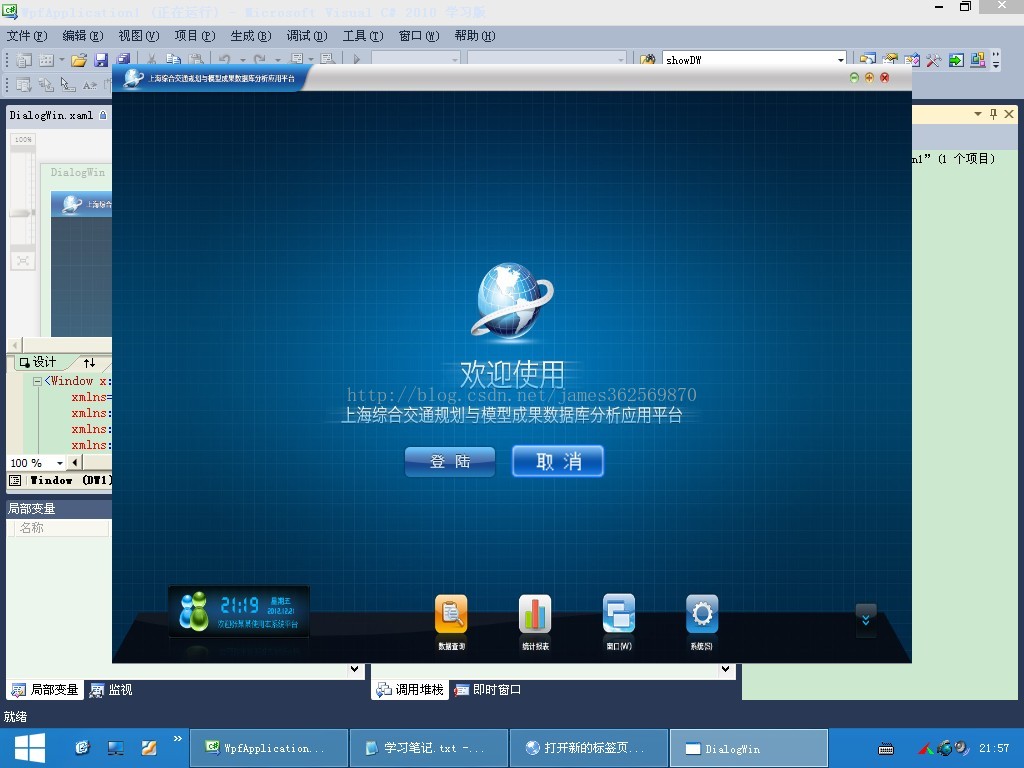
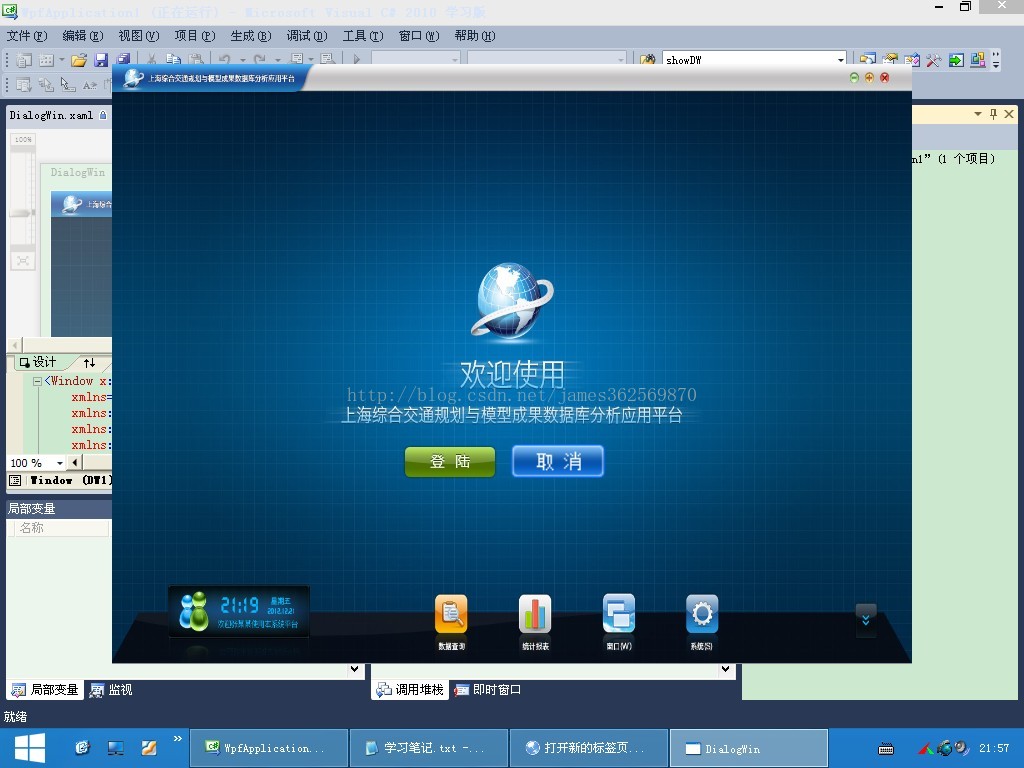
1.先贴几张效果图
首先,我们来看看动画特效的效果截图:


接下来是按钮Button的效果


2.要学到的知识
主要是两方面的东西:
第一是动画特效在WPF里是怎么实现的。
第二就是按钮的特殊效果。。
要使用的东西一是触发器Trigger,二是Resources,三是Canvas画布的RenderTransform旋转。。。这个是动画特效方面
在按钮特效上要使用的一个是WMControl.dll这个类库(里面定义了Button的样式,有Button和TableControl两个控件)..
3.前台代码


<Window x:Class="WpfApplication1.DialogWin" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:WMControl="clr-namespace:WMControl;assembly=WMControl" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Title="DialogWin" Height="600" Width="800" WindowStyle="None" Name="DW1" Background="Transparent" AllowsTransparency="True" WindowStartupLocation="CenterScreen" WindowState="Normal"> <Window.Resources> <!--此样式能去除按钮点击后的虚线框--> <Style x:Key="MyFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="-2" StrokeThickness="0" Stroke="Red" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <!--原始旋转出来样例--> <Storyboard x:Key="showDW"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" From="0.2" To="1" Duration="0:0:2.5"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" From="70" To="0" Duration="0:0:2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0" To="1" Duration="0:0:2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0" To="1" Duration="0:0:2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--原始的旋转回去样例--> <Storyboard x:Key="closeDW"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" To="360" Duration="0:0:1.5" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" To="0" Duration="0:0:3"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0" Duration="0:0:1.5" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0" Duration="0:0:1.5" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--转出来--> <Storyboard x:Key="showDW1"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" From="0" To="1" Duration="0:0:0.2"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" From="180" To="0" Duration="0:0:0.2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.2" To="1" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.2" To="1" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--弹出来--> <Storyboard x:Key="showDW2"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.2" To="0.5" Duration="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.2" To="0.5" Duration="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.5" To="1" Duration="0:0:0.04" BeginTime="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.5" To="1" Duration="0:0:0.04" BeginTime="0:0:0.04"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="1" To="1.2" Duration="0:0:0.04" BeginTime="0:0:0.08" AutoReverse="True" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="1" To="1.2" Duration="0:0:0.04" BeginTime="0:0:0.08" AutoReverse="True"> </DoubleAnimation> </Storyboard> <!