语法
rectObject = object.getBoundingClientRect();
返回
返回值是一个DOMRect对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。
返回值是一个DOMRect对象,它包含了一组用于描述边框的只读属性——left、top、right和bottom,属性单位为像素,top和left的属性值是相对于视口的top-left(上、左)位置而言的。
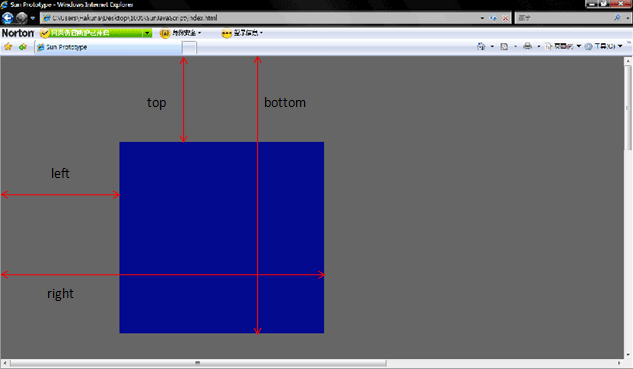
还是实际解释下,该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。下面用图说明下。


空边框盒(没有内容的边框)会被忽略。如果所有的元素边框都是空边框,那么这个矩形给该元素返回的width、height值为0,left、top值为第一个css盒子(按内容顺序)的top-left值。
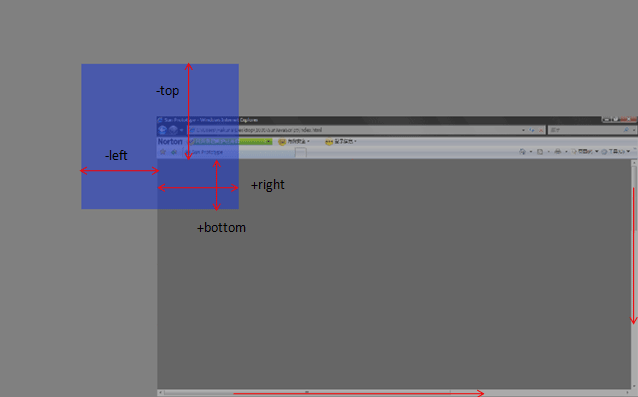
当计算边界矩形时,会考虑视口区域(或其他可滚动元素)内的滚动操作,也就是说,当滚动位置发生了改变,top和left属性值就会随之立即发生变化(因此,它们的值是相对于视口的,而不是绝对的)。如果不希望属性值随视口变化,那么只要给top、left属性值加上当前的滚动位置(通过window.scrollX和window.scrollY),这样就可以获取与当前的滚动位置无关的常量值。
为了跨浏览器兼容,请使用window.pageXOffset和window.pageYOffset代替window.scrollX 和 window.scrollY,当window.pageXOffset, window.pageYOffset, window.scrollX and window.scrollY未定义时, 使用
(((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.ScrollLeft == 'number' ? t : document.body).ScrollLeft and (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.ScrollTop == 'number' ? t : document.body).ScrollTop
例子
var box=document.getElementById('box'); // 获取元素
alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离
alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离
alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离
alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离
转自:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
http://www.knowsky.com/607772.html
http://www.cnblogs.com/qieqing/archive/2008/10/06/1304399.html
最后
以上就是默默小懒猪最近收集整理的关于Javascript getBoundingClientRect()来获取元素在页面的位置的全部内容,更多相关Javascript内容请搜索靠谱客的其他文章。


![[Js++开发历程] 难搞的DOM元素的Rect](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)





发表评论 取消回复