
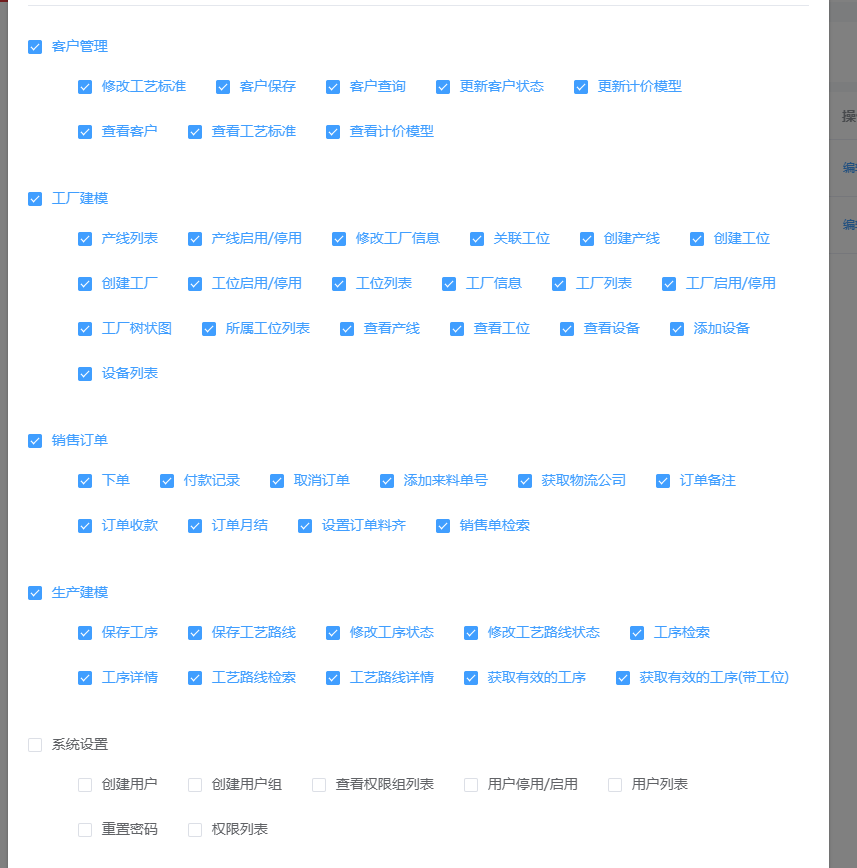
1.效果图如上 下面是demo1,点击aaaa 所有rule里面的链接 放到一个数组里面
<style scoped>
</style>
<template>
<el-form label-width="200px">
<el-button @click="aa">点击我打印结果</el-button>
<el-form-item v-for="item in cities" :key="item.rule" style="border-top: 1px solid red;">
<el-checkbox @change="val => handleCheckAllChange(val, item)"
:indeterminate="itemIndeterminate(item)"
v-model="item.checkAll"
>{{item.label}}</el-checkbox>
<el-checkbox-group v-model="checkedCities">
<el-checkbox v-for="city in item.items" :key="city.rule" :label="city.rule">{{city.label}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
cities: [],
checkedCities: []
}
},
methods: {
getList() {
// 假设是后台获取的数据
const data = [{
"label": "客户管理",
"rule": "/customer/customer/*",
"items": [{
"label": "修改工艺标准",
"rule": "/customer/customer/update-process-standard"
},
{
"label": "客户保存",
"rule": "/customer/customer/save"
},
{
"label": "客户查询",
"rule": "/customer/customer/index"
},
{
"label": "更新客户状态",
"rule": "/customer/customer/update-state"
},
{
"label": "更新计价模型",
"rule": "/customer/customer/update-offer"
},
{
"label": "查看客户",
"rule": "/customer/customer/detail"
},
{
"label": "查看工艺标准",
"rule": "/customer/customer/process-standard"
},
{
"label": "查看计价模型",
"rule": "/customer/customer/get-offer"
}
]
},
{
"label": "工厂建模",
"rule": "/factory/factory/*",
"items": [{
"label": "产线列表",
"rule": "/factory/factory/line-list"
},
{
"label": "产线启用/停用",
"rule": "/factory/factory/enable-line"
},
{
"label": "修改工厂信息",
"rule": "/factory/factory/update"
},
{
"label": "关联工位",
"rule": "/factory/factory/relate-pos"
},
{
"label": "创建产线",
"rule": "/factory/factory/create-line"
},
{
"label": "创建工位",
"rule": "/factory/factory/create-pos"
},
{
"label": "创建工厂",
"rule": "/factory/factory/create-factory"
},
{
"label": "工位启用/停用",
"rule": "/factory/factory/enable-pos"
},
{
"label": "工位列表",
"rule": "/factory/factory/pos-list"
},
{
"label": "工厂信息",
"rule": "/factory/factory/factory-info"
},
{
"label": "工厂列表",
"rule": "/factory/factory/list"
},
{
"label": "工厂启用/停用",
"rule": "/factory/factory/enable"
},
{
"label": "工厂树状图",
"rule": "/factory/factory/tree"
},
{
"label": "所属工位列表",
"rule": "/factory/factory/belong-station"
},
{
"label": "查看产线",
"rule": "/factory/factory/line-info"
},
{
"label": "查看工位",
"rule": "/factory/factory/pos-info"
},
{
"label": "查看设备",
"rule": "/factory/factory/device-info"
},
{
"label": "添加设备",
"rule": "/factory/factory/create-device"
},
{
"label": "设备列表",
"rule": "/factory/factory/device-list"
}
]
},
{
"label": "销售订单",
"rule": "/order/order/*",
"items": [{
"label": "下单",
"rule": "/order/order/create"
},
{
"label": "付款记录",
"rule": "/order/order/pay-record"
},
{
"label": "取消订单",
"rule": "/order/order/cancel"
},
{
"label": "添加来料单号",
"rule": "/order/order/add-express"
},
{
"label": "获取物流公司",
"rule": "/order/order/express"
},
{
"label": "订单备注",
"rule": "/order/order/remark"
