
循环语句:
1.FOR循环
2.FOR…IN循环
1.FOR循环
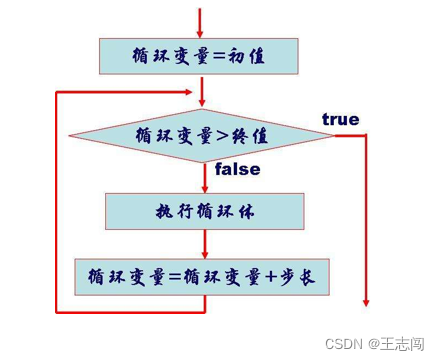
指定次数的循环

语法结构
指定次数的循环
for(初始化; 条件; 增量){
//此处是循环体语句;
}
for ( var i=0; i<5; i++) {
x="The number is " + i +"<br>";
}
FOR循环使用基础
1 循环一定的次数
for(var a = 5; a < 10; a = a + 1) {
console.log(a); }
2 for循环里依然可以使用if...else语句:
for(var a = 1; a < 10; a = a + 1) {
if(a == 3 || a == 6) {
console.log(a + '!!!');
} else {
console.log(a);
}
}
3 for循环里面还可以再嵌套for循环:
var count = 0;
for(var i = 0; i < 2; i++) {
console.log('i------------:', i);
for(var j = 0; j < 3; j++) {
console.log('j:', j);
count++;
}
}
console.log(“count:” + count);
课堂实践
用js输出以下结果[生成html DOM结构]
结果如下

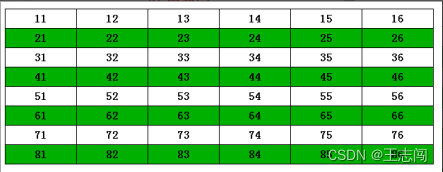
用js输出table,偶数行变色
结果如下

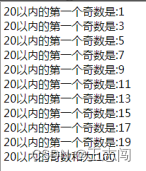
输出指定数内的奇数并求奇数和
结果如下

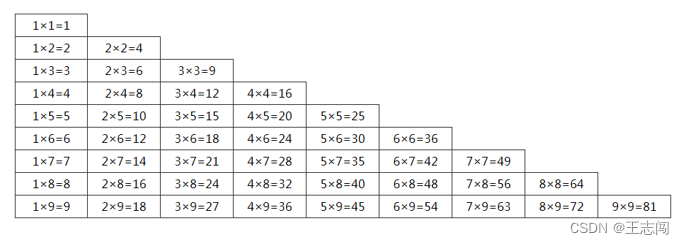
输出正、倒三角形
结果如下


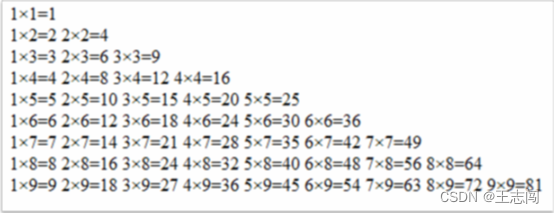
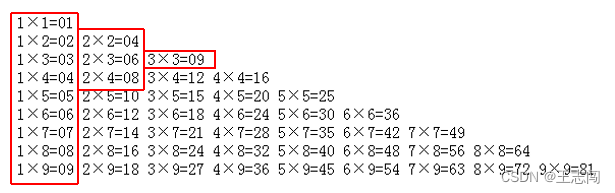
九九乘法表
结果如下



关于break与continue
break 语句:用于跳出循环,继续执行该循环之后的代码。
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
Document.write(i+”<br />”);
}
Document.write(“循环后面的语句”);
continue语句:
如果出现了指定的条件,中断循环中的迭代,然后继续循环中的下一个迭代。
for (i=0;i<10;i++)
{
if (i==3)
{
continue;
}
Document.write(i+”<br />”);
}
Document.write(“循环后面的语句”);
2 for/in - 循环遍历对象的属性
var person={fname:"John",lname:"Doe",age:25};
for (x in person)
{
txt=txt + person[x];
}
(1)for循环遍历
var array1 = ['a', 'b', 'c'];
for(var i = 0; i < array1.length; i++) {
console.log(array1[i]); // a b c
}
(2)JavaScript 提供了 foreach() map() 两个可遍历 Array对象 的方法 forEach和map用法类似,都可以遍历到数组的每个元素,而且参数一致;
Array.forEach(function(value , index , array){
//value为遍历的当前元素,index为当前索引,array为正在操作 的数组
//do something
},thisArg)
//thisArg为执行回调时的this值
JS解决实际问题
01 大马驮2石粮食,中马驮1石粮食,两头小马驮一石粮食,要用100匹马,驮100石粮食,该如何调配?
算法:
a+b+c=100 2a+b+c/2=100
0<=a<=50 0<=b<=100 0<=c<=100(不能大于100,总量是100)
最后
以上就是悦耳花卷最近收集整理的关于JS中的循环结构 FOR的全部内容,更多相关JS中的循环结构内容请搜索靠谱客的其他文章。








发表评论 取消回复