Vue.js中实现条件判断的可以使用以下4个指令,它们分别是
1. v-if
2. v-show
3. v-else
4. v-else-if
1. v-if
v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="src/vue.min.js"></script>
</head>
<body>
<div id="example">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('o')>0">Name:{{name}}</p>
</div>
<script type="text/javascript">
var vm= new Vue({
el:"#example",
data:{
male:true,
female: false,
age:29,
name:'clone'
}
})
</script>
</body>
</html>
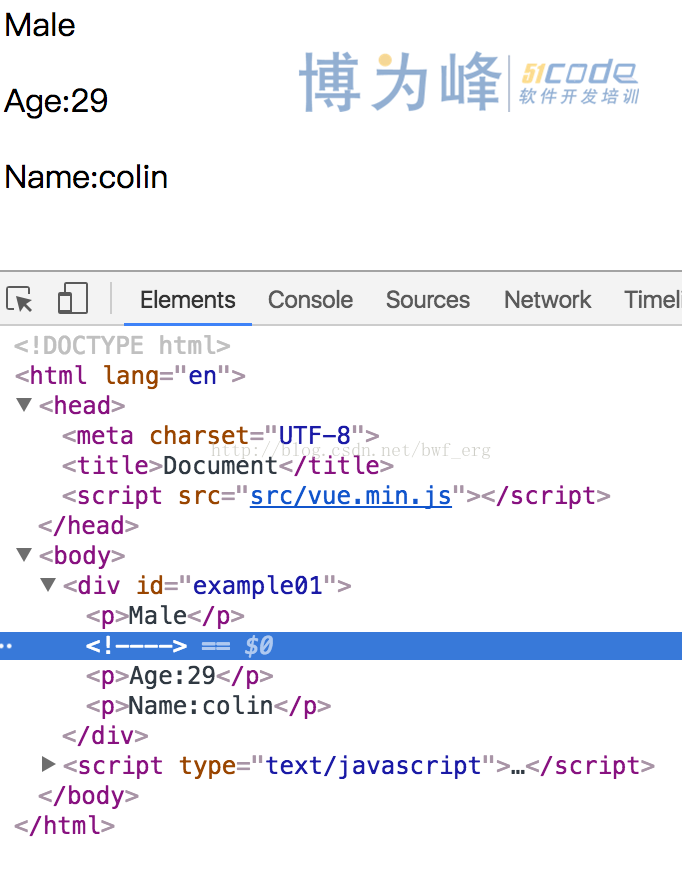
运行结果如下;

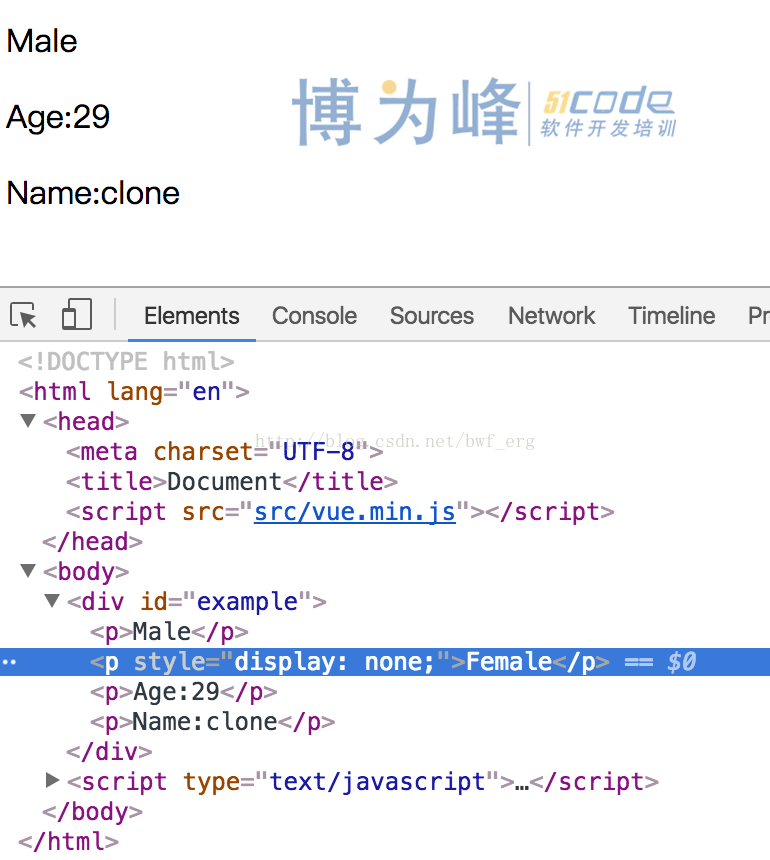
由运行结果可以看出,只有当v-if后面的表达式值为true时,对应的值才会显示在页面上。也就是说v-if指令只渲染他身后表达式为true的元素。这样我们就会看出它的不足之处,那表达式为false的元素,该如何渲染呢?此时就需要v-show指令。v-show指令会渲染他身后表达式为false的元素。这样的元素上会添加css代码:style="display:none"; 将上面v-if的实例代码改为v-show,页面渲染效果为:

v-show 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none";
最后
以上就是谨慎皮卡丘最近收集整理的关于Vuejs学习系列(二十三)-- 条件语句(一)的全部内容,更多相关Vuejs学习系列(二十三)--内容请搜索靠谱客的其他文章。








发表评论 取消回复