},
{
"label": "订单收款",
"rule": "/order/order/cash"
},
{
"label": "订单月结",
"rule": "/order/order/monthly"
},
{
"label": "设置订单料齐",
"rule": "/order/order/all-materials"
},
{
"label": "销售单检索",
"rule": "/order/order/list"
}
]
},
{
"label": "生产建模",
"rule": "/process/process/*",
"items": [{
"label": "保存工序",
"rule": "/process/process/save"
},
{
"label": "保存工艺路线",
"rule": "/process/process-route/save"
},
{
"label": "修改工序状态",
"rule": "/process/process/update-state"
},
{
"label": "修改工艺路线状态",
"rule": "/process/process-route/update-state"
},
{
"label": "工序检索",
"rule": "/process/process/index"
},
{
"label": "工序详情",
"rule": "/process/process/detail"
},
{
"label": "工艺路线检索",
"rule": "/process/process-route/index"
},
{
"label": "工艺路线详情",
"rule": "/process/process-route/detail"
},
{
"label": "获取有效的工序",
"rule": "/process/process/get-active-process"
},
{
"label": "获取有效的工序(带工位)",
"rule": "/process/process/get-active-process-with-station"
}
]
},
{
"label": "系统设置",
"rule": "/rbac/user-role/*",
"items": [{
"label": "创建用户",
"rule": "/rbac/user-role/create-user"
},
{
"label": "创建用户组",
"rule": "/rbac/user-role/create-group"
},
{
"label": " 查看权限组列表",
"rule": "/rbac/user-role/read-group"
},
{
"label": "用户停用/启用",
"rule": "/rbac/user-role/enable-user"
},
{
"label": "用户列表",
"rule": "/rbac/user-role/list"
},
{
"label": " 重置密码",
"rule": "/rbac/user-role/reset"
},
{
"label": "权限列表",
"rule": "/rbac/user-role/auth-list"
}
]
},
{
"label": "排产建模",
"rule": "/scheduling/*",
"items": [{
"label": "保存APS排产规范",
"rule": "/scheduling/aps/save"
},
{
"label": "保存排期设置",
"rule": "/scheduling/schedule-setting/save"
},
{
"label": "保存生产日历",
"rule": "/scheduling/working-calendar-group/save"
},
{
"label": "修改生产日历状态",
"rule": "/scheduling/working-calendar-group/update-state"
},
{
"label": "查看APS排产规范",
"rule": "/scheduling/aps/detail"
},
{
"label": "查看排期设置",
"rule": "/scheduling/schedule-setting/detail"
},
{
"label": "生产日历",
"rule": "/scheduling/working-calendar-group/index"
},
{
"label": "生产日历详情",
"rule": "/scheduling/working-calendar-group/detail"
}
]
},
{
"label": "款式定义",
"rule": "/style/detailed/*",
"items": [{
"label": "加工项款式材料",
"rule": "/style/detailed/style-material-form"
},
{
"label": "加工项款式类型",
"rule": "/style/detailed/base-form"
},
{
"label": "加工项款式默认表单",
"rule": "/style/style/processing"
},
{
"label": "工厂我的款式表单",
"rule": "/style/factory/my-style"
},
{
"label": "工厂款式设置",
"rule": "/style/factory/set-style-base"
},
{
"label": "工厂添加款式",
"rule": "/style/factory/edit-style"
},
{
"label": "工厂添加编辑款式保存",
"rule": "/style/factory/save-style"
},
{
"label": "工厂订单产品匹配工艺路线",
"rule": "/style/factory/get-process-line"
},
{
"label": "查询窗帘款式",
"rule": "/style/style/index"
}
]
},
{
"label": "工单管理",
"rule": "/task/task/*",
"items": [{
"label": "加工开始时间",
"rule": "/task/task/start"
},
{
"label": "加工结束时间",
"rule": "/task/task/end"
},
{
"label": "工单列表",
"rule": "/task/task/order-list"