--转回去--> <Storyboard x:Key="closeDW1"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" To="180" Duration="0:0:0.2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" To="0" Duration="0:0:0.2"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0.2" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0.2" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--弹回去--> <Storyboard x:Key="closeDW2"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="1" To="1.2" Duration="0:0:0.04" AutoReverse="True"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="1" To="1.2" Duration="0:0:0.04" AutoReverse="True"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="1" To="0.5" Duration="0:0:0.04" BeginTime="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="1" To="0.5" Duration="0:0:0.04" BeginTime="0:0:0.04"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.5" To="0.2" Duration="0:0:0.04" BeginTime="0:0:0.08" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.5" To="0.2" Duration="0:0:0.04" BeginTime="0:0:0.08" > </DoubleAnimation> </Storyboard> </Window.Resources> <Window.Triggers> <!--设置DW1的事件触发--> <!--注意对窗体window的name取为DW1--> <EventTrigger SourceName="DW1" RoutedEvent="Window.Loaded"> <BeginStoryboard Name="showQueryCanvasStoryboard2" Storyboard="{StaticResource showDW}"> </BeginStoryboard> </EventTrigger> <!--设置button1的事件触发--> <!--注意对按钮的name取为button1--> <EventTrigger SourceName="button1" RoutedEvent="Button.Click"> <BeginStoryboard Name="closeQueryCanvasStoryboard" Storyboard="{StaticResource closeDW2}"> </BeginStoryboard> </EventTrigger> </Window.Triggers> <Canvas Height="auto" Width="auto" Canvas.Left="9" Canvas.Top="14" Name="Canvas1" MouseLeftButtonDown="Canvas1_MouseLeftButtonDown"> <Canvas.Background> <ImageBrush ImageSource="images/1.jpg"></ImageBrush> </Canvas.Background> <!--设置动画--> <Canvas.RenderTransform> <TransformGroup> <ScaleTransform CenterX="100" CenterY="50"></ScaleTransform> <!--缩放中心为100,50。RenderTransform.Children[0]--> <RotateTransform CenterX="100" CenterY="50"></RotateTransform> <!--旋转中心为100,50。RenderTransform.Children[1]--> </TransformGroup> </Canvas.RenderTransform> <WMControl:WMButton Name="button1" FocusVisualStyle="{DynamicResource MyFocusVisual}" Width="94" Height="34" Margin="98,107,124,127" Click="button1_Click" Canvas.Left="193" Canvas.Top="274" > <WMControl:WMButton.Background> <ImageBrush ImageSource="images/login_btn.png" /> </WMControl:WMButton.Background> <WMControl:WMButton.MyMoverBrush> <ImageBrush ImageSource="images/login_btn_.png"/> </WMControl:WMButton.MyMoverBrush> <WMControl:WMButton.MyEnterBrush> <ImageBrush ImageSource="images/login_btn.png"/> </WMControl:WMButton.MyEnterBrush> </WMControl:WMButton> <WMControl:WMButton