1、微信小程序上传图片调用接口wx.uploadFile()
if (chooseImg.length != 0) {
chooseImg.forEach((v, i) => {
wx.uploadFile({
//被上传的文件的路径
filePath: v,
//上传的文件的名称 后台来获取文件 file,也即请求参数
name: 'image',
//图片要上传的后端接口地点
url:'http://localhost:8080//upload/uploadPic',
//顺带的文本信息
formData: {},
success: (result) => {
console.log(result);
//获取到后端返回的图片路径
let url = result.data;
this.UpLoadImgs.push(url);
if (i === chooseImg.length - 1) {
chooseImg = this.UpLoadImgs;
this.setData({
chooseImg
})
}
},
})
})
}
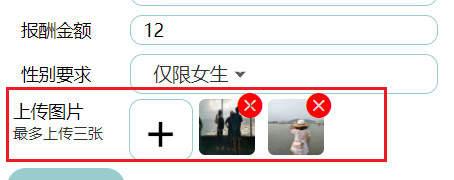
微信小程序上传图片页面如下:

2、java后端处理图片
package com.example.springbootjdbc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
@RestController
public class JDBCUploadImg {
@RequestMapping(value = "/upload/uploadPic", method = {RequestMethod.POST, RequestMethod.GET})
public String uploadPicture(HttpServletRequest request) throws IOException {
request.setCharacterEncoding("utf-8"); //设置编码
MultipartHttpServletRequest req = (MultipartHttpServletRequest) request;
//对应前端的upload的name参数"image"
MultipartFile multipartFile = req.getFile("image");
//realPath填写电脑文件夹所在路径
String realPath = "D:\upLoadImg";
// String realPath = request.getSession().getServletContext().getRealPath("/upLoadImg/");
//格式化时间戳
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd-HH-mm-ss");
String nowTime = sdf.format(new Date().getTime());
//裁剪用户id
String originalFirstName = multipartFile.getOriginalFilename();
String picFirstName = originalFirstName.substring(0, originalFirstName.indexOf("."));
//取得图片的格式后缀
String originalLastName = multipartFile.getOriginalFilename();
String picLastName = originalLastName.substring(originalLastName.lastIndexOf("."));
//拼接:名字+时间戳+后缀
String picName = nowTime+"." + picFirstName + picLastName;
//图片上传成功之后的路径
String imgPath;
try {
File dir = new File(realPath);
//如果文件目录不存在,创建文件目录
if (!dir.exists()) {
dir.mkdir();
System.out.println("创建文件目录成功:" + realPath);
}
File file = new File(realPath, picName);
multipartFile.transferTo(file);
System.out.println("添加图片成功!");
imgPath = request.getScheme() + "://" +
request.getServerName() + ":"
+ request.getServerPort()
+ "/upLoadImg/" + picName;
System.out.println(imgPath);
} catch (IOException e) {
e.printStackTrace();
imgPath = " ";
} catch (IllegalStateException e) {
e.printStackTrace();
imgPath = " ";
}
return imgPath;
}
}
3、Spring Boot做文件上传时如果出现了The field file exceeds its maximum permitted size of 1048576 bytes.错误,原因是:Spring Boot工程嵌入的tomcat限制了请求的文件大小,这一点在Spring Boot的官方文档中有说明,文档说明表示,每个文件的配置最大为1Mb,单次请求的文件的总数不能大于10Mb。要更改这个默认值需要在配置文件
application.properties
中加入两个配置
# 上传单个文件的最大值为10MB
spring.servlet.multipart.max-file-size=10MB
# 单次请求中, 上传的所有文件总大小最大为10MB
spring.servlet.multipart.max-request-size=100MB
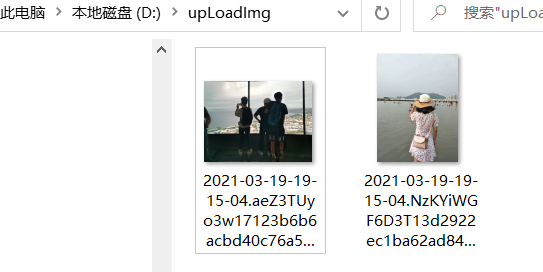
成功上传图片到D:/upLoadImg

