function:函数,具备某个功能的一个方法,方法本身是没有什么意义的,只有执行了这个方法实现了对应的功能才有自己的价值,因此,函数由两部分组成:创建函数+执行函数
function 方法名(){
//函数体:存放的是实现某个功能的代码
}
方法名(); //执行函数
方法名(); //可重复执行
function sum(m){
var n=1;
console.log(m)
console.log(n*10)
}
console.log(sum);
//function sum(){
// var n=1;
// console.log(n*10)
//}
//sum代表的是函数本身,里面是字符串
console.log(sum(1))
//1
//10
//而sum()才是执行sum这个函数
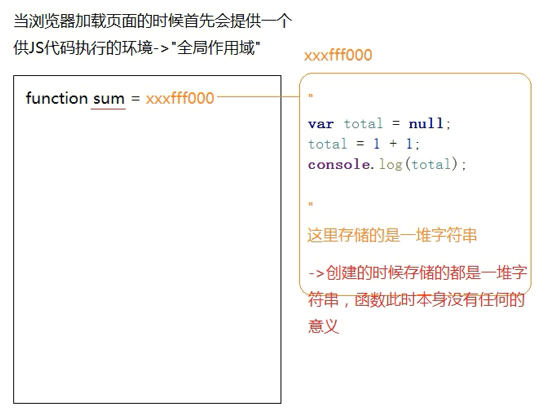
创建一个函数的过程:
1.当浏览器加载页面的时候会提供一个供JS代码执行的环境(全局作用域)
2.首先开辟一个新的内存空间,浏览器为其分配一个16进制的地址,可能为xxxfff000
3.把函数体中的代码当做字符串存储到内存空间里
(内存空间存的是字符串,所以创建的函数本身没有意义,只有执行了才有意义)
4.再把这个地址赋值给当前的函数名 --> 函数名=xxxfff000

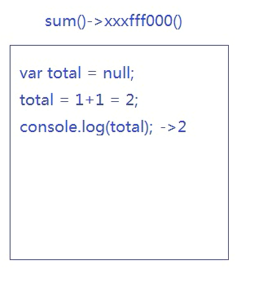
函数执行的目的:把函数之前存储的字符串变为JS代码,然后让JS代码从上到下一次执行
函数执行的过程:
1.函数执行的时候,首先会提供一个供函数体中代码执行的环境(私有作用域)
2.把函数体中的代码字符串变成代码从上到下执行

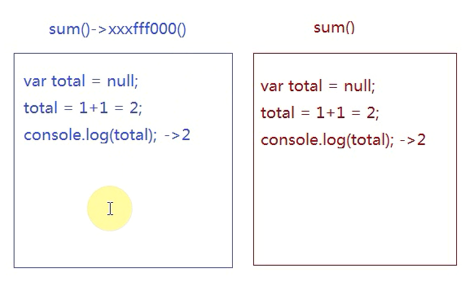
闭包: 每次执行函数,都会形成一个新的作用域,供函数中的代码从上到下执行,形成的这个私有的作用域,把函数体中的代码都包了起来,保护了里面的私有变量不受外界的干扰(外面获取不到也修改不了),函数执行的时候形成的这种保护机制叫做闭包
多次执行函数,都是不同的私有作用域,互不干扰
形参:函数提供的入口,上面sum里面的m就是形参
return:函数提供的出口,把函数私有作用域的值返回–‘返回值机制’
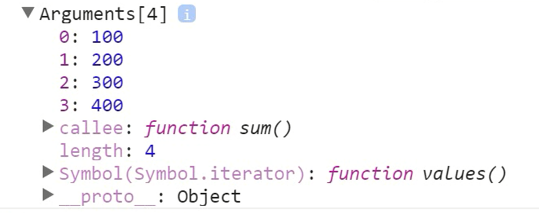
arguments:函数天生自带的,不管写没写形参,也不管是否传值,argums始终都是存在的,用来接收函数传递进来的参数值的一个集合
function sum(100,200,300,400){
console.log(typeof arguments); //"object"--是一个对象数据类型的值
}

观察它的结构发现,arguments是以数字作为索引,索引从零开始逐级递增,索引0存储的是第一个参数值,length属性代表一共传递了多少个参数,但是它不是数组,称为类数组 ,callee:function sum(),代表当前函数本身
function sum(){
var total=0;
for(var i ;i<arguments.length;i++){
total+=arguments[i];
}
return total;
}
sum(1,2,3) //6
sum(10,20,30,40) //100
sum(10,20,30,40,"50") //"10050"
//0+10=10
//10+20=30
//30+30=60
//60+40=100
//100+"50"="10050"
sum(10,20,30,40,"50","hello") //"10050hello"
//进一步优化
function sum(){
var total=0;
for(var i=0;i<arguments.length:i++){
var cur=Number(arguments[i]);
if(!isNaN(cur)){
total+=cur;
}
}
return total;
}
实名函数:起了名字的函数就是实名函数
匿名函数:没有起名字的函数就是匿名函数
JS中常用的匿名函数有两种:
1.自执行函数:定义函数和执行函数一起完成了
;function sum(100){}(100)
+function sum(100){}(100)
~function sum(100){}(100)
-function sum(100){}(100)
!function sum(100){}(100)
//前面加符号是为了防止之前的代码不加;
2.函数表达式:把函数定义的部分当做一个值赋给一个变量或者元素的一个行为
curTab.onclick=function(){}
最后
以上就是悦耳花卷最近收集整理的关于函数的基本知识 (参数 return arguments 闭包 callee 匿名函数)的全部内容,更多相关函数的基本知识内容请搜索靠谱客的其他文章。








发表评论 取消回复