前端Vue(三)
一、v-for的使用
作用:用来对对象进行遍历的(数组也是对象的一种)
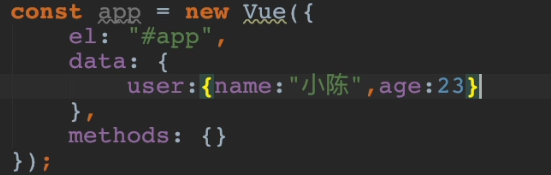
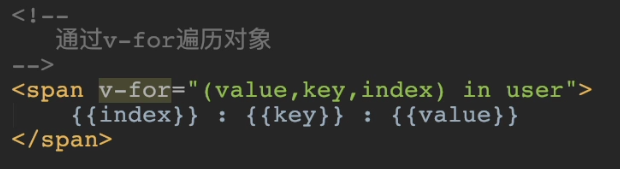
1、通过v-for遍历对象


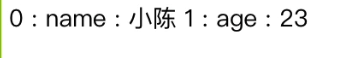
其中index是索引,然后效果是:

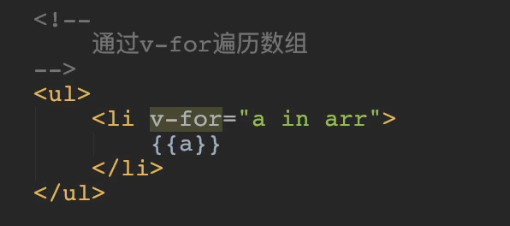
2、通过v-for遍历数组



数组同样可以通过index拿到下标。
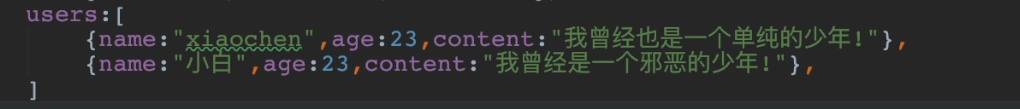
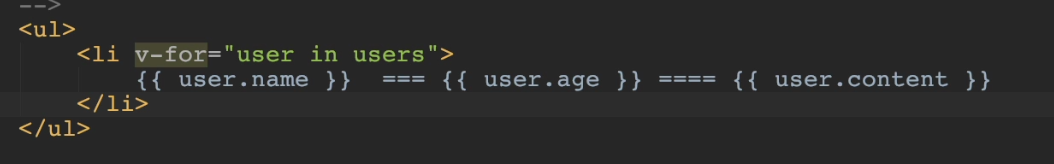
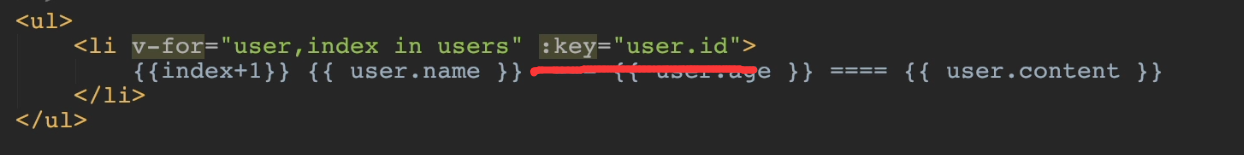
3、通过v-for遍历数组中的对象



但是在实际开发中更推荐以下用法:
4、
以上的使用虽然可以遍历,但是对Vue并不友好,最好是我们自己加一个唯一标识,方便Vue跟踪每个节点,从而重用和重新排序现有元素:

也可以调用原本就有的元素来当作唯一标识:比如你列表中的名字是唯一的,或者你列表中的id、下标是唯一的,都可以拿来当作唯一标识。
二、v-model 双向绑定
作用:用来绑定标签元素的值与Vue对象中的data数据保持一致,从而实现双向的数据绑定机制。
小案例:
在输入框中输入一串东西,在旁边或者下面显示输入框中的值。


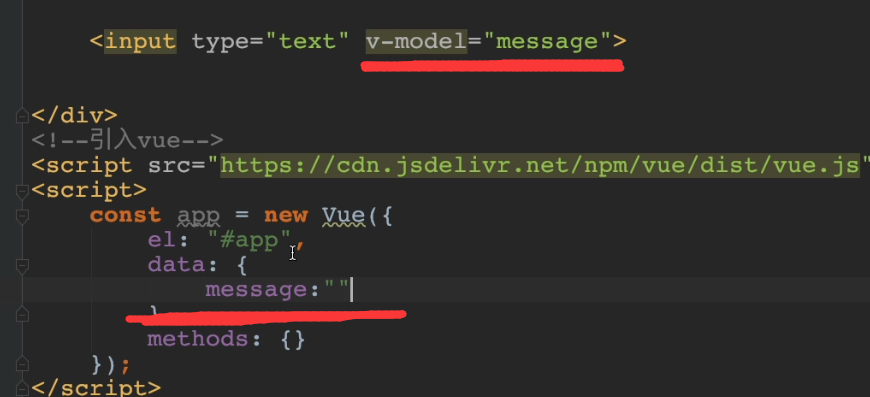
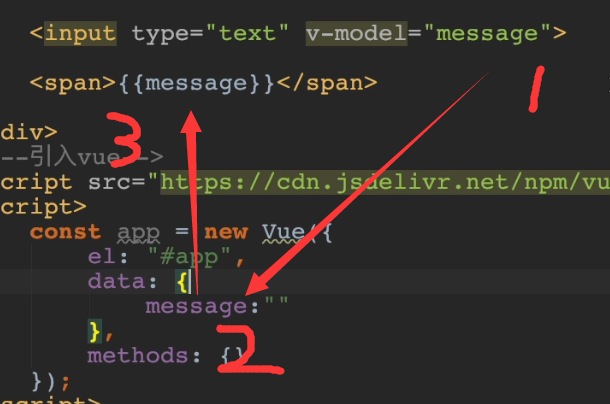
我们在文本框里给一个model值,这样就实现了文本框里面的值绑定给Vue实例中数据的某个变量。这里绑定了message,data里面也有message,这样就实现了数据的双向绑定。

