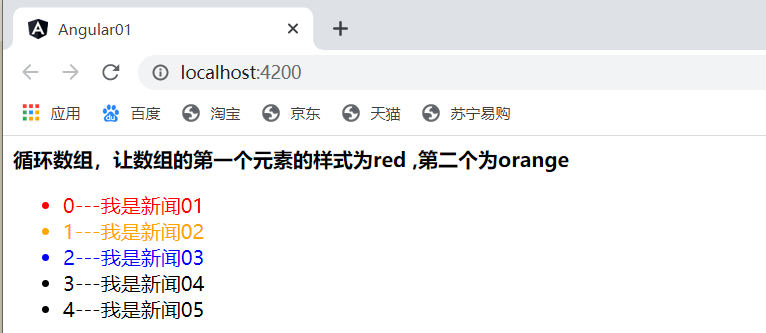
<strong>循环数组,让数组的第一个元素的样式为red ,第二个为orange</strong>
<ul>
<li *ngFor="let item of list;let key=index;" [ngClass]="{'red':key==0,'orange':key==1,'blue':key==2}">
{{key}}---{{item.title}}
</li>
</ul>

1.5.2 [ngStyle]
public attr: string = 'orange';
<p style="color:red">我是一个p标签</p>
<p [ngStyle]="{'color':'blue'}">我是一个p标签</p>
<p [ngStyle]="{'color': attr}">我是一个p标签 </p>

最后
以上就是聪慧可乐最近收集整理的关于Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])的全部内容,更多相关Angular内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])](https://file2.kaopuke.com:8081/files_image/reation/bcimg11.png)



发表评论 取消回复