实际业务比较复杂不便展示,写一个简单的demo记录此功能
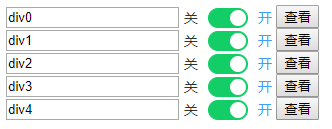
遍历此div:
<div v-for="item in demoArray">
<input type="text" v-model="item.name">
<el-switch class="exio-switch" v-model="item.status" active-text="开" inactive- text="关" active-color="#13ce66"></el-switch>
<button @click="showInfo(item)">查看</button>
</div>js代码:
new Vue({
el: '#app',
data() {
return {
demoArray: [],
};
},
created() {
// 生成模拟数据
for (let i = 0; i < 5; i++) {
let e = {};
e.name = "div"+i;
e.status = true;
this.demoArray.push(e);
}
},
methods: {
showInfo(item) {
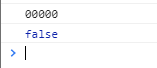
console.log(item.name);
console.log(item.status);
}
}
})页面展示:

修改一条数据:
![]()
验证双向绑定结果:

为了解决不确定数量的数据(数据来源可能是接口等)的展示和操作,将每条数据作为元素放在数组中,通过数组中元素的属性来进行双向绑定。
整理的仓促,emmm,收工!
最后
以上就是威武草莓最近收集整理的关于v-for生成多个div并给div中的组件绑定值的全部内容,更多相关v-for生成多个div并给div中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复