一、v-for
- 作用:根据数据生成列表结构
- v-for常与数组结合使用
- 语法:(item,index)in 数据
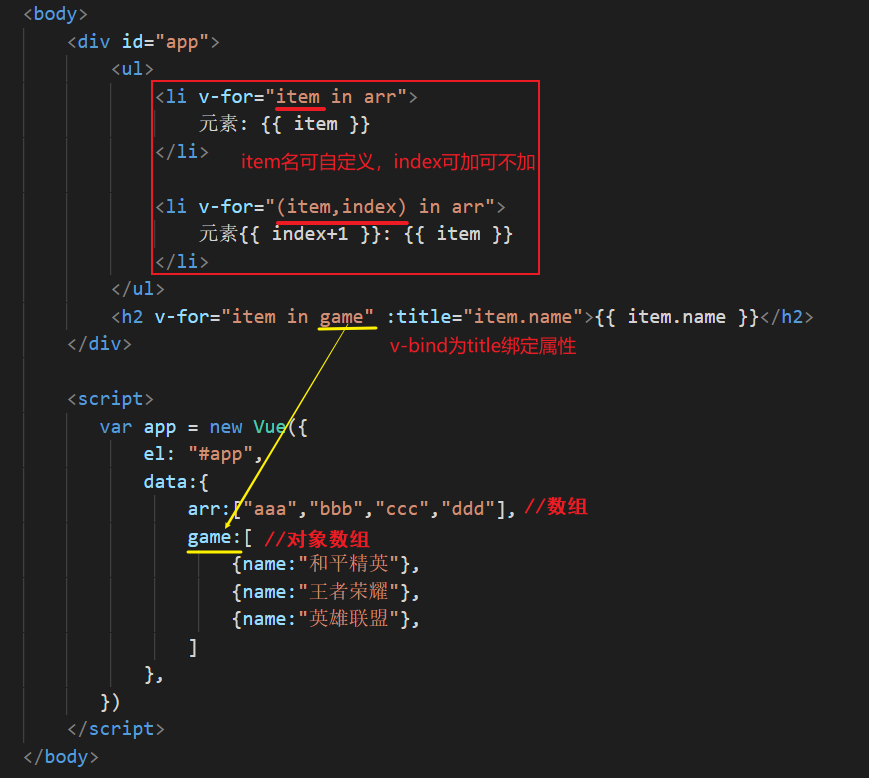
如图:

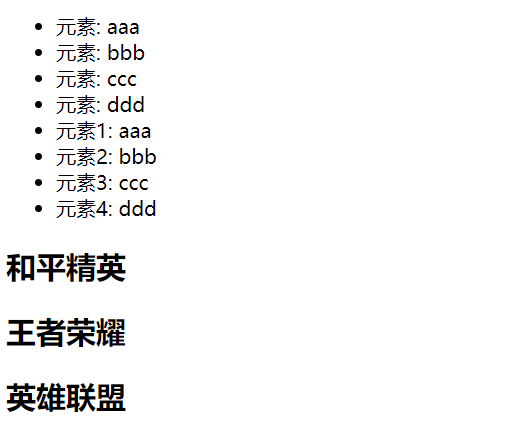
效果:

- item和index可以结合其他指令一起使用
- 数组的长度更新会同步到页面上,是响应式的
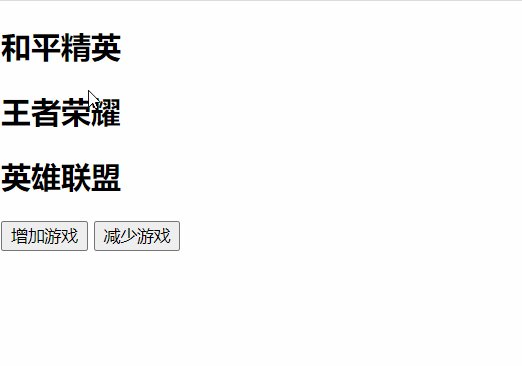
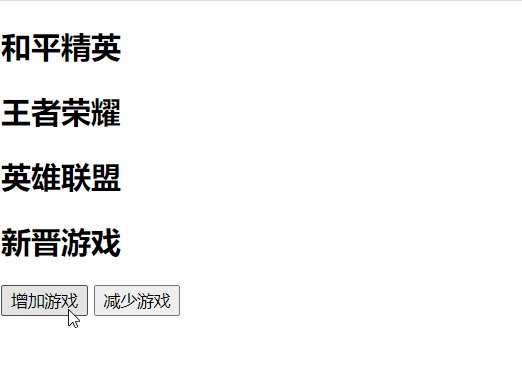
给上面实例添加两个button,实现元素增加与减少:
<body>
<div id="app">
<h2 v-for="item in game" :title="item.name">{{ item.name }}</h2>
<input type="button" value="增加游戏" @click="add">
<input type="button" value="减少游戏" @click="remove">
</div>
<script>
var app = new Vue({
el: "#app",
data: {
game: [
{ name: "和平精英" },
{ name: "王者荣耀" },
{ name: "英雄联盟" },
]
},
methods: {
add() {
this.game.push({ name: "新晋游戏" });
},
remove() {
this.game.shift();
}
}
})
</script>
</body>
效果:

二、v-on补充:传递自定义参数、事件修饰符
1. 事件的绑定可以写成函数调用的方式,传入自定义参数
例:
<body>
<div id="app">
<input type="button" value="点我" @click="doIt('老铁',666)">
<input type="text" @keyup.enter="sayHi">
<!-- 按下enter触发,可改为别的键,见api -->
</div>
<script>
var app = new Vue({
el:"#app",
methods:{
doIt(a,b){
alert(a);
alert(b);
},
sayHi(){
alert("吃了没?");
}
},
})
</script>
</body>
效果:

2. 事件的后面跟上" .修饰符 "可以对事件进行限制
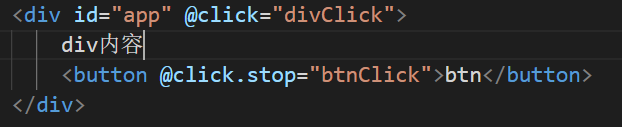
2.1 .stop 修饰符:
- 阻止事件冒泡
@click.stop - 相当于调用
event.stopPropagation()

2.2 .prevent 修饰符:
- 阻止默认事件(例如formal表单默认提交)
@click.prevent
2.3 .监听某个键的键帽 修饰符:
@keyup.enter(松开enter触发)
2.4 .once 修饰符:
@click.once(只触发一次)
三、v-model
- 便捷的获取和设置表单元素的值(双向数据绑定)
- 绑定的数据会和表单元素相关联
- 获取用户输入
例:
<body>
<div id="app">
<label for="" class="test">
<input type="text" name="checbox" id="test" v-model="message">
</label>
<span>{{ message }}</span>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "happy",
}
})
</script>
</body>
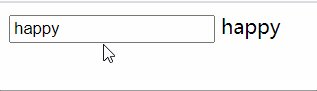
效果:

最后
以上就是犹豫帅哥最近收集整理的关于Vue04_Vue基本指令3/3——列表循环、表单元素绑定(v-for/v-on补充/v-model)的全部内容,更多相关Vue04_Vue基本指令3/3——列表循环、表单元素绑定(v-for/v-on补充/v-model)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复