webrtc streamer
- 大致的了解了一下,就是使用js来播放rtsp视频流的一个技术。目前实现的厂家有很多,但是要收费。我这里是找了一个开源免费的项目,使用起来有一定的局限性,需要根据自己的业务自己去实现逻辑,目前我只做到了播放实时摄像头,回放等一些功能还没有想好怎么做。
网址:https://github.com/mpromonet/webrtc-streamer/releases - 我这里用的是windows系统服务器,本地也是windows,所以使用的是windows版本,下载的文件是“webrtc-streamer-v0.7.0-dirty-Windows-AMD64-Release.tar.gz”。
- 下载完成后,需要配置一下配置文件,配置的是具体的摄像头的取流地址,我这里用的是大华和萤石两个摄像头的流,具体取流地址,可以参考网上很多教程。
config.json配置:
{
"urls":{
"dahua": {"video": "rtsp://用户名:密码@摄像头ip:554/cam/realmonitor?channel=1&subtype=0"},
"yingshi": {"video": "rtsp://用户名:密码@摄像头ip:554/h264/ch1/sub/av_stream"},
}
}
大华的取流格式在上,萤石的取流格式在下(出厂密码一般就是摄像头上的序验证码)。
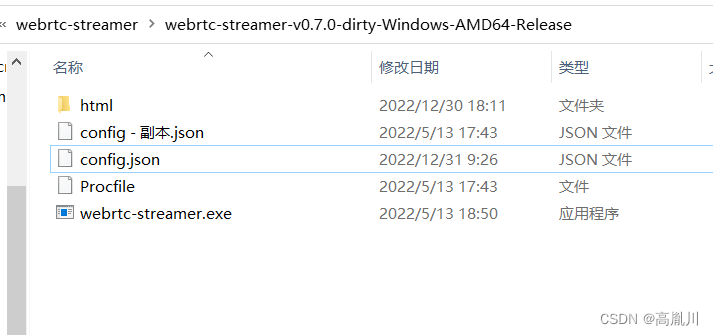
- 目录图:

- 启动命令需要带上制定的配置文件,这里配置的是config.json,-C要大写!
进入webrtc-streamer.exe所在目录,在地址栏中输入cmd,在出现的命令窗口中,输入下面命令。
webrtc-streamer.exe -C config.json
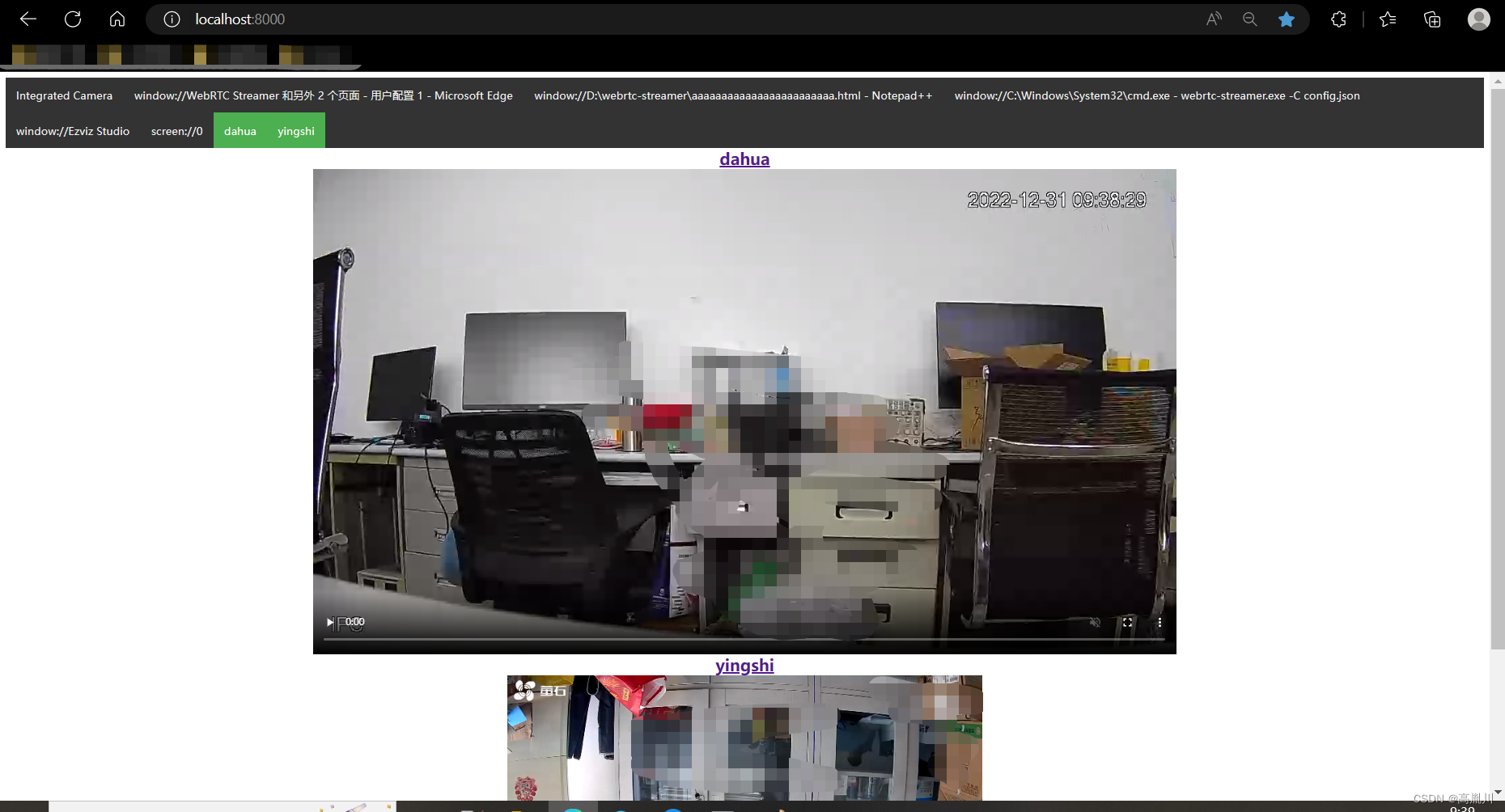
- 在网址上,输入localhost:8000,进入webrtc的网页。里面会罗列出你电脑任务栏上所有的应用,点击就是类似录制当前应用的一个窗口,可以不用管,我们找到我们配置文件中的dahua和yingshi两个选项卡。如图:

- 如果能正常播放,那就是没问题的,等会引入js,进行页面播放。如果一直转圈圈,可能是摄像头的编码格式是H265的,我买的最新款萤石摄像头默认的就是H265,大华的可以正常播放,但是萤石的就一直转圈圈。这个时候需要下载一个萤石客户端,去设置一下摄像头的转码格式(有主码流和辅码流之分,如果都要用,那每个码流的格式都要设置成H264)。这个开源的webrtc只支持H264的。设置后就可以正常播放了。
前端js播放
前置步骤完成后,我们自己写一个html,然后引入一下js,实现播放。
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<video id='dahua' style='object-fit:fill' controls autoplay autobuffer muted preload='auto'></video>
<video id='yingshi' style='object-fit:fill' controls autoplay autobuffer muted preload='auto'></video>
<script type="text/javascript" src="./js/webrtcstreamer.js"></script>
<script type="text/javascript" src="./js/adapter.min.js"></script>
<script type="text/javascript" src="./js/jquery-3.5.1.min.js"></script>
<script>
var webRtcServer1 = null;
var webRtcServer2 = null;
//页面加载时加载视频画面
window.onload = function() {
//video:需要绑定的video控件ID
// no use -> webRtcServer = new WebRtcStreamer("video",location.protocol+"//192.168.1.103:8000");
webRtcServer1 = new WebRtcStreamer("dahua","http://192.168.1.103:8000");
//需要查看的rtsp地址
// no use -> webRtcServer.connect("rtsp://xxx:xxx@192.168.1.xxx:554/cam/realmonitor?channel=1&subtype=1");
webRtcServer1.connect("dahua");
webRtcServer2 = new WebRtcStreamer("yingshi","http://192.168.1.103:8000");
//需要查看的rtsp地址
// webRtcServer.connect("rtsp://xxx:xxx@192.168.1.xxx:554/cam/realmonitor?channel=1&subtype=1");
webRtcServer2.connect("yingshi");
}
//页面退出时销毁
window.onbeforeunload = function() {
webRtcServer1.disconnect();
webRtcServer2.disconnect();
}
</script>
</body>
</html>
- 注意: html中的dahua和yingshi就是config.json中的key名,不要配rtsp路径,这一步也是看localhost:8000的选项卡调用的请求,发现他的请求不是完整的rtsp路径,而是定义的json的key名,于是猜测里面是已经做了映射的。js从8000服务端请求流,只需要获取这个key名就行。
- 引入webrtcstreamer.js,adapter.min.js,jquery-3.5.1.min.js,这几个js都可以在下载的“webrtc-streamer-v0.7.0-dirty-Windows-AMD64-Release”包中找到。单独拷贝出来,放到引入的目录下。
