在Angular官方文档里,可以看到ngIf和NgIf这两种拼写混杂使用。
NgIf 指的是指令类; ngIf 指的是指令的属性名称。
指令类以 UpperCamelCase (NgIf) 拼写。 指令的属性名称以lowerCamelCase (ngIf) 拼写。
官方文档在讨论其属性和指令的作用时引用了指令类。
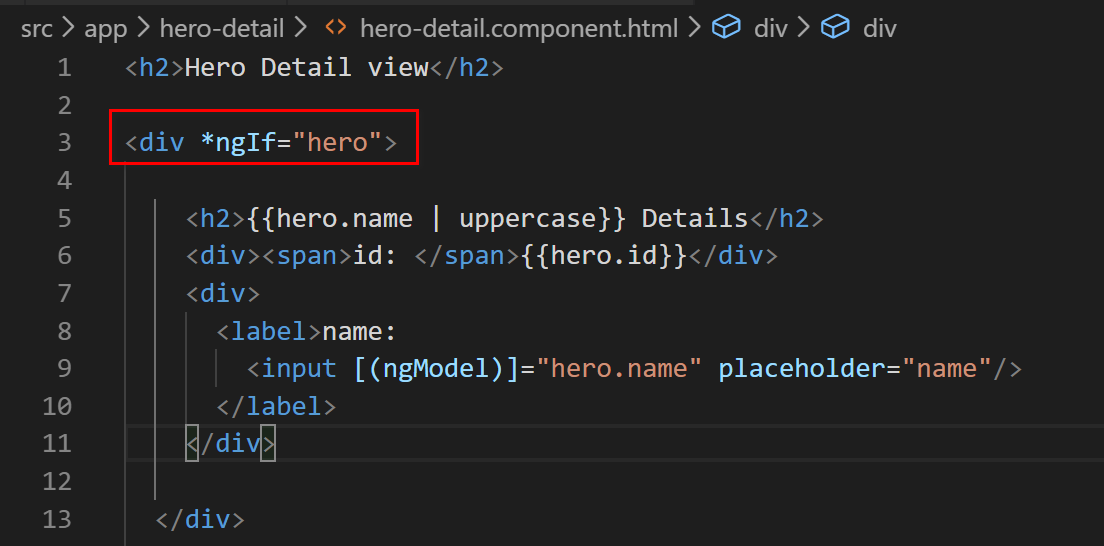
The guide refers to the attribute name when describing how you apply the directive to an element in the HTML template. 例如:

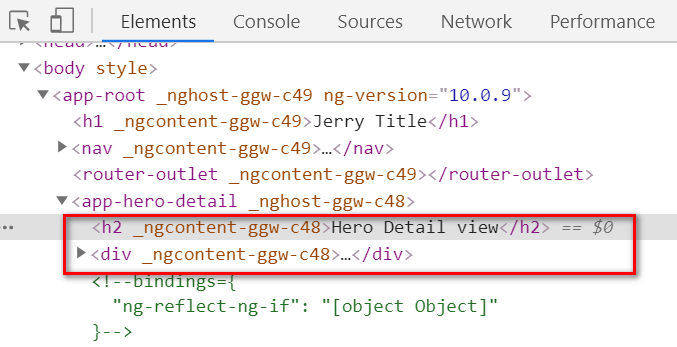
运行时生成的原生html代码:

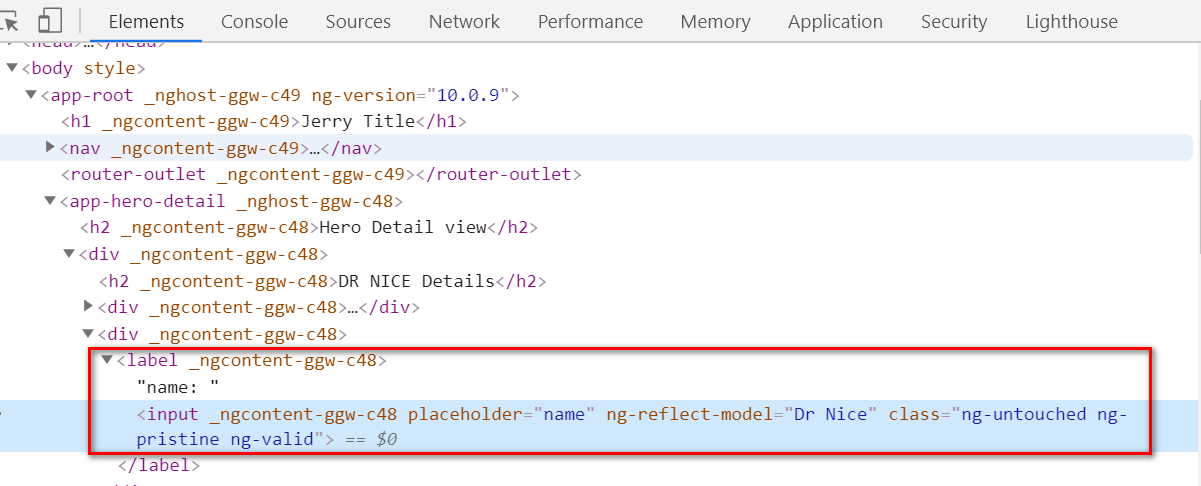
ngIf里包裹的input field:
<label>name:
<input [(ngModel)]="hero.name" placeholder="name"/>
</label>
[(ngModel)]="hero.name"展开成源代码:
ng-reflect-model=”Dr Nice“

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

最后
以上就是友好星月最近收集整理的关于Angular 的 ngIf 和 NgIf 有何区别的全部内容,更多相关Angular内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)
发表评论 取消回复