在Web API中,有一个DOMRect接口,该接口具有属性fromRect(),该属性创建具有位置和尺寸的DOMRectReadOnly对象。
用法:
var domRect = DOMRectReadOnly.fromRect(DOMRect object)
返回值:
It returns an instance of DOMRect
例:使用fromRect。
DOMRect fromRect propertyGeeksForGeeks
DOMRect fromRect property
Get fromRect
function getDOMRect() {
var myDOMRect = new DOMRect(0, 0, -100, 100);
var domRect = DOMRectReadOnly.fromRect(myDOMRect);
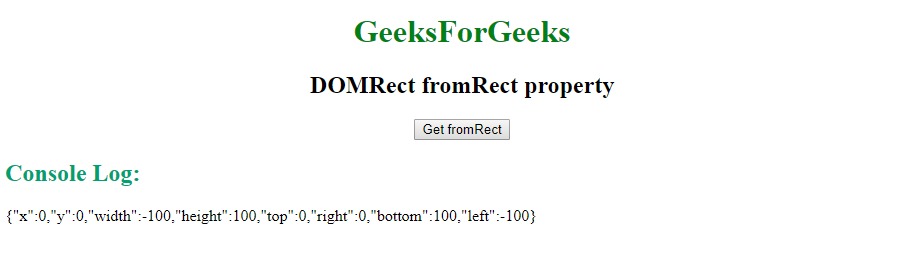
console.log(domRect);
}
输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:
谷歌浏览器
Safari 10.1
Firefox
Opera
最后
以上就是现代雪碧最近收集整理的关于html里rect函数,HTML DOMRect fromRect用法及代码示例的全部内容,更多相关html里rect函数,HTML内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[Js++开发历程] 难搞的DOM元素的Rect](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)




发表评论 取消回复