一、术语
1、web页:由对象组成,如HTML文件、JPEG图像、java小程序、声音剪辑文件等
2、web应用中的对象就像网络一般,一个对象指向一个对象
3、URL:是对每个对象的引用,访问对象是通过URL链接访问
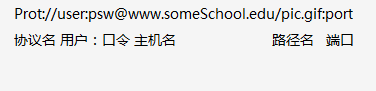
4、URL格式:

端口如果没有特别设定,是默认协议的端口号
二、HTTP概况
1、Http:超文本传输协议,是web应用层协议,是客户机/服务器模式
客户:请求、接收和显示web对象的浏览器
服务器:对请求进行响应,发送对象的web服务器
2、是基于传输层的TCP协议的,客户机发起一个与服务器的TCP连接(建立套接字),TCP端口号默认是80,建立完成后,在浏览器(Http客户端)与web服务器(Http服务器)交换Http报文(应用层协议报文),然后TCP协议关闭
3、Http协议是无状态协议,不维护客户机状态,来什么请求就响应,不维护状态可以支持更多的客户机,维护的话需要关注并记录每个客户机状态。
三、Http连接
1、非持久Http(Http1.0):只能有一个对象在TCP上连接
流程:客户机在TCP协议上通过Socket API建立请求,服务器返回连接确认,连接成功后,客户机在http协议上向服务器发送请求,服务器返回请求的对象,最后连接拆除,服务器返回拆除确认
总结:也就是在每一次请求中,都需要经这三个步骤,最后TCP的连接是断开的,下一次也就需要再重新连接
2、持久Http(Http1.1):持久连接
流程:连接请求->连接确认(TCP协议基础上通过Socket)->通过Http发送请求->服务器响应请求,不断开TCP的连接
总结:多个对象可以在一个(在客户机和服务器之间的)TCP连接上传输
3、往返时间RRT(round-trip-time):一个小分组从客户机到服务器,服务器回到客户机的时间,一个RRT表示TCP的连接,一个表示请求的响应,传输时间不计(返回的Http协议报文返回到客户机是需要时间的)。这个也就是非持久Http的缺点,一个对象需要两个RRT。
4、持久Http的流水线Http和非流水线Http
持久Http在服务器发送响应之后,仍然会保持连接,但是他是一个对象走完这个流程再开启下个对象的响应,这样子每个对象需要耗费1个RRT,这也就是非流水线Http。
在一个对象发出的时候便发下一个对象,每次客户机有多少请求,就一个一个的往客户机发送请求,即客户机遇到一个应用对象便发送一个请求,这样子所有引用对象耗费的时间就可能只是一个RRT,这就是流水线Http
四、请求报文和响应报文
Http有两种响应报文:请求、响应报文
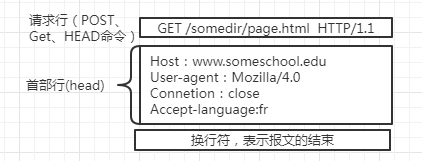
1、Http请求报文:ASCII码 
POST请求:包括实体主体(entity body)中的输入被提交到服务器
GET请求:在URL上输入通过请求行的URL字段
(1)HTTP1.0:GET、POST、HEAD(响应报文中不包含请求对象)
(2)HTTP1.1:GET、POST、HEAD、PUT(将实体主体中的文件上载到URL字段规定的路径)、DELETE(删除URL规定的文件)
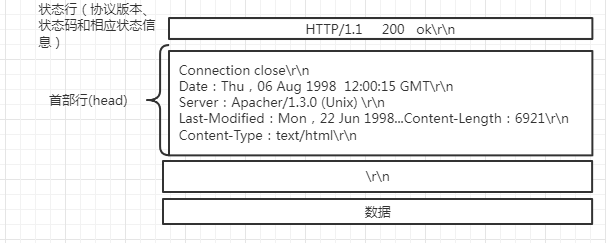
2、Http响应报文

3、HTTP响应状态码
(1)200:OK,请求成功,请求对象包括在响应报文的后续部分
(2)301:请求对象已经被永久转移了,新的URL在响应报文的首行中指出
(3)400:一个通用的差错代码,表示该请求不能被服务器解读
(4)404:请求的文档在服务器上没有找到
(5)505:HTTP版本不支持
五、无状态Http如何变为有状态
1、Cookies
Http协议是无状态的,也就是服务器不维护客户机的状态,而有时候是需要记录他们的状态的,所以有了Cookies。在客户机第一次请求服务器的时候,服务器会向客户机发送Cookies,且自己会留一份与用户同步的Cookies,客户机再次访问的时候便可以带上Cookies中存放的数据
1.1、Cookies组成
(1)在HTTP响应报文中有一个Cookies的首部行
(2)在HTTP请求报文中有一个Cookies的首部行
(3)用户端系统中留下一个Cookies文件,由用户浏览器管理
(4)在web站点有一个后端数据库
1.2、好处
免登陆、用户状态、购物车、推荐
1.3、坏处
泄露隐私,随着访问某个网址的时间、次数的增加,个人喜好以及个人信息都有可能会被存储,而服务器有些公司会将这些信息换取利益
2、web缓存(代理服务器)
不访问原始服务器就可以满足客户机需求,如mybatis中的缓存机制,在客户机发送请求的时候,是先通过缓存进行查询,若缓存中可以满足客户机,则不走服务器,若不能满足,再通过服务器进行请求响应
2.1、好处
(1)减少客户机的请求响应时间
(2)减少网络和服务器上从流量负担,减少web服务器的载荷
3、流量强度
(1)流量强度=平均到达浏览器的速率/接入链路的带宽
如果平均到达浏览器的速率大于接入链路的带宽,那么流量强度会大于1,也就意味着上一个请求还没有走完,下一个请求便已经在排队了。
(2)增加浏览带宽是非常昂贵的,所以也就有了本地缓存点,每次都可以先访问本地缓存,没有再访问服务器
4、如果缓存中存储的内容,服务器已经修改了,那应该如何?
HTTP中
请求报文if-modified-since
HTTP响应报文HTTP/1.0 304 Not Modified ---->没有更改
HTTP响应报文HTTP/1.0 200 ok ---->已被更改
被更改的内容会再走过缓存,更新缓存中内容,然后再返回给Http请求.
最后
以上就是美满盼望最近收集整理的关于8、web应用和Http协议的全部内容,更多相关8、web应用和Http协议内容请搜索靠谱客的其他文章。








发表评论 取消回复