4、图片存储到本地之后,springboot访问图片的本地路径并将路径映射成url,从而实现通过浏览器访问本地图片
增加一个配置类
package com.example.springbootjdbc.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class ImageConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//和页面有关的静态目录都放在项目的static目录下
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
//上传的图片在D盘下的upLoadImg目录下,访问路径如:http://localhost:8081/upLoadImg/d3cf0281-bb7f-40e0-ab77-406db95ccf2c.jpg
//其中OTA表示访问的前缀。"file:D:/upLoadImg/"是文件真实的存储路径upLoadImg
registry.addResourceHandler("/upLoadImg/**").addResourceLocations("file:D:/upLoadImg/");
}
}
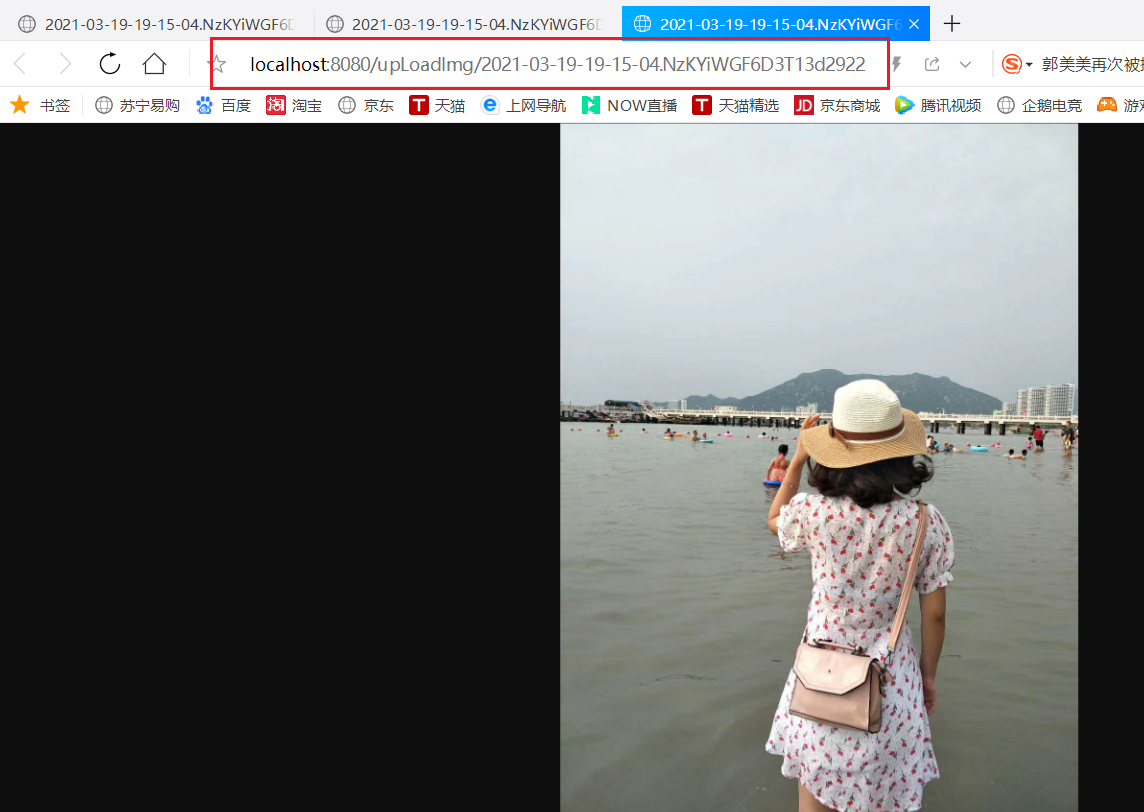
通过访问路径http://localhost:8080/upLoadImg/2021-03-19-19-15-04.NzKYiWGF6D3T13d2922ec1ba62ad843695f65881c45c.jpg,获取到本地图片

至此微信小程序上传图片到服务器的功能就大功告成啦!~
参考文章
springboot访问图片本地路径并映射成url
springboot修改上传文件大小的限制
最后
以上就是开心舞蹈最近收集整理的关于微信上程序上传图片到后端(SpringBoot java 实现)的全部内容,更多相关微信上程序上传图片到后端(SpringBoot内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复