图片解释如下,参数意思和用法在代码的注释中
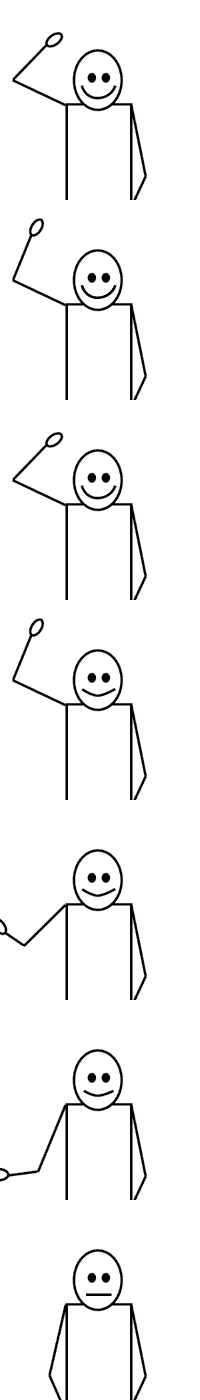
所引用图片共7帧,如下:

尺寸为200*1400,所以设置div为200*200,分为7帧,除去展示帧,需六次步骤跳转,原图如下:

代码:
参数如果是start,就是在开始的时候改变,如果是end,就是在结束的时候改变.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Step 步进函数</title>
<style>
.hello {
width: 200px;
height: 200px;
border: 2px solid #ccc;
background: url(images/step-animation.png) no-repeat 0 -1200px;
-webkit-transition: background-position 0s -.3s steps(6, start);
/*
start(不匀速,每帧都是直接跳到每帧结尾处等待每帧时间结束):以左侧端点为起点,立即
跳到第一个step的结尾处。它会立即跳到第一段的结束并且保持这样的状态直到第一步的持续
时间结束。后面的每一帧都将按照此模式来完成动画。
end(不匀速,保持开始状态,直接跳转到下次开始状态):动画执行时,在每一帧里,动画保
持当前状态直到这一段的持续时间完成,才会跳到下一步的起点,后面的每一帧都按照这个模
式来进行。
在最后一帧的起点,等到这一帧的持续时间结束,整个动画的执行也已经结束,执行动画的元
素来不及跳到这一帧的终点,直接回到了整个动画起点,开始了第二次动画。;
*/
/*分为六次(步骤),加上开始时的页面,可以看成7帧*/
/*延迟-.3s意思是直接跳到开始后0.3s处。
开始时间为0s:0s内完成6步骤,7帧*/
transition: background-position 0s -.3s steps(6, start);
}
.hello:hover {
/*background-position: 30% 30%;会导致背景位置不吻合,使动画错乱。*/
/*从背景图片0位置开始,共分为7帧,0 0,展示时是第一帧画面。*/
background-position: 0 0;
-webkit-transition: background-position .6s 0s steps(6, start);
transition: background-position .6s 0s steps(6, start);
}
</style>
</head>
<body>
<div class="hello">
</div>
</body>
</html>
疑问:
- background-position: 0 0 ;的作用是什么?是将背景图片定位到哪?规则是什么,怎样定位的?
作用:将背景图片的左上角与盒子左上角重合(第一个值是水平位置,第二个值是垂直位置)。但为什么展示的时候它是展示图片最下面一帧图片呢?不应该是挥手结束的动作吗?
最后
以上就是无限水壶最近收集整理的关于steps函数--参数意思和用法的全部内容,更多相关steps函数--参数意思和用法内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复