可以看到,文本框中输入什么,旁边就显示什么。
这里的数据绑定流程:

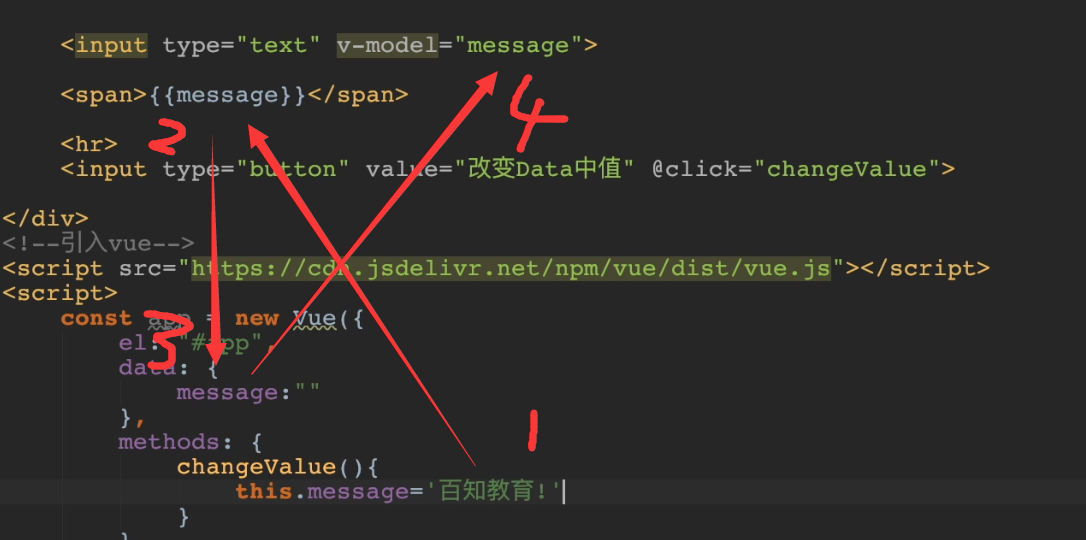
上面这里是单向改变,如果改变了message里面的值,文本框中的值也会改变吗?

同样可以:

总结

这里隐含了一个架构,叫作:MVVM (双向绑定机制)
M:Model(Vue实例中绑定的数据)
VM:ViewModel(监听器)
V:页面(页面展示的数据)
三、记事本小案例的记录
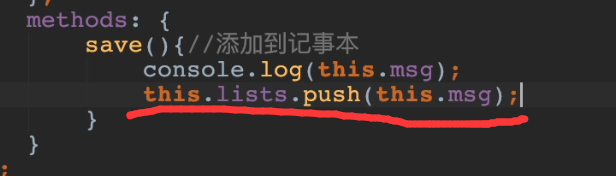
1、PUSH(添加事件)

记事本小案例:
添加:
PUSH是获取到输入框的数据,把这个数据添加到列表中。
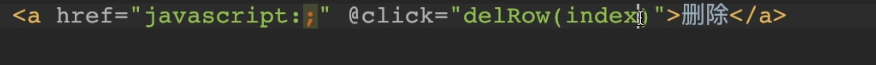
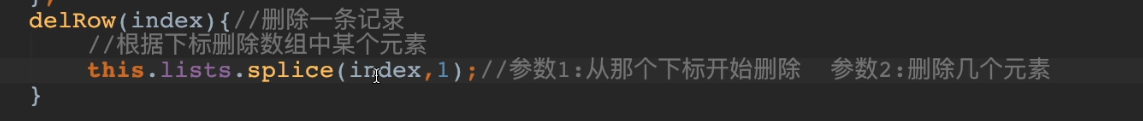
2、href 里面也可以加事件(删除事件)
 删除:
删除:

四、Vue的事件修饰符
作用:用来和事件连用,用来决定事件的触发条件或者是阻止事件的触发机制
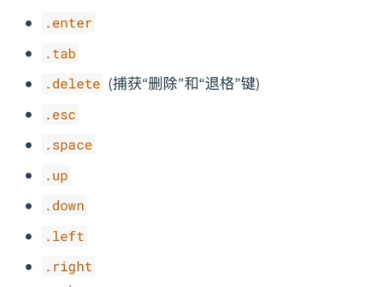
可以看到Vue官网给我们的举例:

1、stop事件修饰符
用来阻止事件冒泡
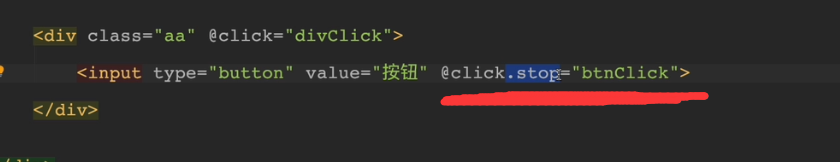
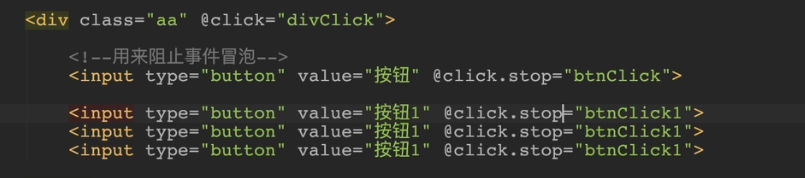
现在定义一个div 与 button:

div有个点击事件,button也有点击事件,但是点击button,除了弹出button的点击事件,div的点击事件也会弹出来,这就是事件冒泡。很明显,我们想要点击button的时候,只要button的点击事件,不要div的点击事件。
怎么阻止事件冒泡呢?

这里添加个 stop ,就能阻止事件冒泡。
加了个stop,这个事件只会在这一层有,不会向上层传递。
2、prevent 事件修饰符
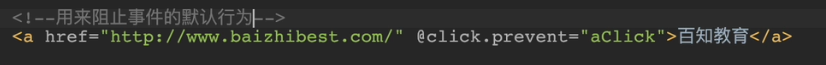
作用:用来阻止标签的默认行为
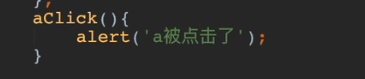
举个例子,比如a标签,里面经常有 href ,点击就会跳转。加了prevent事件修饰符后,就不会跳转了。


加了之后,这时候点击,只会有弹窗,但是不会跳转了。
其他默认行为都可以阻止,比如阻止表单的提交行为。
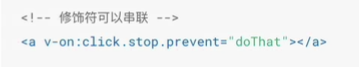
修饰符也可以串联,比如既有阻止冒泡也能阻止默认行为:

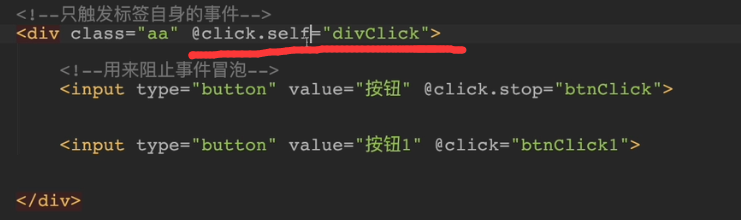
3、self 事件修饰符
作用:用来针对当前标签事件的触发,只触发自己标签上的特定动作的事件
举例子:
同样是阻止事件冒泡,但是div里面有很多button,你要一个一个的去加stop吗?

这样就非常麻烦,这个self 就是只关心自己标签触发的事件,不监听事件冒泡。

在div这一层加了 self,里面所有元素都有这个效果。
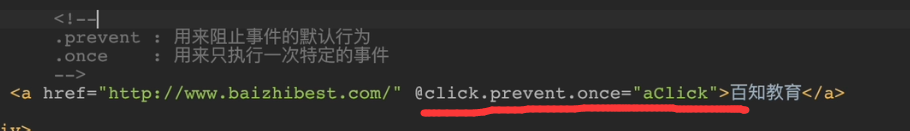
4、once事件修饰符
作用:就是让指定事件只触发一次


第一次点击,只会弹窗,第二次点击,会跳转页面。就是说这里的prevent只发挥了一次效果。
五、Vue的按键修饰符
作用:用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符

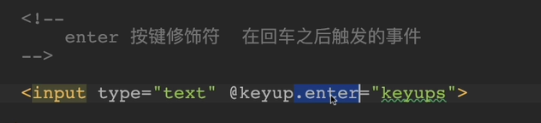
1、enter回车修饰符
作用:用来在触发回车按键之后触发的事件
比如:输入框旁边有个搜索按钮,输入框输入完成之后,都习惯的敲个回车,进行搜索。


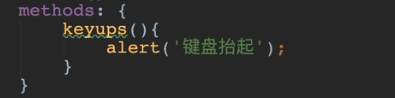
这里只要敲击回车,就会触发弹窗事件。
其他按键同理
最后
以上就是醉熏项链最近收集整理的关于前端Vue(三)——V-for循环、V-model数据双向绑定、记事本案例的记录、Vue事件修饰符、按键修饰符前端Vue(三)的全部内容,更多相关前端Vue(三)——V-for循环、V-model数据双向绑定、记事本案例内容请搜索靠谱客的其他文章。








发表评论 取消回复