Element.getBoundingClientRect()
理解: getBoundingClientRect() 用于获取某个元素相对于视窗的位置集合.
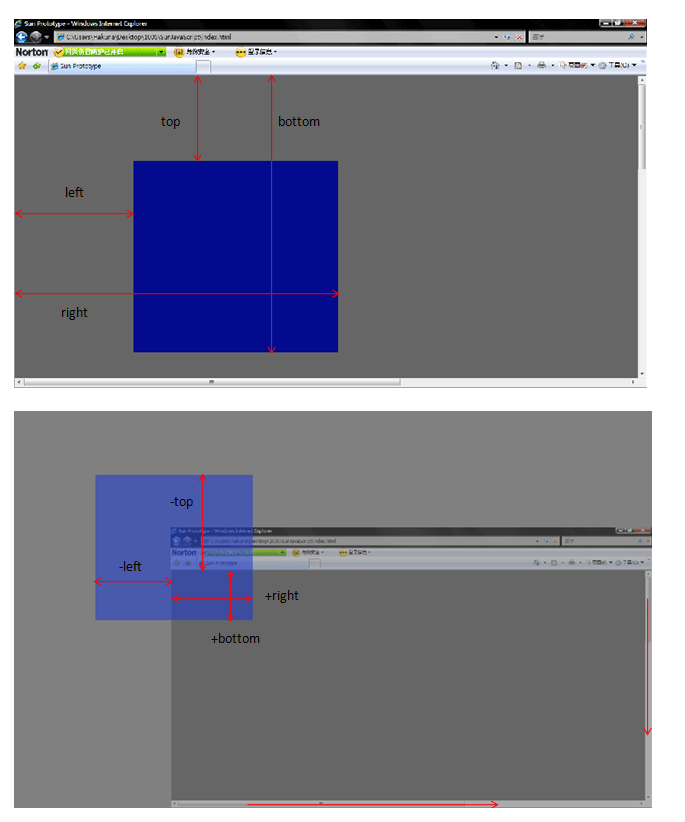
该Element.getBoundingClientRect()方法返回一个Object对象,该对象有6个属性: top, bottom, left, right, width, height;
这里的top left和css中的理解很相似,width height是元素自身的宽高,但right bottom和css中的理解有点不一样. right是指元素右边界距窗口最左边的距离,bottom是指元素下边界距窗口最上面的距离.
句法:
domRect = element.getBoundingClientRect();

if (document.documentElement.getBoundingClientRect) {
alert("left:"+this.getBoundingClientRect().left);
alert("top:"+this.getBoundingClientRect().top)
alert("right:"+this.getBoundingClientRect().right)
alert("bottom:"+this.getBoundingClientRect().bottom)
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y = this.getBoundingClientRect().top+document.documentElement.scrollTop;
alert("Demo的位置是X:"+X+";Y:"+Y)
}
最后
以上就是精明冬天最近收集整理的关于Element.getBoundingClientRect()的全部内容,更多相关Element内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复