我是靠谱客的博主 聪明学姐,这篇文章主要介绍DOM基础笔记——getBoundingClientRect() / getClientRects()getBoundingClientRect()getClientRects(),现在分享给大家,希望可以做个参考。
getBoundingClientRect()
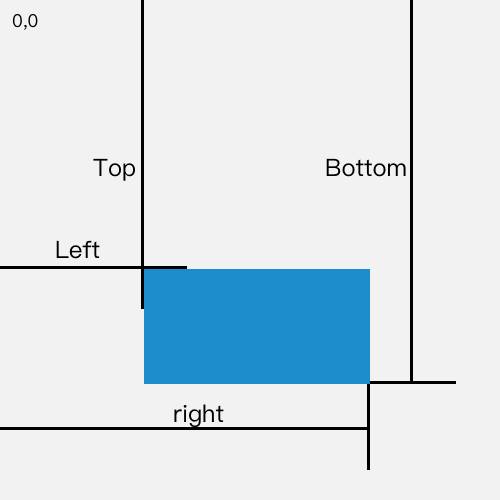
返回元素的大小及其相对于视口的位置。
返回的是DOMRect对象.

| width / height | content-box : width + padding + border border-box : width IE9+ |
| x | 左边到视口的距离 IE不支持 |
| y | 上边到视口的距离 IE不支持 |
| top | 上边到视口的距离 |
| bottom | 下边到视口的距离 |
| right | 右 |
最后
以上就是聪明学姐最近收集整理的关于DOM基础笔记——getBoundingClientRect() / getClientRects()getBoundingClientRect()getClientRects()的全部内容,更多相关DOM基础笔记——getBoundingClientRect()内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。






![[Js++开发历程] 难搞的DOM元素的Rect](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)

发表评论 取消回复