Name="button2" FocusVisualStyle="{DynamicResource MyFocusVisual}" Width="94" Height="34" Margin="98,107,124,127" Click="button2_Click" Canvas.Left="301" Canvas.Top="273" > <WMControl:WMButton.Background> <ImageBrush ImageSource="images/设置符号_btn_4_.png" /> </WMControl:WMButton.Background> <WMControl:WMButton.MyMoverBrush> <ImageBrush ImageSource="images/设置符号_btn_4.png"/> </WMControl:WMButton.MyMoverBrush> <WMControl:WMButton.MyEnterBrush> <ImageBrush ImageSource="images/设置符号_btn_4.png"/> </WMControl:WMButton.MyEnterBrush> </WMControl:WMButton> </Canvas> </Window>
4.后台代码


using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; using System.Windows.Threading; namespace WpfApplication1 { /// <summary> /// Window1.xaml 的交互逻辑 /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); } private void Canvas1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this.DragMove(); } private void button1_Click(object sender, RoutedEventArgs e) { //过程:先实例化计时器DispatcherTimer。然后超过计时器间隔的时间就调用事件(tm_Tick)来关闭本窗口 //然后设置计时器的计时刻度时间段为0.2秒?比如我这里设置时间为3,那么就会停顿3秒钟左右的时间才会关闭 //然后计时器开始。。 DispatcherTimer tm = new DispatcherTimer(); tm.Tick += new EventHandler(tm_Tick);//作用是使得点击登陆按钮的时候计时器计算时间打开另一个窗口然后关闭本窗口。。 //因为在打开窗口和关闭本窗口有一定时间间隔而且需要动画过渡。。所有用到了计时器 tm.Interval = TimeSpan.FromSeconds(0.2); tm.Start();//? DialogWin w = new DialogWin(); w.WindowStyle = System.Windows.WindowStyle.None ;//WindowStyle为None那么标题栏和边框都将不显示 w.Show(); } void tm_Tick(object sender, EventArgs e) { this.Close(); } private void button2_Click(object sender, RoutedEventArgs e) { this.Close(); } } }
5.接下来是步骤
首先,创建新WPF文件,添加一个文件夹images,文件夹里添加要用到的图片文件
然后,把WMControl.dll这个类库添加到文件里
接下来,把MainWindow.xaml 改名为DialogWin.xaml,编写前台和后台代码
再接下来,新建一个窗口Window1.xaml,编写前台和后台代码。
最后,运行调试。。
6.接下来是前台代码分析和解释
Background="Transparent" AllowsTransparency="True"
这两句的作用是设置窗体的效果为透明。
WindowStartupLocation="CenterScreen"
窗口启动位于屏幕正中
WindowState="Normal"
窗口保持正常,即默认模式,既不最大化也不最小化
<Style x:Key="MyFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="-2" StrokeThickness="0" Stroke="Red" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style>
这个Style的作用是去除点击按钮时候的虚线框


<Storyboard x:Key="showDW"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" From="0.2" To="1" Duration="0:0:2.5"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" From="70" To="0" Duration="0:0:2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0" To="1" Duration="0:0:2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0" To="1" Duration="0:0:2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0.98" BeginTime="0:0:2" Duration="0:0:0.05" DecelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="1" BeginTime="0:0:2.05" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--原始的旋转回去样例--> <Storyboard