Python的PyQt框架的使用-构建环境篇
- 一、前言
- 二 、创建主窗体
一、前言
- 个人主页: ζ小菜鸡
- 大家好我是ζ小菜鸡,小伙伴们,让我们一起来学习Python的PyQt框架的使用。
- 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
二 、创建主窗体
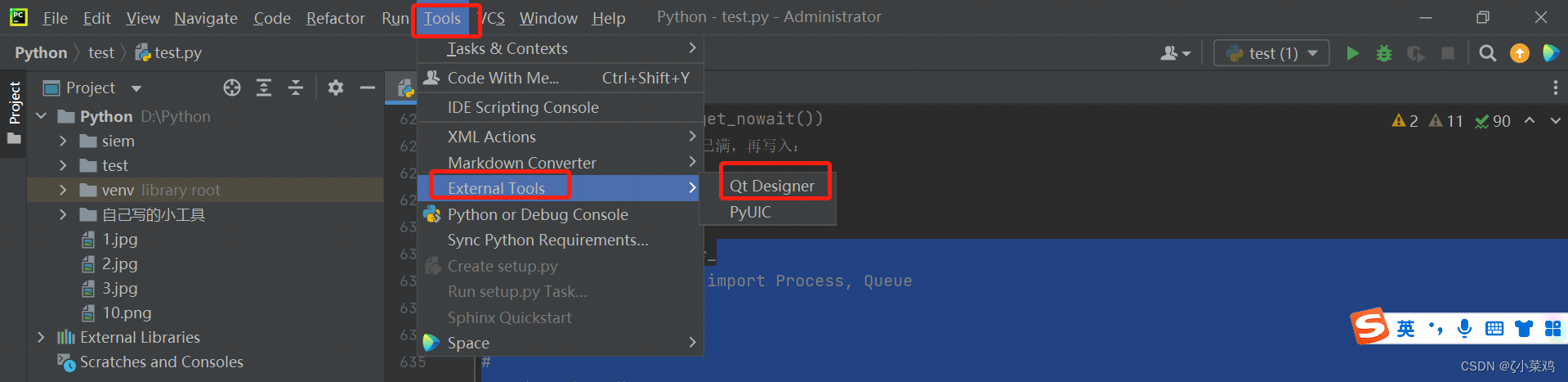
(1)将Python、Qt、与PyCharm三个开发工具进行环境配置,请参考文章:Python的PyQt框架的使用-构建环境篇,配置完成后,创建窗体时只需启动PyCharm开发工具,然后在顶部的菜单栏中依次单击 Tools-External Tools-Qt Designer 菜单项,如图所示:

说明: Qt Designer 是 Qt工具中的设计师,通过可视化的方式进行程序窗体的设计。通过该工具设计后的窗体文件后缀名为 .ui ,所以需要通过在Python的PyQt框架的使用-构建环境篇添加的PyUIC工具,将后缀名为 .ui 的文件转换为为 .py 的文件。
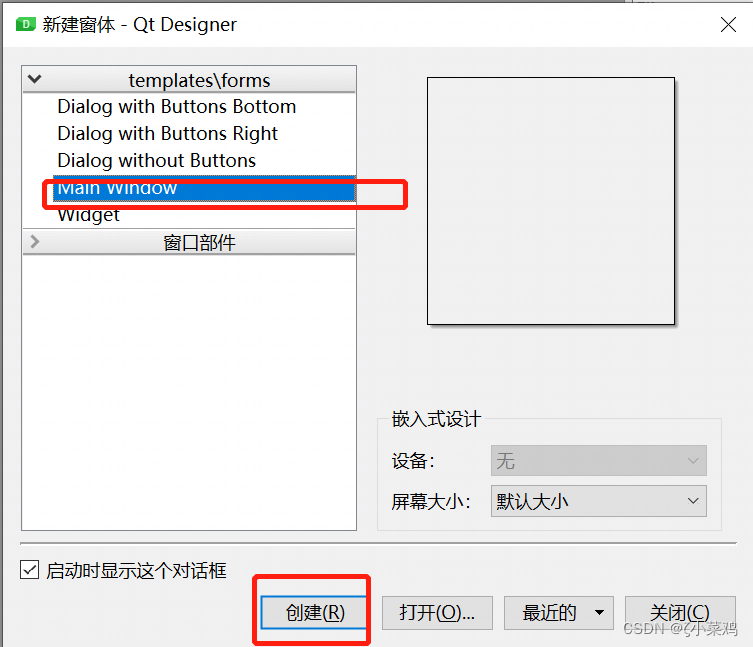
(2)点击Qt Designer快捷工具后,Qt的窗口编辑工具将自动打开,并且会自动弹出一个新建窗体的窗口,在该窗口中选择一个主窗体的模板,这里选择Main Window 菜单选项,然后单击 “创建” 按钮即可,如图所示:

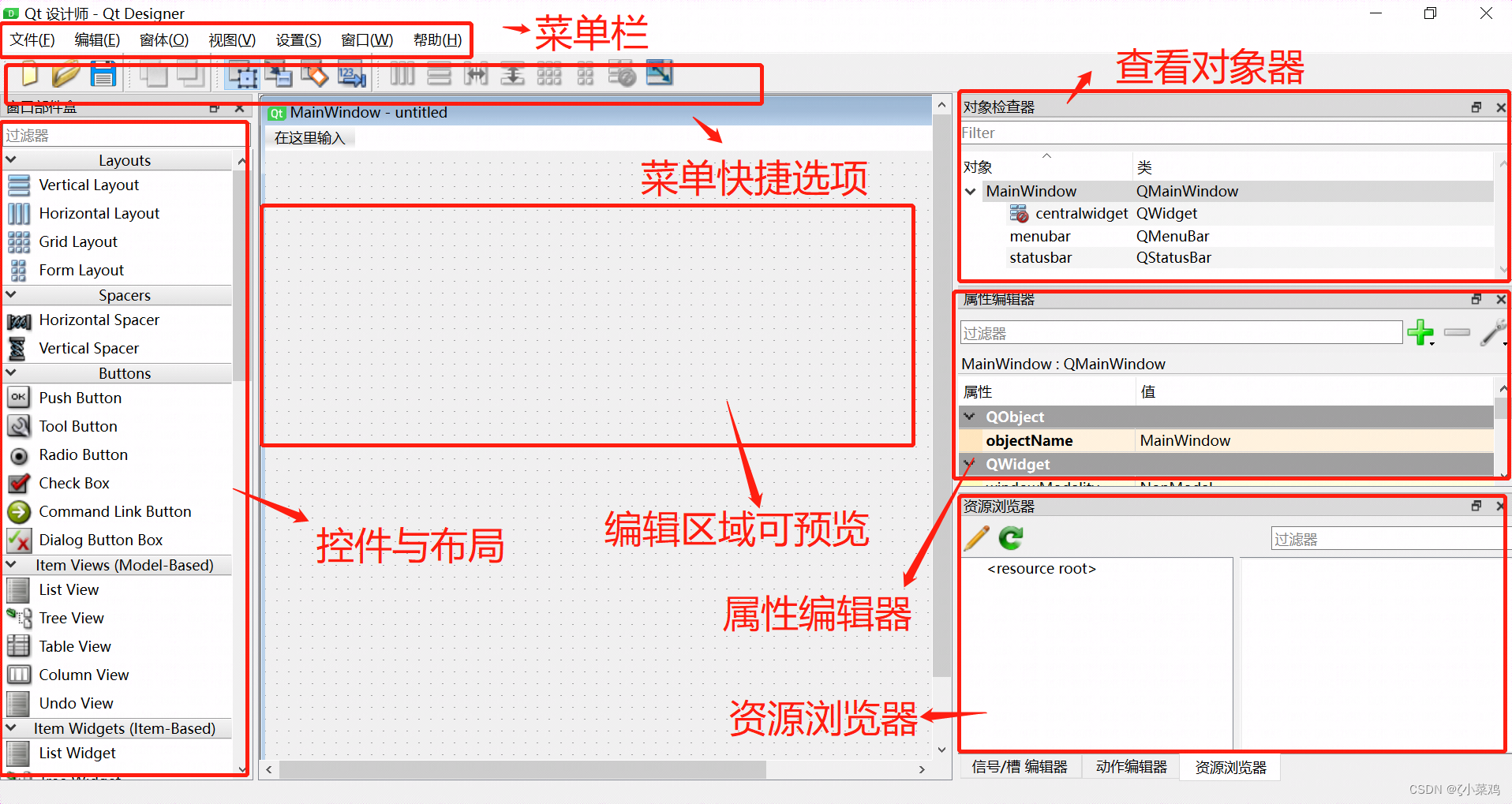
(3)主窗体创建完成后,自动进入到“Qt Designer” 设计界面,顶部区域是菜单栏与菜单快捷选项,左侧区域是各种控件与布局,中间的区域为编辑区域,该区域可以将控件拖至此处,也可以预览窗体的设计效果。右侧上方是对象查看器,此处列出所有控件以及彼此所属的关系层。右侧上方是对象查看器,此处列出所有控制以及彼此所属的关系层。右侧中间的位置是属性编辑器,此处可以设置控件的各种属性。右侧底部的位置分别为信号/槽编辑器、动作编辑器以及资源浏览器,具体位置与功能如图所示:

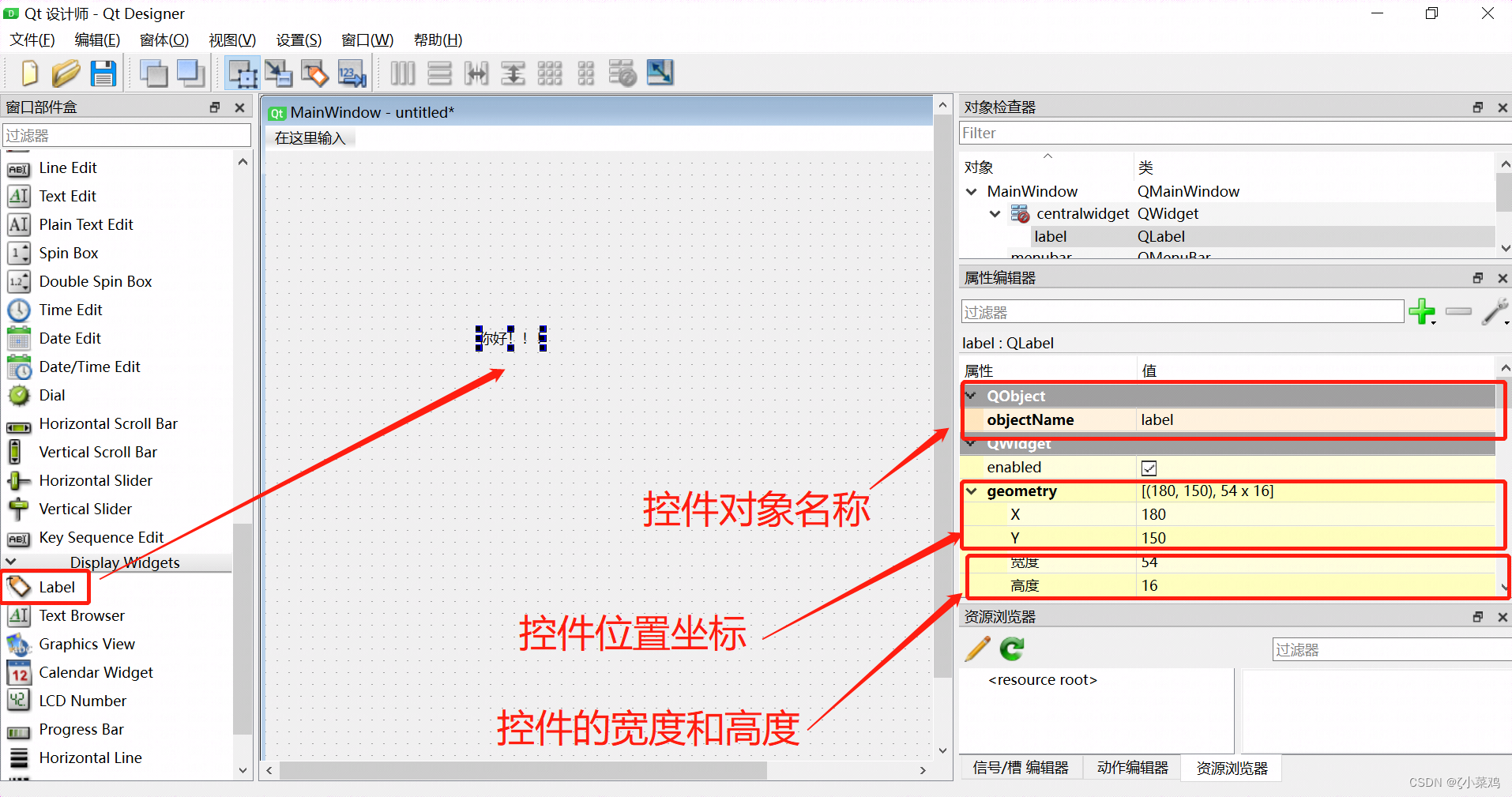
(4)向下拖动左侧的控件与布局列表,然后向编辑区域的主框体中拖入1个Lable控件,修改需要显示的文字,如图所示:

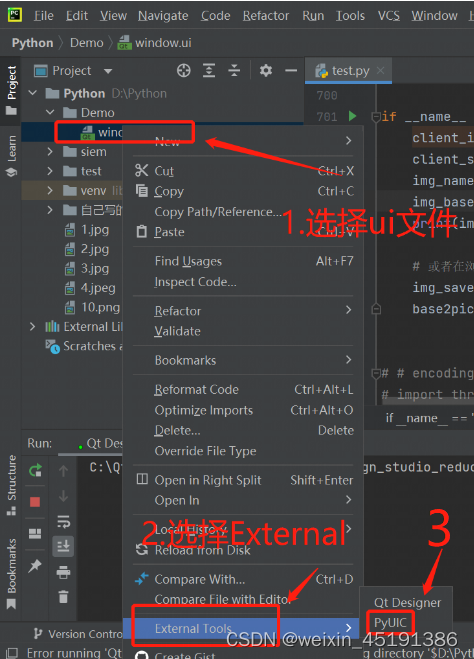
(5)快捷键<Ctrl+S>保存已经创建的主窗体文件,并将该文件名称修改为window.ui,然后使用PyCharm开发工具创建1个Demo项目,再将window.ui文件复制该项目中,鼠标左键选中window.ui文件然后单击右键菜单栏中依次选择External Tools - PyUIC选择,将在Demo项目的目录中自动添加window.py文件,如图所示:

(6)打开window.py文件,导入sys模块,然后在代码模块的最外层创建show_MainWindow()方法,该方法用于显示窗体。关键代码如下:
import sys
# 导入系统模块
def show_MainWindow():
app = QtWidgets.QApplication(sys.argv)
# 实例化QApplication类,作为GUI主程序入口
Mainwindow = QtWidgets.QMainWindow()
# 创建MainWindow
ui = Ui_MainWindow()
# 实例UI类
ui.setupUi(Mainwindow)
# 设置窗体UI
Mainwindow.show()
# 显示窗体
sys.exit(app.exec_())
# 当窗口创建完成,需要结束主循环过程
(7)在代码块的最外层模拟Python的程序入口,然后调用显示窗体的show_MainWindow()方法,关键代码如下:
if __name__ == "__main__":
show_MainWindow()
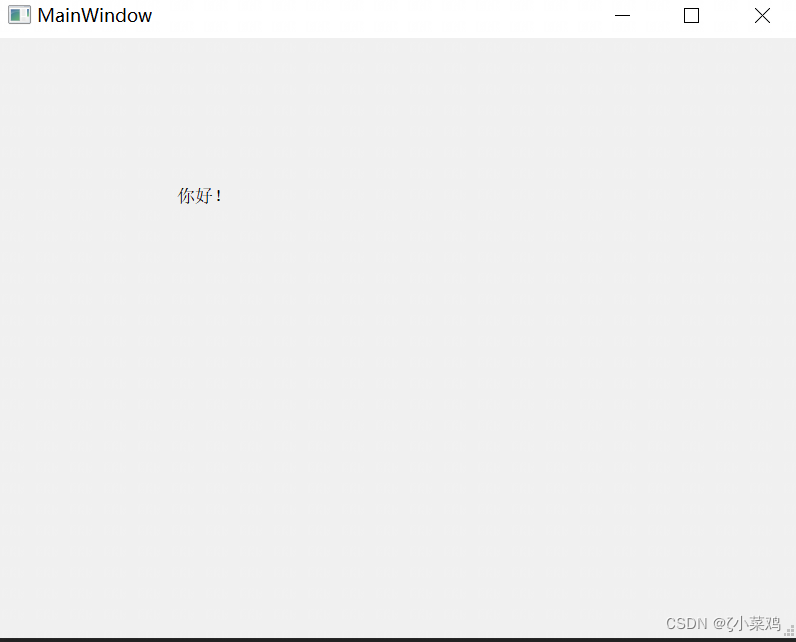
在该文件中右菜单中单击Run“Window”将显示主窗体界面,如图所示:

说明: Lable 控件可以作为一个占位符,显示不可编辑的文本或图片,其次如果将 .ui 文件转换为 .py 文件时, Lable 控件所对应的类为QLabel,其他控件也是如此。
Python的PyQt框架的使用-创建主窗体篇,到此就结束了,感谢大家阅读,如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
最后
以上就是纯真店员最近收集整理的关于Python的PyQt框架的使用-创建主窗体篇一、前言二 、创建主窗体的全部内容,更多相关Python的PyQt框架的使用-创建主窗体篇一、前言二内容请搜索靠谱客的其他文章。








发表评论 取消回复