},
{
"label": "工单状态修改",
"rule": "/task/task/update-state"
},
{
"label": "工单详情",
"rule": "/task/task/order-info"
},
{
"label": "工艺路线",
"rule": "/task/task/process-list"
},
{
"label": "待排产列表",
"rule": "/task/task/wait-sort"
},
{
"label": "手动排序",
"rule": "/task/task/manual-sort"
},
{
"label": "手动料齐",
"rule": "/task/task/complete"
},
{
"label": "生产任务",
"rule": "/task/task/production"
},
{
"label": "生成加工单",
"rule": "/task/task/create-order"
},
{
"label": "自动排序",
"rule": "/task/task/auto-sort"
},
{
"label": "获取某工序的空闲时间",
"rule": "/task/task/get-process-free-time"
}
]
},
{
"label": "用户登录",
"rule": "/ucenter/*",
"items": [{
"label": "发送短信",
"rule": "/ucenter/sms"
},
{
"label": "扫码登录获取登录状态",
"rule": "/ucenter/auth/auth-state"
},
{
"label": "扫码登录获取链接",
"rule": "/ucenter/auth/get-wx-auth"
},
{
"label": "扫码绑定用户",
"rule": "/ucenter/auth/wx-bind"
},
{
"label": "获取活跃用户",
"rule": "/ucenter/user/active-list"
},
{
"label": "获取行政区域",
"rule": "/ucenter/regions"
},
{
"label": "账号密码登录",
"rule": "/ucenter/user/login"
},
{
"label": "选择工厂",
"rule": "/ucenter/user/select-factory"
},
{
"label": "验证码登录",
"rule": "/ucenter/user/login-by-code"
},
{
"label": "添加用户",
"rule": "/traveller/traveller/form"
}
]
}
]
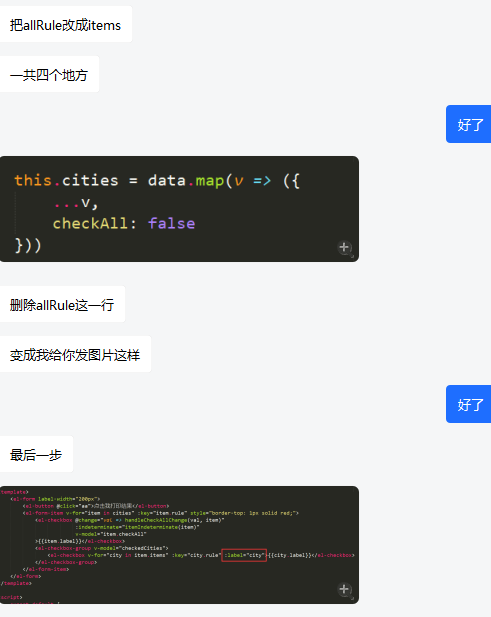
this.cities = data.map(v => ({
...v,
checkAll: false,
allRule: v.items.map(i => i.rule)
}))
},
//判断是否是不确定 条件1:当前item.items里至少有一个选上 条件2:当前item.items里至少有一个没有被选上
itemIndeterminate(item){
return item.allRule.some(v => this.checkedCities.indexOf(v) > -1) && !item.allRule.every(v => this.checkedCities.indexOf(v) > -1)
},
handleCheckAllChange(val, item){
const filterArr = this.checkedCities.filter(v => item.allRule.indexOf(v) === -1);
this.checkedCities = val ? filterArr.concat(item.allRule) : filterArr
},
aa(){
console.log(this.checkedCities)
}
},
created() {
this.getList()
}
}
</script>
2.点击aaaa 所有单独数组链接 {"label": "客户查询","rule": "/customer/customer/index" },放到一个数组里面

<style scoped>
</style>
<template>
<el-form label-width="200px">
<el-button @click="aa">点击我打印结果</el-button>
<el-form-item v-for="item in cities" :key="item.rule" style="border-top: 1px solid red;">
<el-checkbox @change="val => handleCheckAllChange(val, item)"
:indeterminate="itemIndeterminate(item)"
v-model="item.checkAll"
>{{item.label}}</el-checkbox>
<el-checkbox-group v-model="checkedCities">
<el-checkbox v-for="city in item.items" :key="city.rule" :label="city">{{city.label}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
cities: [],
checkedCities: []
}
},
methods: {
getList() {
// 假设是后台获取的数据
const data = [{
"label": "客户管理",
"rule": "/customer/customer/*",
"items": [{
"label": "修改工艺标准",
"rule": "/customer/customer/update-process-standard"
},
{
"label": "客户保存",
"rule": "/customer/customer/save"
},
{
"label": "客户查询",
"rule": "/customer/customer/index"
},
{
"label": "更新客户状态",
"rule": "/customer/customer/update-state"
},
{