x:Key="closeDW"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" To="360" Duration="0:0:1.5" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" To="0" Duration="0:0:3"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0" Duration="0:0:1.5" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0" Duration="0:0:1.5" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--转出来--> <Storyboard x:Key="showDW1"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" From="0" To="1" Duration="0:0:0.2"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" From="180" To="0" Duration="0:0:0.2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.2" To="1" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.2" To="1" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--弹出来--> <Storyboard x:Key="showDW2"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.2" To="0.5" Duration="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.2" To="0.5" Duration="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.5" To="1" Duration="0:0:0.04" BeginTime="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.5" To="1" Duration="0:0:0.04" BeginTime="0:0:0.04"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="1" To="1.2" Duration="0:0:0.04" BeginTime="0:0:0.08" AutoReverse="True" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="1" To="1.2" Duration="0:0:0.04" BeginTime="0:0:0.08" AutoReverse="True"> </DoubleAnimation> </Storyboard> <!--转回去--> <Storyboard x:Key="closeDW1"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[1].Angle" To="180" Duration="0:0:0.2" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="Opacity" To="0" Duration="0:0:0.2"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" To="0.2" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" To="0.2" Duration="0:0:0.2" AccelerationRatio="1"> </DoubleAnimation> </Storyboard> <!--弹回去--> <Storyboard x:Key="closeDW2"> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="1" To="1.2" Duration="0:0:0.04" AutoReverse="True"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="1" To="1.2" Duration="0:0:0.04" AutoReverse="True"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="1" To="0.5" Duration="0:0:0.04" BeginTime="0:0:0.04" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="1" To="0.5" Duration="0:0:0.04" BeginTime="0:0:0.04"> </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleX" From="0.5" To="0.2" Duration="0:0:0.04" BeginTime="0:0:0.08" > </DoubleAnimation> <DoubleAnimation Storyboard.TargetName="Canvas1" Storyboard.TargetProperty="RenderTransform.Children[0].ScaleY" From="0.5" To="0.2" Duration="0:0:0.04" BeginTime="0:0:0.08" > </DoubleAnimation> </Storyboard>
窗口特效的部分。。注意到要用到RenderTransform,这个要再后面Canvas里定义..
