最近学了点vuejs,把学的东西记录下来方便你我他。
vuejs的官方文档:https://vuejs.org/v2/api/ (还是要习惯看官方文档啊同志们~)
1. v-for进行遍历
比如我这里想遍历videos里的所有元素,那么我输入
<div v-for="v in videos">
<a :href="v">啦啦啦</a>
</div>
注意href前面要加冒号“:”,表示这是在进行一次遍历
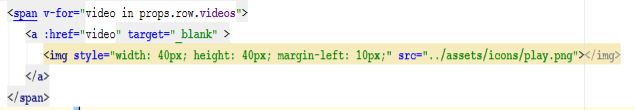
下面是我运行过的一个复杂一点的代码:

2.v-bind动态改变值
我有一堆视频的链接,想让鼠标移上去的时候显示视频的名字,那么我用title属性,但是我想让title属性动态变化,
那么就需要v-bing了
<a href="#" v-bind:title="video">啦啦啦</a>
v-bind:可以用来动态改变链接的titile的值,这样鼠标放上去之后会显示title中的变量
3.v-if v-else进行判断
比如我这里判断abcd是否为空:
<div v-if="abcd">
you can see me
</div>
最后
以上就是怡然冬瓜最近收集整理的关于vuejs的v-for遍历、v-bind动态改变值、v-if进行判断的全部内容,更多相关vuejs内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复