"label": "更新计价模型",
"rule": "/customer/customer/update-offer"
},
{
"label": "查看客户",
"rule": "/customer/customer/detail"
},
{
"label": "查看工艺标准",
"rule": "/customer/customer/process-standard"
},
{
"label": "查看计价模型",
"rule": "/customer/customer/get-offer"
}
]
},
{
"label": "工厂建模",
"rule": "/factory/factory/*",
"items": [{
"label": "产线列表",
"rule": "/factory/factory/line-list"
},
{
"label": "产线启用/停用",
"rule": "/factory/factory/enable-line"
},
{
"label": "修改工厂信息",
"rule": "/factory/factory/update"
},
{
"label": "关联工位",
"rule": "/factory/factory/relate-pos"
},
{
"label": "创建产线",
"rule": "/factory/factory/create-line"
},
{
"label": "创建工位",
"rule": "/factory/factory/create-pos"
},
{
"label": "创建工厂",
"rule": "/factory/factory/create-factory"
},
{
"label": "工位启用/停用",
"rule": "/factory/factory/enable-pos"
},
{
"label": "工位列表",
"rule": "/factory/factory/pos-list"
},
{
"label": "工厂信息",
"rule": "/factory/factory/factory-info"
},
{
"label": "工厂列表",
"rule": "/factory/factory/list"
},
{
"label": "工厂启用/停用",
"rule": "/factory/factory/enable"
},
{
"label": "工厂树状图",
"rule": "/factory/factory/tree"
},
{
"label": "所属工位列表",
"rule": "/factory/factory/belong-station"
},
{
"label": "查看产线",
"rule": "/factory/factory/line-info"
},
{
"label": "查看工位",
"rule": "/factory/factory/pos-info"
},
{
"label": "查看设备",
"rule": "/factory/factory/device-info"
},
{
"label": "添加设备",
"rule": "/factory/factory/create-device"
},
{
"label": "设备列表",
"rule": "/factory/factory/device-list"
}
]
},
{
"label": "销售订单",
"rule": "/order/order/*",
"items": [{
"label": "下单",
"rule": "/order/order/create"
},
{
"label": "付款记录",
"rule": "/order/order/pay-record"
},
{
"label": "取消订单",
"rule": "/order/order/cancel"
},
{
"label": "添加来料单号",
"rule": "/order/order/add-express"
},
{
"label": "获取物流公司",
"rule": "/order/order/express"
},
{
"label": "订单备注",
"rule": "/order/order/remark"
},
{
"label": "订单收款",
"rule": "/order/order/cash"
},
{
"label": "订单月结",
"rule": "/order/order/monthly"
},
{
"label": "设置订单料齐",
"rule": "/order/order/all-materials"
},
{
"label": "销售单检索",
"rule": "/order/order/list"
}
]
},
{
"label": "生产建模",
"rule": "/process/process/*",
"items": [{
"label": "保存工序",
"rule": "/process/process/save"
},
{
"label": "保存工艺路线",
"rule": "/process/process-route/save"
},
{
"label": "修改工序状态",
"rule": "/process/process/update-state"
},
{
"label": "修改工艺路线状态",
"rule": "/process/process-route/update-state"
},
{
"label": "工序检索",
"rule": "/process/process/index"
},
{
"label": "工序详情",
"rule": "/process/process/detail"
},
{
"label": "工艺路线检索",
"rule": "/process/process-route/index"
},
{
"label": "工艺路线详情",
"rule": "/process/process-route/detail"
},
{
"label": "获取有效的工序",
"rule": "/process/process/get-active-process"
},
{
"label": "获取有效的工序(带工位)",
"rule": "/process/process/get-active-process-with-station"
}
]
},
{
"label": "系统设置",
"rule": "/rbac/user-role/*",
"items": [{
"label": "创建用户",
