Angular 中常用的指令有用来遍历的 *ngFor 、控制元素显示隐藏的 *ngIf,今天学习一下 *ngIf 这个常用的指令。
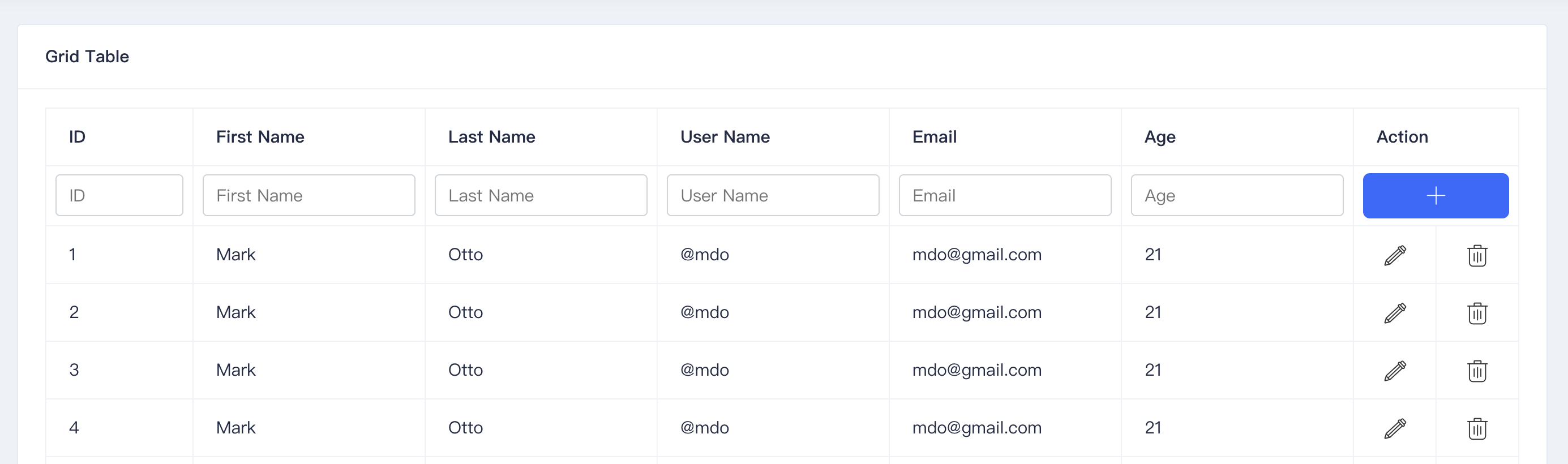
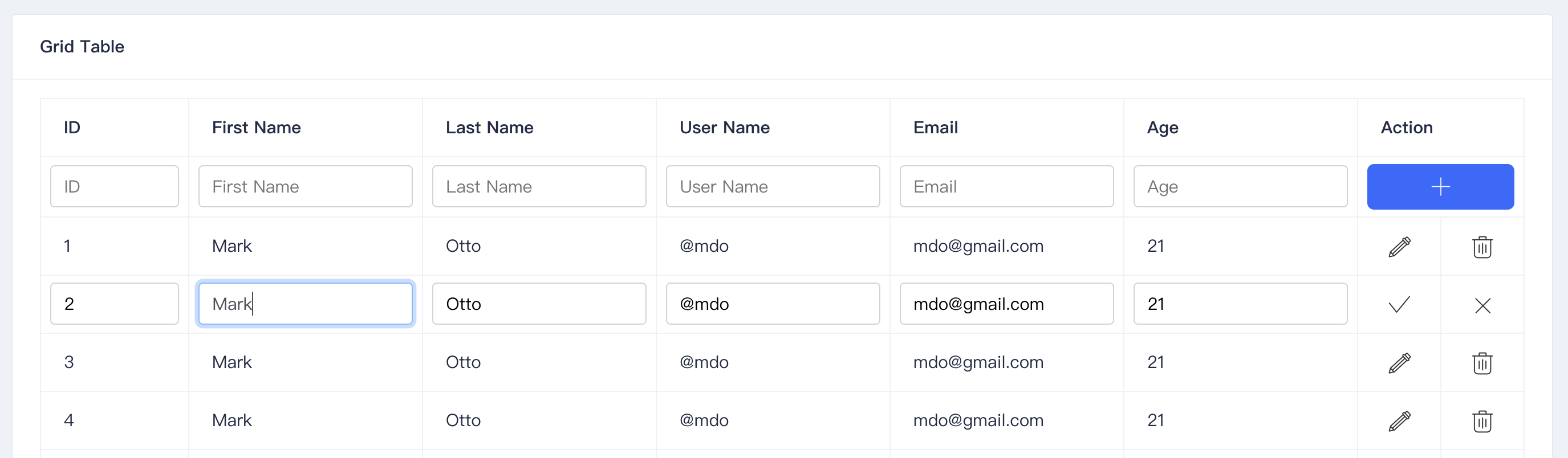
在我们的实际业务中可能遇到这样的需求,一个 table 表格,最后一列有修改、删除或者其他操作,当我们点击修改按钮的时候,当前这一行的内容都出现在一个 input 输入框里面,然后我们可以直接进行修改,这个时候我们就可以使用 *ngIf 和 else 来实现。效果图如下:


部分实现代码:
<tr *ngFor="let item of gridList">
<td *ngIf="item.bol; else inputid">{{item.id}}</td>
<ng-template #inputid>
<td class="insert"><input type="text" [value]="item.id"></td>
</ng-template>
...
</tr>
这里的 inputid 可以理解为一个模板 id ,它指向 <ng-template #inputid> 这个模板,当 item.bol 为 false 时,angular就会找到这个模板里的内容进行替换。
注意这个模板 id 是唯一的,如果多次使用 *ngIf else 指令需要使用不同的 id。
最后
以上就是可爱马里奥最近收集整理的关于Angular指令 *ngIf else 使用的全部内容,更多相关Angular指令内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])1. Angular 图片、条件判断(*ngIf、[ngSwitch]、属性[ngClass]、[ngStyle])](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)




发表评论 取消回复