(基本原理与上一个“物联网之Android开发1——底部导航栏的编写(单个activity,多个Fragment)”基本差不多)
先看效果:
Bottom navigation bar
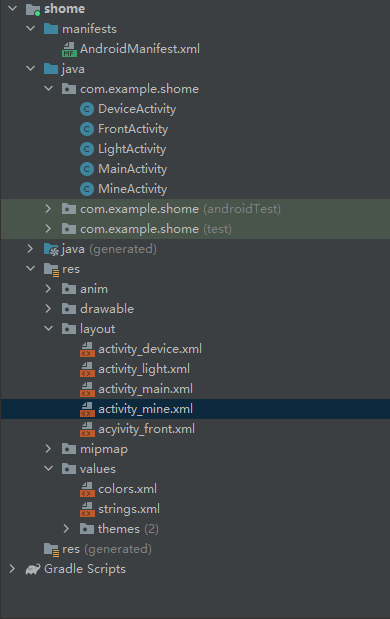
文件夹分布(FrontActivity、activity_front在这个项目没有用到):

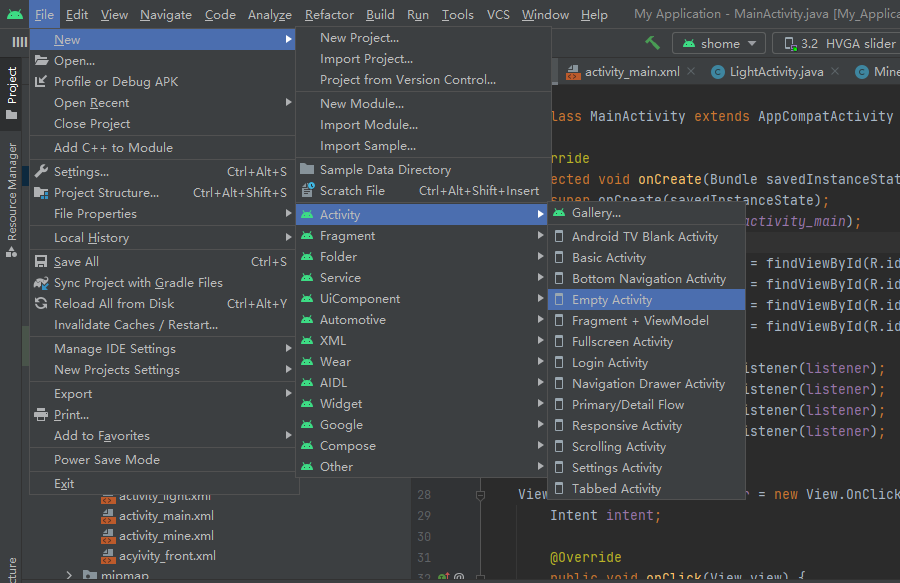
创建一个空的Activity:

AndroidManifest.xml:创建空的activity是自动创建。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.shome">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication">
<activity
android:name=".MineActivity"
android:exported="true" />
<activity
android:name=".DeviceActivity"
android:exported="true" />
<activity
android:name=".LightActivity"
android:exported="true" />
<activity
android:name=".FrontActivity"
android:exported="true" />
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>MainActivity.java:显示启动、利用overridePendingTransition()添加页面切换的动画。Intent里的参数位置严格遵循,前面是现在处于的activity,后面是即将要跳转到的activity。
View.OnClickListener listener = new View.OnClickListener() {
Intent intent;
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.imageButton1:
intent = new Intent(MainActivity.this, MainActivity.class);
break;
case R.id.imageButton2:
intent = new Intent(MainActivity.this, LightActivity.class);
break;
case R.id.imageButton3:
intent = new Intent(MainActivity.this, DeviceActivity.class);
break;
case R.id.imageButton4:
intent = new Intent(MainActivity.this, MineActivity.class);
break;
default:
break;
}
startActivity(intent);
overridePendingTransition(R.anim.slide_in_left, R.anim.slide_in_left);
}
};布局文件:与前面那一篇文章的布局基本一致。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主页"
android:textSize="30dp"/>
<LinearLayout
android:id="@+id/bottomBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="15dp"
android:gravity="center"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="25dp"
android:layout_height="25dp"
android:scaleType="fitXY"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton1"
android:text="首页"
android:textSize="15dp"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="25dp"
android:layout_height="25dp"
android:scaleType="fitXY"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton2"
android:text="灯光"
android:textSize="15dp"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="25dp"
android:layout_height="25dp"
android:scaleType="fitXY"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton3"
android:text="设备"
android:textSize="15dp"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="25dp"
android:layout_height="25dp"
android:scaleType="fitXY"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton4"
android:text="我的"
android:textSize="15dp"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>最后
以上就是俏皮饼干最近收集整理的关于物联网之Android开发2——底部导航栏的编写(多个activity)的全部内容,更多相关物联网之Android开发2——底部导航栏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复