以为这就完了?调坑总结
- 引入了js后,播放的时候,发现出不来结果,webrtc-streamer.exe的cmd命令窗口一直报连不上“stun:stun.l.google.com:19302”,这是一个iceserver服务器,在国内是可以ping通的,如果cmd中提示本机找不到ip,那需要在host文件中配置一下映射ip,在C:WindowsSystem32driversetchosts文件加入:
74.125.137.127 stun.l.google.com
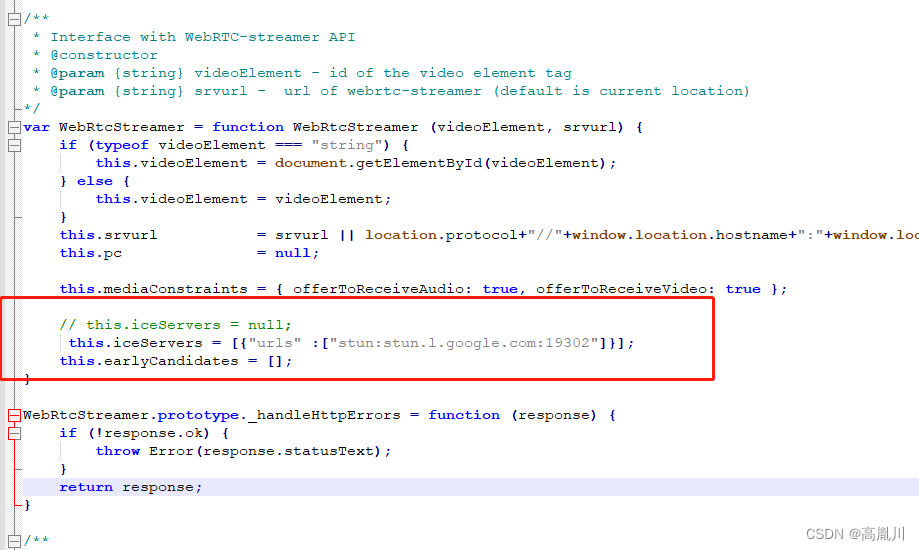
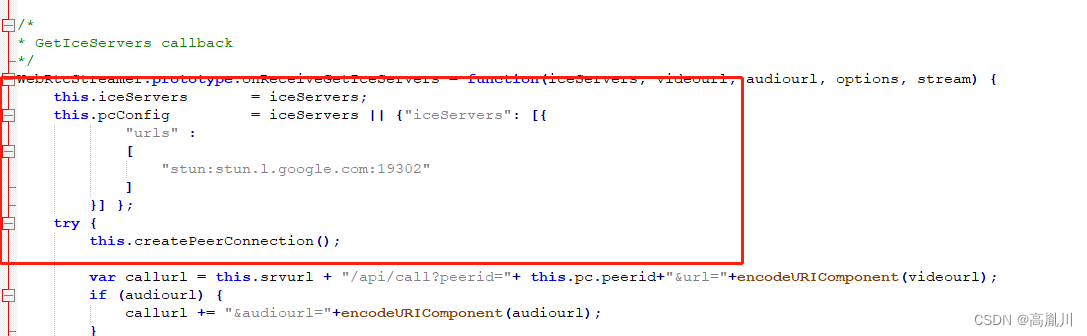
- 配置后,发现控制台其实还是在报连不上,那就不管了,好像也没有影响后面的播放,最主要的是引入的webrtcstreamer.js中,要给iceserver赋一个初值,要不然js也会报错。


下载配置后的js:
链接:https://pan.baidu.com/s/1FTGU6fAP3-zJa-SUsdmCAQ 提取码:0n2x
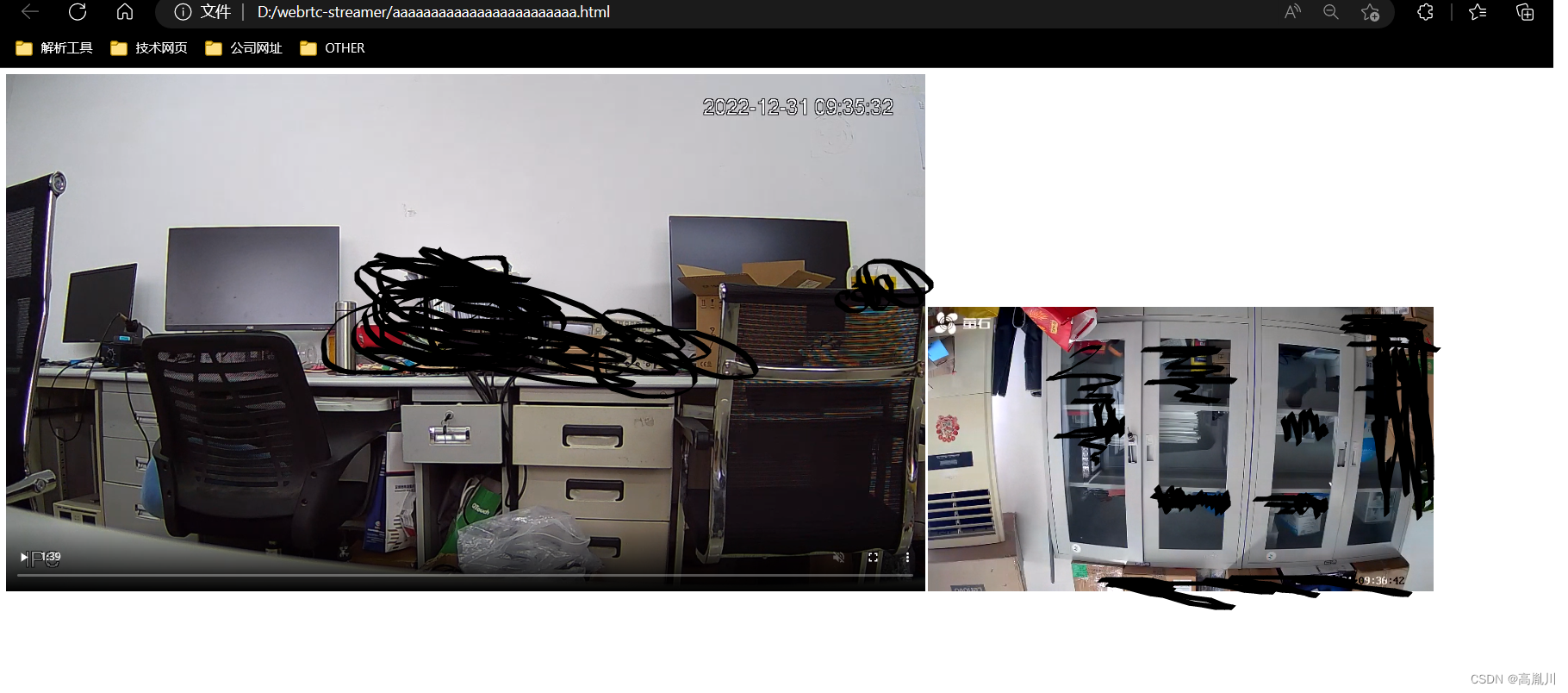
配置好js后,打开html页面,就可以看到可以播放了!!!

本人不会很多js知识,所以在调试的时候,会比较吃力,目前只能做成这样子,剩下的交给我们的前端去整合了。
播放页下载:
链接:https://pan.baidu.com/s/1O7FU2eJYWZqmVRbmkAalHA 提取码:r5f0
用webrtc延时很低,半秒左右,cpu和内存吃的资源也不多,但是摄像头接入越多吃的资源肯定越多,具体情况还是要具体分析和测试。
最后
以上就是如意流沙最近收集整理的关于webrtc streamer&前端页面js播放摄像头rtsp流的全部内容,更多相关webrtc内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复