我们知道 if条件判断是在各大语言中都很常见的,同时 else if 也在各大语言中常见,甚至在python中还拥有了 elif的简写。
所以同样的,在JavaScript中,也经常能够看到else if 的影子。
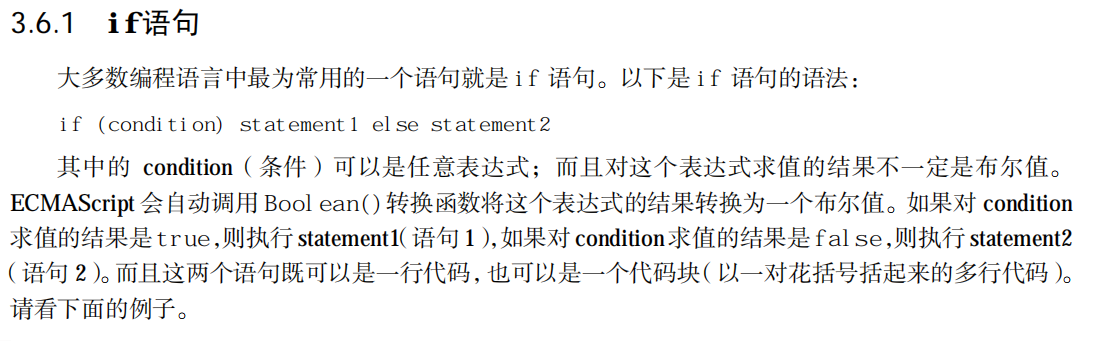
但是在我看了JavaScript高级程序设计这本书后,发现,在书中,只有if 和 else的定义,并没有所谓else if 的定义。
如下图

我有点不信邪,看了看一些Java的教程书籍,发现里面是有else if 的定义的。
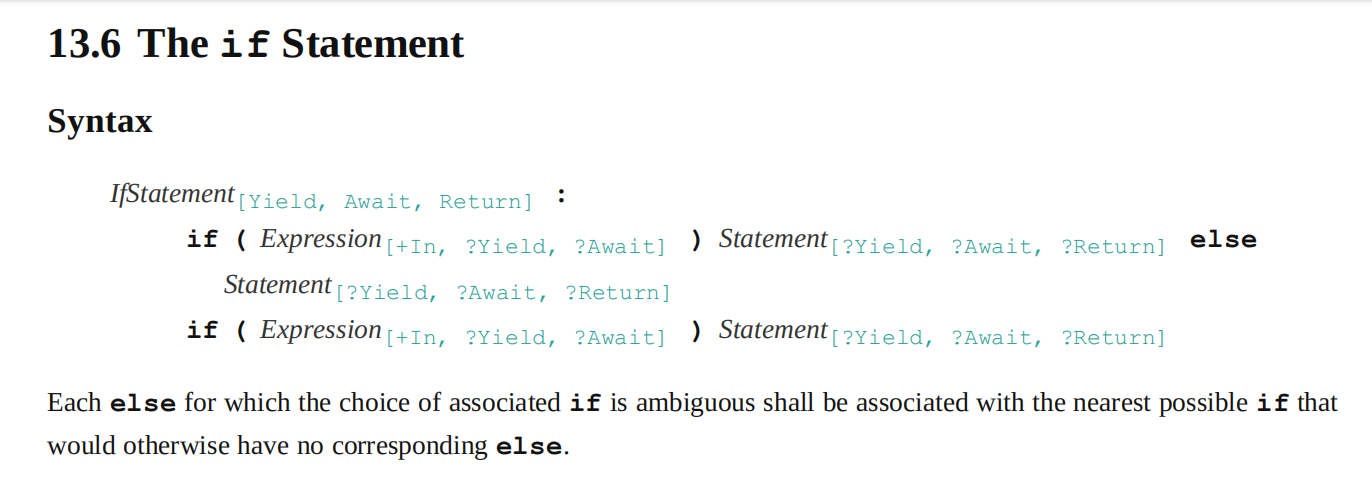
于是接下来我去查看了ecma262的文档 发现了这样的一段话。

这里讲到如果if中的表达式不明确,那么会在else中找到更加可能的选项。(来自ECMA-262)
并且与红宝书上的定义结合起来,我们可以发现,在
if(condition) statement else statement2 这样的表达式中
statement2 并不是一定需要和if有关,或者是一个代码块(即直接else) 所以我们可以断定,JavaScript中没有else if 。else if中的if 是在原本的condition不成立的条件下新建立的一个if语句。
我们可以通过实践来验证一下
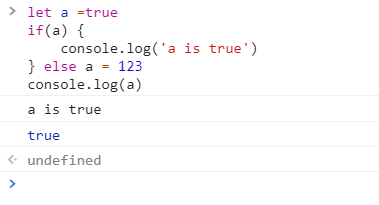
let a =true
if(a) {
console.log('a is true')
} else a = 123
console.log(a)
这段代码输出什么?

我们可以看到 因为 a 为 true 所以else中的内容并没有改变,如果我们将if中的判断改为!a呢?
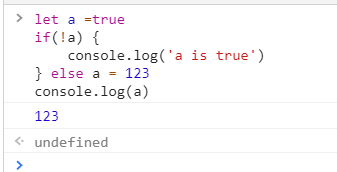
let a =true
if(!a) {
console.log('a is true')
} else a = 123
console.log(a)
来看输出:

我们可以看到。此时运行的是else中的语句,即将a改为数字123,并且在if外输出了a,也就是123.
不仅如此,如果你尝试在else的后面声明某个变量也是可以的,大家可以自己动手尝试一下。
说明我们else后跟着赋值是没有问题的,不一定是代码块或者是if。
最后
以上就是感性香烟最近收集整理的关于JS中被误解的else if语句的全部内容,更多相关JS中被误解的else内容请搜索靠谱客的其他文章。








发表评论 取消回复