"rule": "/rbac/user-role/create-user"
},
{
"label": "创建用户组",
"rule": "/rbac/user-role/create-group"
},
{
"label": " 查看权限组列表",
"rule": "/rbac/user-role/read-group"
},
{
"label": "用户停用/启用",
"rule": "/rbac/user-role/enable-user"
},
{
"label": "用户列表",
"rule": "/rbac/user-role/list"
},
{
"label": " 重置密码",
"rule": "/rbac/user-role/reset"
},
{
"label": "权限列表",
"rule": "/rbac/user-role/auth-list"
}
]
},
{
"label": "排产建模",
"rule": "/scheduling/*",
"items": [{
"label": "保存APS排产规范",
"rule": "/scheduling/aps/save"
},
{
"label": "保存排期设置",
"rule": "/scheduling/schedule-setting/save"
},
{
"label": "保存生产日历",
"rule": "/scheduling/working-calendar-group/save"
},
{
"label": "修改生产日历状态",
"rule": "/scheduling/working-calendar-group/update-state"
},
{
"label": "查看APS排产规范",
"rule": "/scheduling/aps/detail"
},
{
"label": "查看排期设置",
"rule": "/scheduling/schedule-setting/detail"
},
{
"label": "生产日历",
"rule": "/scheduling/working-calendar-group/index"
},
{
"label": "生产日历详情",
"rule": "/scheduling/working-calendar-group/detail"
}
]
},
{
"label": "款式定义",
"rule": "/style/detailed/*",
"items": [{
"label": "加工项款式材料",
"rule": "/style/detailed/style-material-form"
},
{
"label": "加工项款式类型",
"rule": "/style/detailed/base-form"
},
{
"label": "加工项款式默认表单",
"rule": "/style/style/processing"
},
{
"label": "工厂我的款式表单",
"rule": "/style/factory/my-style"
},
{
"label": "工厂款式设置",
"rule": "/style/factory/set-style-base"
},
{
"label": "工厂添加款式",
"rule": "/style/factory/edit-style"
},
{
"label": "工厂添加编辑款式保存",
"rule": "/style/factory/save-style"
},
{
"label": "工厂订单产品匹配工艺路线",
"rule": "/style/factory/get-process-line"
},
{
"label": "查询窗帘款式",
"rule": "/style/style/index"
}
]
},
{
"label": "工单管理",
"rule": "/task/task/*",
"items": [{
"label": "加工开始时间",
"rule": "/task/task/start"
},
{
"label": "加工结束时间",
"rule": "/task/task/end"
},
{
"label": "工单列表",
"rule": "/task/task/order-list"
},
{
"label": "工单状态修改",
"rule": "/task/task/update-state"
},
{
"label": "工单详情",
"rule": "/task/task/order-info"
},
{
"label": "工艺路线",
"rule": "/task/task/process-list"
},
{
"label": "待排产列表",
"rule": "/task/task/wait-sort"
},
{
"label": "手动排序",
"rule": "/task/task/manual-sort"
},
{
"label": "手动料齐",
"rule": "/task/task/complete"
},
{
"label": "生产任务",
"rule": "/task/task/production"
},
{
"label": "生成加工单",
"rule": "/task/task/create-order"
},
{
"label": "自动排序",
"rule": "/task/task/auto-sort"
},
{
"label": "获取某工序的空闲时间",
"rule": "/task/task/get-process-free-time"
}
]
},
{
"label": "用户登录",
"rule": "/ucenter/*",
"items": [{
"label": "发送短信",
"rule": "/ucenter/sms"
},
{
"label": "扫码登录获取登录状态",
"rule": "/ucenter/auth/auth-state"
},
{
"label": "扫码登录获取链接",
"rule": "/ucenter/auth/get-wx-auth"
},
{
"label": "扫码绑定用户",
"rule": "/ucenter/auth/wx-bind"
},
{
"label": "获取活跃用户",
"rule": "/ucenter/user/active-list"
},
{
"label": "获取行政区域",
"rule": "/ucenter/regions"
},
{
"label": "账号密码登录",
"rule": "/ucenter/user/login"
},
{
"label": "选择工厂",
