<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/style.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-if的值为true和false,决定其所在的标签是否可以显示。 -->
<p v-if="bool1">第一个p标签</p>
<!-- style样式,display的值为block和none,决定其所在的标签是否显示。 -->
<p style="display: block">第二个p标签</p>
<hr>
<!-- v-if和v-else一起使用,中间不能添加任何标签,表示值为true时显示上面标签,值为false时显示下面标签 -->
<p v-if="bool2">第三个p标签</p>
<p v-else>第四个p标签</p>
<hr>
<!-- v-if和v-else-if和v-else连续使用,同样是哪个条件成立,显示哪个标签,都不成立,则显示v-else标签。 -->
<p v-if="type==='a'">第五个p标签</p>
<p v-else-if="type==='b'">第六个p标签</p>
<p v-else-if="type==='c'">第七个p标签</p>
<p v-else>第八个p标签</p>
<hr>
<!-- v-show的值为false的时候,这个节点依旧渲染,只是是样式层面的隐藏,display:none -->
<p v-show="true">最后一个p标签</p>
<!-- 最后留下一个问题:什么时候用v-if?什么时候用v-show呢? -->
</div>
<script>
new Vue({
el:'#app',
data:{
bool1:false,
bool2:false,
type:'d',
}
})
</script>
</body>
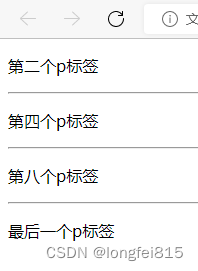
</html>运行结果:

最后
以上就是爱笑猫咪最近收集整理的关于vue.js中v-if、v-else-if、v-else和v-show使用介绍的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复