我是靠谱客的博主 忧郁仙人掌,这篇文章主要介绍js循环语句中的for循环一、 for循环二、关于break与continue的区别三、for/in - 循环遍历对象的属性,现在分享给大家,希望可以做个参考。
循环语句有两种:分为for循环和for…in循环
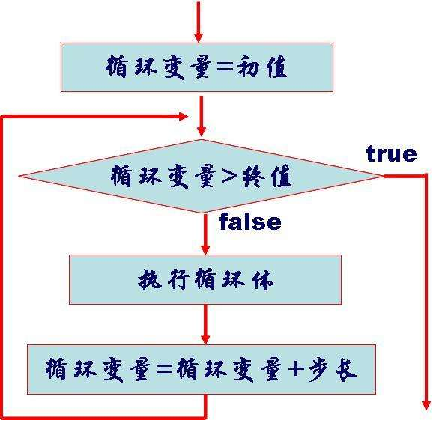
一、 for循环
指定次数的循环

语法结构
for(初始化; 条件; 增量){
//此处是循环体语句; }
for ( var i=0; i<5; i++) {
x="The number is " + i +"<br>";
}
循环代码块一定的次数
for循环里依然可以使用if…else语句:
for(var a = 1; a < 10; a = a + 1) {
if(a == 3 || a == 6) {
console.log(a + '!!!');
} else {
console.log(a);
}
}
for循环里面还可以再嵌套for循环:
var count = 0;
for(var i = 0; i < 2; i++) {
console.log('i------------:', i);
for(var j = 0; j < 3; j++) {
console.log('j:', j);
count++;
}
}
console.log(count);
二、关于break与continue的区别
break 语句:用于跳出循环,继续执行该循环之后的代码。
for (i=0;i<10;i++)
{
if (i==3)
{
break;
}
Document.write(i+”<br />”);
}
Document.write(“循环后面的语句”);
当i=3的时候直接跳出循环。执行输出语句
continue语句:
如果出现了指定的条件,中断循环中的迭代,然后继续循环中的下一个迭代。
for (i=0;i<10;i++)
{
if (i==3)
{
continue;
}
Document.write(i+”<br />”);
}
Document.write(“循环后面的语句”);
当i=3的时候跳过当次循环,也就是说直接绕过i=3这个条件,继续后面的循环
三、for/in - 循环遍历对象的属性
Var txt=“”
var person={fname:"John",lname:"Doe",age:25};
for (x in person)
{
txt=txt + person[x];
}
for循环遍历
var array1 = ['a', 'b', 'c'];
for(var i = 0; i < array1.length; i++) {
console.log(array1[i]); // a b c
}
不管数组中有多少内容,通过for循环都会将其一一遍历出来。
最后
以上就是忧郁仙人掌最近收集整理的关于js循环语句中的for循环一、 for循环二、关于break与continue的区别三、for/in - 循环遍历对象的属性的全部内容,更多相关js循环语句中的for循环一、内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复