"rule": "/ucenter/user/select-factory"
},
{
"label": "验证码登录",
"rule": "/ucenter/user/login-by-code"
},
{
"label": "添加用户",
"rule": "/traveller/traveller/form"
}
]
}
]
this.cities = data.map(v => ({
...v,
checkAll: false,
}))
},
//判断是否是不确定 条件1:当前item.items里至少有一个选上 条件2:当前item.items里至少有一个没有被选上
itemIndeterminate(item){
return item.items.some(v => this.checkedCities.indexOf(v) > -1) && !item.items.every(v => this.checkedCities.indexOf(v) > -1)
},
handleCheckAllChange(val, item){
const filterArr = this.checkedCities.filter(v => item.items.indexOf(v) === -1);
this.checkedCities = val ? filterArr.concat(item.items) : filterArr
},
aa(){
console.log(this.checkedCities)
}
},
created() {
this.getList()
}
}
</script>
3,数据格式变成跟data的数据格式一样的数据,数组套数组
<style scoped>
</style>
<template>
<el-form label-width="200px">
<el-button @click="aa">点击我打印结果</el-button>
<el-form-item v-for="item in cities" :key="item.rule" style="border-top: 1px solid red;">
<el-checkbox @change="val => handleCheckAllChange(val, item)"
:indeterminate="itemIndeterminate(item)"
v-model="item.checkAll"
>{{item.label}}</el-checkbox>
<el-checkbox-group v-model="checkedCities">
<el-checkbox v-for="city in item.items" :key="city.rule" :label="city">{{city.label}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
cities: [],
checkedCities: []
}
},
methods: {
getList() {
// 假设是后台获取的数据
const data = [{
"label": "客户管理",
"rule": "/customer/customer/*",
"items": [{
"label": "修改工艺标准",
"rule": "/customer/customer/update-process-standard"
},
{
"label": "客户保存",
"rule": "/customer/customer/save"
},
{
"label": "客户查询",
"rule": "/customer/customer/index"
},
{
"label": "更新客户状态",
"rule": "/customer/customer/update-state"
},
{
"label": "更新计价模型",
"rule": "/customer/customer/update-offer"
},
{
"label": "查看客户",
"rule": "/customer/customer/detail"
},
{
"label": "查看工艺标准",
"rule": "/customer/customer/process-standard"
},
{
"label": "查看计价模型",
"rule": "/customer/customer/get-offer"
}
]
},
{
"label": "工厂建模",
"rule": "/factory/factory/*",
"items": [{
"label": "产线列表",
"rule": "/factory/factory/line-list"
},
{
"label": "产线启用/停用",
"rule": "/factory/factory/enable-line"
},
{
"label": "修改工厂信息",
"rule": "/factory/factory/update"
},
{
"label": "关联工位",
"rule": "/factory/factory/relate-pos"
},
{
"label": "创建产线",
"rule": "/factory/factory/create-line"
},
{
"label": "创建工位",
"rule": "/factory/factory/create-pos"
},
{
"label": "创建工厂",
"rule": "/factory/factory/create-factory"
},
{
"label": "工位启用/停用",
"rule": "/factory/factory/enable-pos"
},
{
"label": "工位列表",
"rule": "/factory/factory/pos-list"
},
{
"label": "工厂信息",
"rule": "/factory/factory/factory-info"
},
{
"label": "工厂列表",
"rule": "/factory/factory/list"
},
{
"label": "工厂启用/停用",
"rule": "/factory/factory/enable"
},
{
"label": "工厂树状图",
"rule": "/factory/factory/tree"
},
{
"label": "所属工位列表",
"rule": "/factory/factory/belong-station"
},
{
"label": "查看产线",