<Window.Triggers> <!--设置DW1的事件触发--> <!--注意对窗体window的name取为DW1--> <EventTrigger SourceName="DW1" RoutedEvent="Window.Loaded"> <BeginStoryboard Name="showQueryCanvasStoryboard2" Storyboard="{StaticResource showDW}"> </BeginStoryboard> </EventTrigger> <!--设置button1的事件触发--> <!--注意对按钮的name取为button1--> <EventTrigger SourceName="button1" RoutedEvent="Button.Click"> <BeginStoryboard Name="closeQueryCanvasStoryboard" Storyboard="{StaticResource closeDW2}"> </BeginStoryboard> </EventTrigger> </Window.Triggers>
---触发器。。作用是在窗体出现和按钮点击的时候触发Storyboard特效,Storyboard在Resources里面定义。。
<Canvas Height="auto" Width="auto" Canvas.Left="9" Canvas.Top="14" Name="Canvas1" MouseLeftButtonDown="Canvas1_MouseLeftButtonDown"> <Canvas.Background> <ImageBrush ImageSource="images/1.jpg"></ImageBrush> </Canvas.Background> <!--设置动画--> <Canvas.RenderTransform> <TransformGroup> <ScaleTransform CenterX="100" CenterY="50"></ScaleTransform> <!--缩放中心为100,50。RenderTransform.Children[0]--> <RotateTransform CenterX="100" CenterY="50"></RotateTransform> <!--旋转中心为100,50。RenderTransform.Children[1]--> </TransformGroup> </Canvas.RenderTransform>
--------Canvas.Background是设置的窗体背景,因为窗体虚化透明了,所以用图片来填充窗体。。。
Canvas.RenderTransform这个是设置的画布的旋转角度。。在Resource旋转特效里用到了。。
<WMControl:WMButton Name="button1" FocusVisualStyle="{DynamicResource MyFocusVisual}" Width="94" Height="34" Margin="98,107,124,127" Click="button1_Click" Canvas.Left="193" Canvas.Top="274" > <WMControl:WMButton.Background> <ImageBrush ImageSource="images/login_btn.png" /> </WMControl:WMButton.Background> <WMControl:WMButton.MyMoverBrush> <ImageBrush ImageSource="images/login_btn_.png"/> </WMControl:WMButton.MyMoverBrush> <WMControl:WMButton.MyEnterBrush> <ImageBrush ImageSource="images/login_btn.png"/> </WMControl:WMButton.MyEnterBrush> </WMControl:WMButton> <WMControl:WMButton Name="button2" FocusVisualStyle="{DynamicResource MyFocusVisual}" Width="94" Height="34" Margin="98,107,124,127" Click="button2_Click" Canvas.Left="301" Canvas.Top="273" > <WMControl:WMButton.Background> <ImageBrush ImageSource="images/设置符号_btn_4_.png" /> </WMControl:WMButton.Background> <WMControl:WMButton.MyMoverBrush> <ImageBrush ImageSource="images/设置符号_btn_4.png"/> </WMControl:WMButton.MyMoverBrush> <WMControl:WMButton.MyEnterBrush> <ImageBrush ImageSource="images/设置符号_btn_4.png"/> </WMControl:WMButton.MyEnterBrush> </WMControl:WMButton> </Canvas>
-----这个是按钮特效。。。首先FocusVisualStyle绑定了Resource里面的去除虚线效果。。
然后WMControl.dll里面的Button的自定义效果是虚化的,用登陆按钮图片来覆盖。。
7.接下来是后台代码分析和解释
private void Canvas1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this.DragMove(); }
----画布的事件,鼠标左键点击窗体不放可以拖动窗体。。
private void button1_Click(object sender, RoutedEventArgs e) { //过程:先实例化计时器DispatcherTimer。然后超过计时器间隔的时间就调用事件(tm_Tick)来关闭本窗口 //然后设置计时器的计时刻度时间段为0.2秒?比如我这里设置时间为3,那么就会停顿3秒钟左右的时间才会关闭 //然后计时器开始。。 DispatcherTimer tm = new DispatcherTimer(); tm.Tick += new EventHandler(tm_Tick);//作用是使得点击登陆按钮的时候计时器计算时间打开另一个窗口然后关闭本窗口。。 //因为在打开窗口和关闭本窗口有一定时间间隔而且需要动画过渡。。所有用到了计时器 tm.Interval = TimeSpan.FromSeconds(0.2); tm.Start();//? DialogWin w = new DialogWin(); w.WindowStyle = System.Windows.WindowStyle.None ;//WindowStyle为None那么标题栏和边框都将不显示 w.Show(); }
----然后是计时器,计时器的作用是协调两个窗口点开互换的时候的特效关闭或打开时间,否则一个打开,另外一个窗口执行完特效后即时有关闭窗口的代码,仍然会保持在桌面。。然后是跳转到窗口的代码。。
void tm_Tick(object sender, EventArgs e) { this.Close(); }
---这个是计时器的一个方法,超过计时器的时间关闭窗体。。
private void button2_Click(object sender, RoutedEventArgs e) { this.Close(); }
---这个是点击取消按钮,关闭窗体。。
8.源代码
百度网盘:源代码在此
转载于:https://www.cnblogs.com/Energy240/p/3430434.html
最后
以上就是坚强月亮最近收集整理的关于wpf动画特效,触发器,计时器的全部内容,更多相关wpf动画特效内容请搜索靠谱客的其他文章。








发表评论 取消回复