"rule": "/factory/factory/line-info"
},
{
"label": "查看工位",
"rule": "/factory/factory/pos-info"
},
{
"label": "查看设备",
"rule": "/factory/factory/device-info"
},
{
"label": "添加设备",
"rule": "/factory/factory/create-device"
},
{
"label": "设备列表",
"rule": "/factory/factory/device-list"
}
]
},
{
"label": "销售订单",
"rule": "/order/order/*",
"items": [{
"label": "下单",
"rule": "/order/order/create"
},
{
"label": "付款记录",
"rule": "/order/order/pay-record"
},
{
"label": "取消订单",
"rule": "/order/order/cancel"
},
{
"label": "添加来料单号",
"rule": "/order/order/add-express"
},
{
"label": "获取物流公司",
"rule": "/order/order/express"
},
{
"label": "订单备注",
"rule": "/order/order/remark"
},
{
"label": "订单收款",
"rule": "/order/order/cash"
},
{
"label": "订单月结",
"rule": "/order/order/monthly"
},
{
"label": "设置订单料齐",
"rule": "/order/order/all-materials"
},
{
"label": "销售单检索",
"rule": "/order/order/list"
}
]
},
{
"label": "生产建模",
"rule": "/process/process/*",
"items": [{
"label": "保存工序",
"rule": "/process/process/save"
},
{
"label": "保存工艺路线",
"rule": "/process/process-route/save"
},
{
"label": "修改工序状态",
"rule": "/process/process/update-state"
},
{
"label": "修改工艺路线状态",
"rule": "/process/process-route/update-state"
},
{
"label": "工序检索",
"rule": "/process/process/index"
},
{
"label": "工序详情",
"rule": "/process/process/detail"
},
{
"label": "工艺路线检索",
"rule": "/process/process-route/index"
},
{
"label": "工艺路线详情",
"rule": "/process/process-route/detail"
},
{
"label": "获取有效的工序",
"rule": "/process/process/get-active-process"
},
{
"label": "获取有效的工序(带工位)",
"rule": "/process/process/get-active-process-with-station"
}
]
},
{
"label": "系统设置",
"rule": "/rbac/user-role/*",
"items": [{
"label": "创建用户",
"rule": "/rbac/user-role/create-user"
},
{
"label": "创建用户组",
"rule": "/rbac/user-role/create-group"
},
{
"label": " 查看权限组列表",
"rule": "/rbac/user-role/read-group"
},
{
"label": "用户停用/启用",
"rule": "/rbac/user-role/enable-user"
},
{
"label": "用户列表",
"rule": "/rbac/user-role/list"
},
{
"label": " 重置密码",
"rule": "/rbac/user-role/reset"
},
{
"label": "权限列表",
"rule": "/rbac/user-role/auth-list"
}
]
},
{
"label": "排产建模",
"rule": "/scheduling/*",
"items": [{
"label": "保存APS排产规范",
"rule": "/scheduling/aps/save"
},
{
"label": "保存排期设置",
"rule": "/scheduling/schedule-setting/save"
},
{
"label": "保存生产日历",
"rule": "/scheduling/working-calendar-group/save"
},
{
"label": "修改生产日历状态",
"rule": "/scheduling/working-calendar-group/update-state"
},
{
"label": "查看APS排产规范",
"rule": "/scheduling/aps/detail"
},
{
"label": "查看排期设置",
"rule": "/scheduling/schedule-setting/detail"
},
{
"label": "生产日历",
"rule": "/scheduling/working-calendar-group/index"
},
{
"label": "生产日历详情",
"rule": "/scheduling/working-calendar-group/detail"
}
]
},
{
"label": "款式定义",
"rule": "/style/detailed/*",
"items": [{
"label": "加工项款式材料",
"rule": "/style/detailed/style-material-form"
},
{
"label": "加工项款式类型",
"rule": "/style/detailed/base-form"
},
{
"label": "加工项款式默认表单",
"rule": "/style/style/processing"
},
{
"label": "工厂我的款式表单",
"rule": "/style/factory/my-style"
},
{
"label": "工厂款式设置",
"rule": "/style/factory/set-style-base"
},
{
"label": "工厂添加款式",
"rule": "/style/factory/edit-style"
},
{
"label": "工厂添加编辑款式保存",
"rule": "/style/factory/save-style"
},
{
"label": "工厂订单产品匹配工艺路线",
"rule": "/style/factory/get-process-line"
},
{
"label": "查询窗帘款式",
"rule": "/style/style/index"
}
]
},
{
"label": "工单管理",
"rule": "/task/task/*",
"items": [{
"label": "加工开始时间",
"rule": "/task/task/start"
},
{
"label": "加工结束时间",
"rule": "/task/task/end"
},
{
"label": "工单列表",
"rule": "/task/task/order-list"
},
{
"label": "工单状态修改",
"rule": "/task/task/update-state"
},
{
"label": "工单详情",
"rule": "/task/task/order-info"
},
{
"label": "工艺路线",
"rule": "/task/task/process-list"
},
{
"label": "待排产列表",
"rule": "/task/task/wait-sort"
},
{
"label": "手动排序",
"rule": "/task/task/manual-sort"
},
{
"label": "手动料齐",
"rule": "/task/task/complete"
},
{
"label": "生产任务",
"rule": "/task/task/production"
},
{
"label": "生成加工单",
"rule": "/task/task/create-order"
},
{
"label": "自动排序",
"rule": "/task/task/auto-sort"
},
{
"label": "获取某工序的空闲时间",
"rule": "/task/task/get-process-free-time"
}
]
},
{
"label": "用户登录",
"rule": "/ucenter/*",
"items": [{
"label": "发送短信",
"rule": "/ucenter/sms"
},
{
"label": "扫码登录获取登录状态",
"rule": "/ucenter/auth/auth-state"
},
{
"label": "扫码登录获取链接",
"rule": "/ucenter/auth/get-wx-auth"
},
{
"label": "扫码绑定用户",
"rule": "/ucenter/auth/wx-bind"
},
{
"label": "获取活跃用户",
"rule": "/ucenter/user/active-list"
},
{
"label": "获取行政区域",
"rule": "/ucenter/regions"
},
{
"label": "账号密码登录",
"rule": "/ucenter/user/login"
},
{
"label": "选择工厂",
"rule": "/ucenter/user/select-factory"
},
{
"label": "验证码登录",
"rule": "/ucenter/user/login-by-code"
},
{
"label": "添加用户",
"rule": "/traveller/traveller/form"
}
]
}
]
this.cities = data.map(v => ({
...v,
checkAll: false,
}))
},
//判断是否是不确定 条件1:当前item.items里至少有一个选上 条件2:当前item.items里至少有一个没有被选上
itemIndeterminate(item){
return item.items.some(v => this.checkedCities.indexOf(v) > -1) && !item.items.every(v => this.checkedCities.indexOf(v) > -1)
},
handleCheckAllChange(val, item){
const filterArr = this.checkedCities.filter(v => item.items.indexOf(v) === -1);
this.checkedCities = val ? filterArr.concat(item.items) : filterArr
},
aa(){
let result = this.cities.map(v => ({
label: v.label,
rule: v.rule,
items: v.items.filter(v => this.checkedCities.indexOf(v) > -1)
})).filter(v => v.items.length)
console.log(result)
}
},
created() {
this.getList()
}
}
</script>
4 操作回显 数据格式为所有选中放在一个数组中
let all = [];
this.cities.forEach(v => all.push(...v.items));
const values = row.limit;
this.checkedCities = all.filter(v => values.find(item => item.rule == v.rule))
最后
以上就是糊涂大地最近收集整理的关于element 实现多个循环出来的复选框,以及回显的全部内容,更多相关element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复